흑백요리사 프로젝트를 배포하고 실제 사용자를 받아보며 있었던 일입니다.
문제 발생

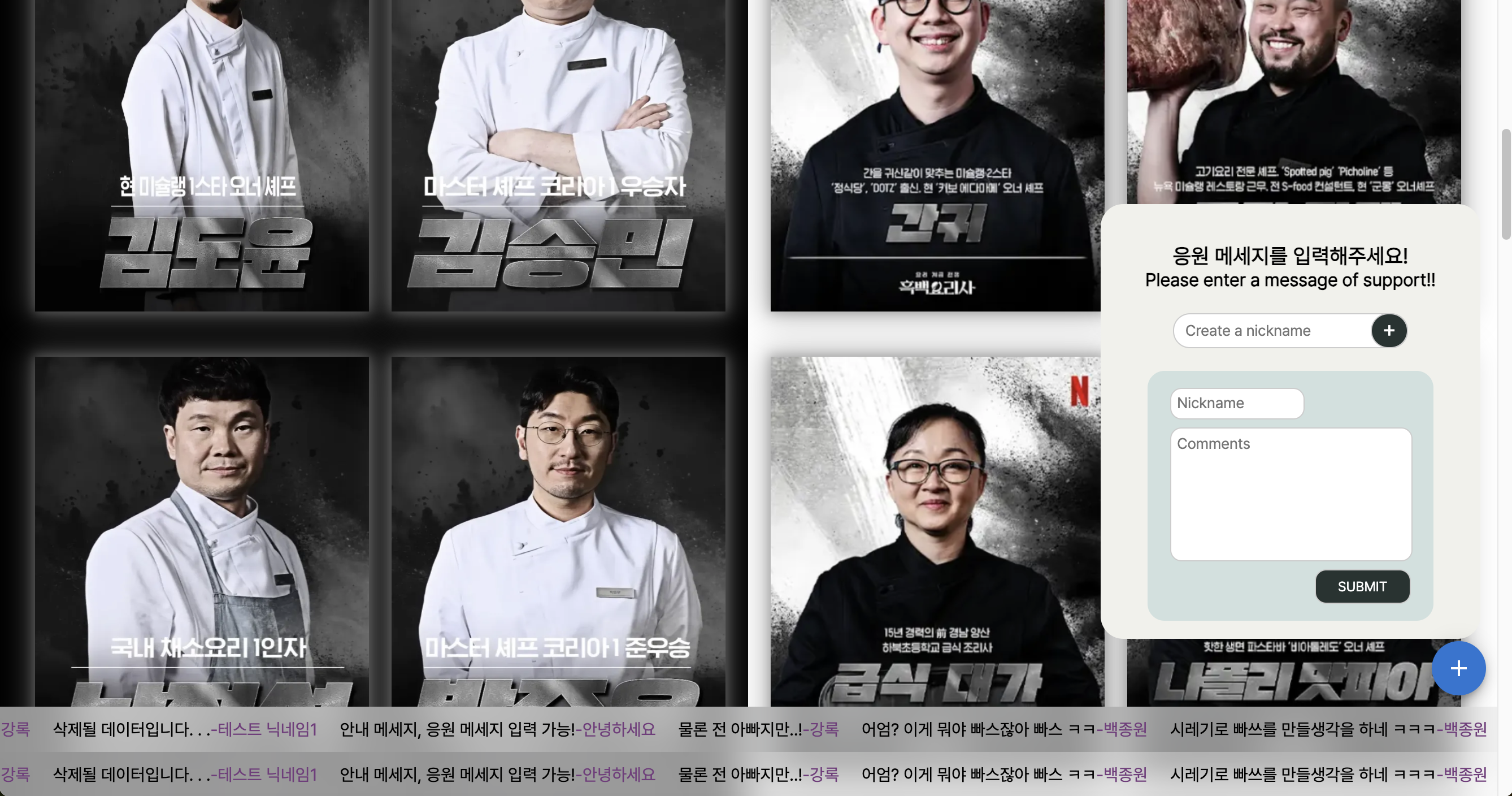
기본 동작은 응원 메세지를 작성할 때 닉네임을 생성하고 해당 닉네임으로 응원 메세지를 작성하면 하단 바에서 지나가게 된다.
이때 응원 메세지에 최대 길이를 설정해두지 않아서 매우 긴 문자열이 들어오게 됐다.

서버 비용 문제로 사람들이 많이 접속할 시간대에 맞춰 서버를 열었기 때문에 문제를 빠르게 확인하고 해결할 수 있었다.
해결 방법
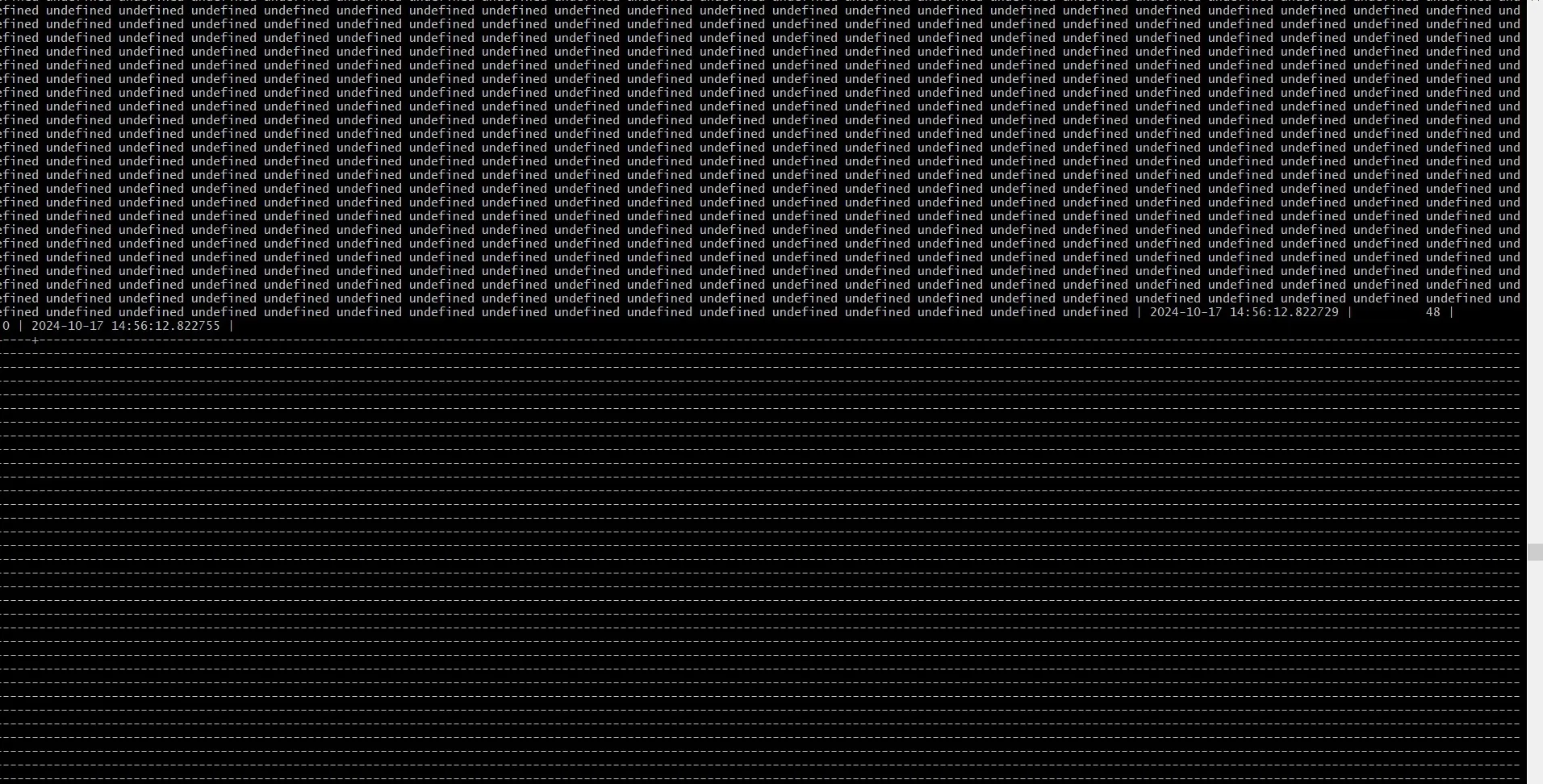
위의 사진처럼
undefined로 들어온 데이터가 길고 개수가 많았기 때문에 이를 해결하기 위해 다음과 같은 방법을 생각했다.
최대 길이 설정
<textarea
className="commentInput"
placeholder="Comments"
value={comment}
onChange={(e) => setComment(e.target.value)}
required
maxLength="30"
/>응원 메세지의 최대 길이를 30자로 제한했다.
응원 메세지 연속 작성 방지
// 10초 카운트다운
const countdownInterval = setInterval(() => {
setCountdown((prev) => {
if (prev === 1) {
clearInterval(countdownInterval); // 카운트다운이 0이 되면 인터벌 중지
setIsButtonDisabled(false); // 버튼 활성화
return 0; // 카운트다운을 0으로 설정
}
return prev - 1; // 카운트다운 1초씩 감소
});
}, 1000); // 1초마다 호출10초 지연으로 무분별한 데이터가 쌓이는 것을 막을순 없겠지만, 너무 길지 않은 최소한의 방법이라고 생각했다.
또한, 버튼을 눌렀을 때도 예외처리나 응원 메세지 작성이 이루어지는 것은 불필요한 api가 호출될 수도 있으므로 버튼도 비활성화 하는 방법을 사용했다.
마치며
기본적으로 신경써야 하는 것이지만, 그러지 못했던 것 같다.
사용자를 받아보았기 때문에 다시 한 번 짚고 넘어갈 수 있었다고 생각한다.
이후 다른 사이트에 들어갔을 때, 문제가 생길만한 부분들은 없나 확인해보는 습관이 생겼다.
개발시에도 오류가 발생 수 있는 부분을 생각하고 어떻게 해결하면 좋을지 고민하게 되었다.
약 4일동안 특정 시간에만 서버를 열며 약 300 명이 접속했었다.
사용자를 받아본 것이 처음이었는데 예상하는 것과 실제 사용자가 들어오는 것은 다르다는 것을 느꼈다. 또한, 다양한 부분에서 문제가 발생할 수 있다는 것을 깨달았다.
이를통해 생각하는 관점이 바뀌었고 많은 것을 배울 수 있었다고 생각한다.