학습내용
데이터 시각화와 인포그래픽에 대해 학습했다.
오늘은 캡쳐화면이 좀 많다. 내가 일일히 적는것 보다
캡쳐가 더 보기좋으니 캡쳐로 대체하도록 하겠다.
그래프를 그릴순 없잖아..
데이터 시각화가 곧 인포그래픽이라고 생각할 만큼
둘은 밀접한 관계가 있다. 자세히 알아보자 !
데이터 시각화
- 데이터를 쉽고 빠르게 이해할 수 있도록 시각적 개체로 표현하는 것

시각화가 필요한 이유 - 데이터의 트렌드를 빠르게 파악하고 세부분석에 대한 가설을 세울 수 있다.
- 데이터 분석을 통한 Insight 를 공유할 때, 실 숫자를 공유하는 것보다 그래프를 통한 공유가 더 효과적이다.
'데이터 분석에서부터 결과 공유에 이르는 모든 과정에서 ‘시각화’는 핵심적인 영역'
데이터 분석가의 직업종류로는 데이터 분석가, 데이터 시각화 전문가, 데이터 엔지니어, 머신러닝전문가 등이 있다고 한다.

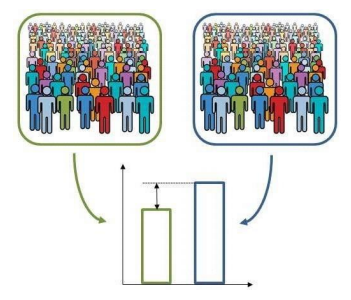
그래프를 보면 왼쪽의 숫자중심 보고서보다 확인하기가 수월하다.

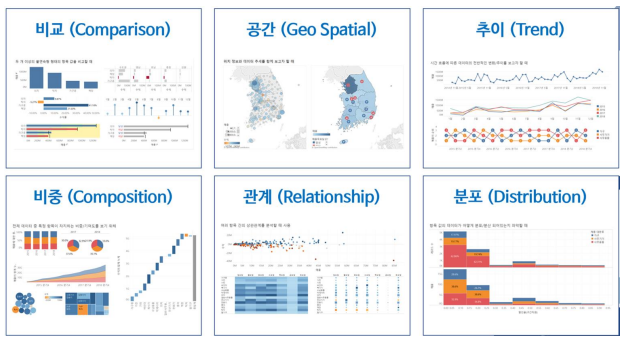
기본 그래프 종류
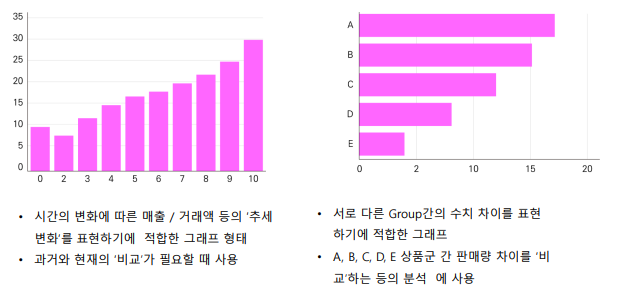
Bar Graph - 무언가를 비교할때 쓴다.

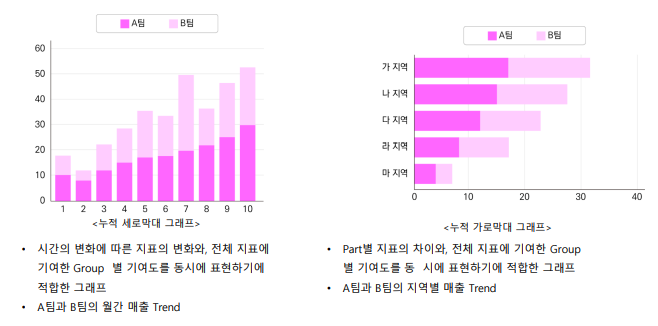
Stacked Bar Graph - 추세와 기여를 동시에 표현하고자 할 때

Line Graph - 데이터 포인트 하나하나에 대한 구체적 정보보다는 연속적 데이터 흐름이나 추세를 표현할 때 사용한다.

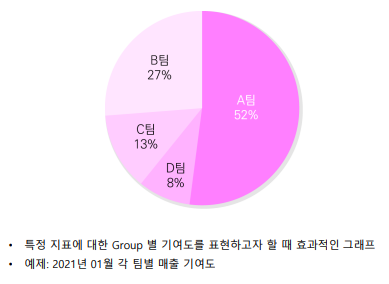
Pie Graph - 해당 지표의 share를 표현하고자 할 때

심화 그래프의 종류
Box Plot - 중앙값과 사분위수를 활용한 데이터의 분포 파악

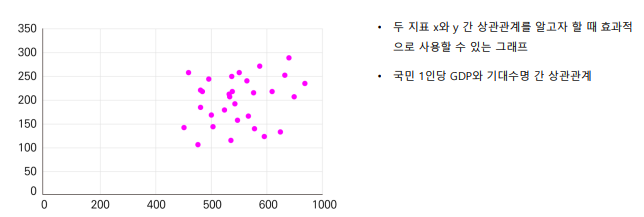
Scatter Graph(산포도) - 데이터가 흩어져 있는 정도를 통한 상관관계 파악

Waterfall Graph - 항목별 수익,지출등 Positive/Negative 기여를 나타내는 그래프

Tree Map Graph - 그룹별 기여도 표현할 때 사용

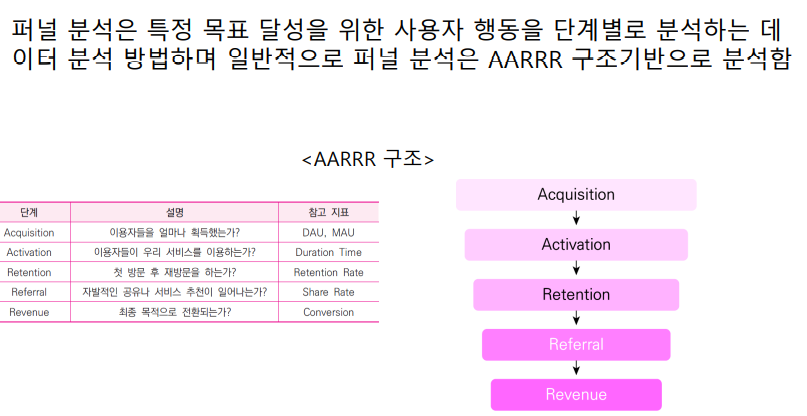
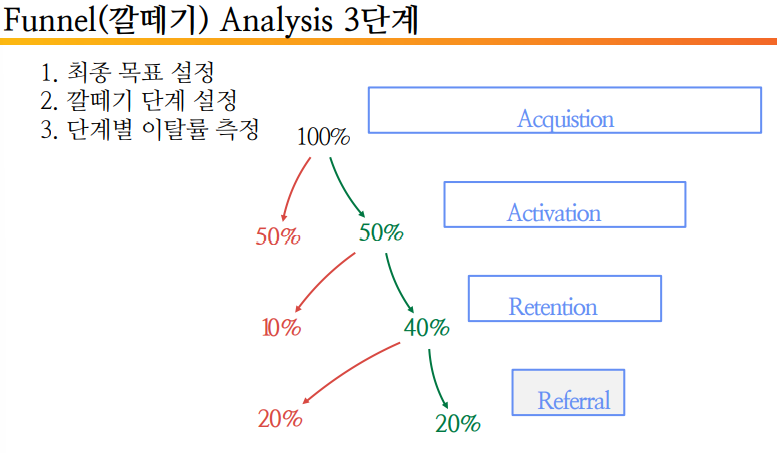
Funnel Analysis - 특정 목표 달성을 위한 유저행동을 단계별로 분석하는 데이터 분석 방법
(깔때기 모양)





Funnel 분석에서는 이탈률을 줄이는데에 집중해야 한다.
Funnel 분석의 형태를 확인하다보면 어느 단계가 문제인지 직관적으로 드러난다.
Cohort Ananlysis - 특정기간 비슷한 이용자 그룹간의 차이를 분석하는 방법
cohort : 특정기간동안 같은 특성을 가진 사용자 집단

Cohort 기준을 잡기 위해선 사용자를 나누는 기준이 중요하다.
보편적으로 가입일 기준으로 cohort analysis 를 실시한다.

같은달에 가입한 사용자들이 하나의 cohort를 이루게 된다.

Cohort 분석의 예시

인포그래픽의 이해
- 인포그래픽은 복잡한 정보를 이해하기 쉽게 시각화하여 효과적으로 전달하는 시각적 표현이다.

통계기반 인포그래픽
- 일반적 유형이며, 숫자로 된 데이터를 기반으로 표나 그래픽을 이용하여 만들어진다.

타임라인 기반 인포그래픽
- 시간순서대로 정보를 보여주는 형태이다.
- 기업이나 제품의 역사, 프로젝트일정 등 시간성을 가진 정보를 표현할 때 효과적이다.
- 시간의 흐름에 따라 선 형태로 표현하는 경우가 많으며, 문자, 선, 숫자, 레이블 등을 디자인 요소로 활용한다.

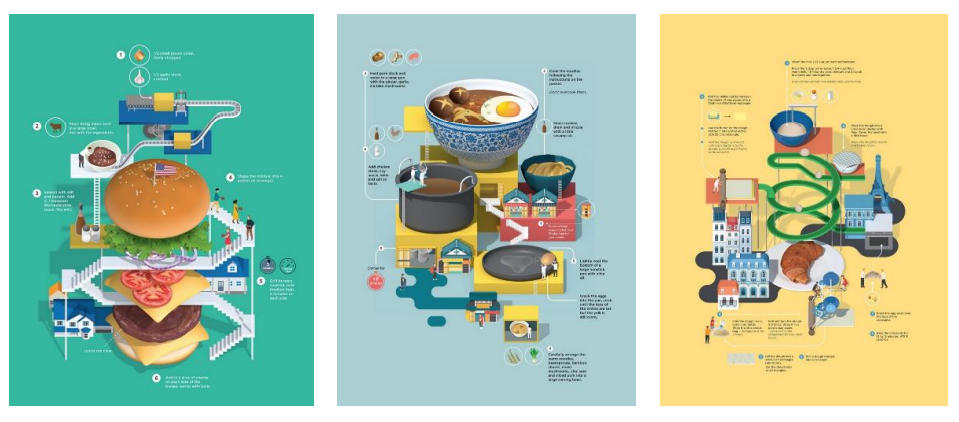
프로세스 기반 인포그래픽
- 여러가지 현상이 서로 연관성을 갖고 진행되는 일의 과정을 한장으로 표현한것.
- 복잡한 업무처리나 무언가를 만드는 과정을 보여줄때 효과적이다.


위치와 지리 기반의 인포그래픽
- 정보를 지도위에 나타내는것이 일반적이다.

실무에서는 인포그래픽이 다음과 같은 역할을 한다.

인포그래픽 예시
실무에서 필요한 인포그래픽 유형

흐름
- 단계를표현하기위한유형
- 선형/순환형/발산형/수렴형등다양한형태로표현가능
- 선형으로표현할경우‘축(axis)’을어떻게의미있게정의하고흐름안에잘녹이느냐가중요
관계
- 사람과환경, 사람과제품, 사람과사람등데이터안에형성된상호관계를시각화
- 관계를찾는것차제도중요하지만연결고리속에숨어있는의미를발견하는것이중요
구조
- 계층을 표현하거나 연속적으로 확장이 일어나는 데이터를 시각화
- 구조가 확장 될 때는 동일 선상에 있는 데이터의 레벨을 맞추는 것이 중요하다.
재현/모델링
- 물리적인 환경, 제품, 인물의 특징, 시나리오 등을 컨셉이나 특징에맞게 시각화
- 실제 환경을 화면속에담기 어려워서 그래픽으로 재현하는 것이기 때문에 일정 수준 이상의 사실성을 부여하는것이 중요하다.
정량데이터
- Raw dat를 의미있게 가공하여 시각화
- 가장 중요한 원칙은 명료성을 지켜 데이터의 의미를 드러내는데 주력하는 것이다.
데이터,사실,수치를 표현할 때 지켜야할 기본 원칙
데이터 시각화의 중요성
- 데이터 중심사회, 통계 리터러시, 차트와 그래프 작성능력

잘못된 시각화 예시

축이 자연스럽지 않다. 두번째 그래프는 기준선이 0이 아니다. 세번째의 원형 그래프는 가장 큰 비율인 60%의 부문A가 오른쪽에 위치해야한다.

색깔의 선정이 잘못되었다.(그래프의 색이 카카오, 유튜브로 오인할 수 있음)
19년도와 18년도끼리 묶어 나눴으면 더 좋았을 그래프이다.

미XXX당의 지수인 19 는 옆의 더XXXX당에 비해 반도 안되는 치수이지만 그래프는 43보다 조금낮다. 옆의 무당층은 미XXX당과 같은 치수이지만 그래프의 크기가 현격히 차이난다.
효과적인 차트 작성법
-차트로 그릴 가치가 있는 정보를 '정확'하게 표현한다.
1. 자료조사 - 신뢰할 수 있는 자료를 사용한다. /이 데이터를 어떻게 구한건지 출처를 남겨야 한다.
2. 편집 - 핵심 메시지를 찾고 부각시킨다. /핵심메시지 찾는게 중요하다.
3. 구성 - 적합한 차트 유형과 차트 구성요소를 선택한다. / 선형?원형? 막대?
4. 검토 - 원본 자료와 비교하고 이치에 맞는지 독자 관점에서 점검한다.
차트 기본구성 요소
숫자 : 모든 사실을 전달하고, 핵심을 집어낸다.
- 참조대상을 제시해야 메시지를 통제할 수 있따.
- 숫자 끝처리는 가장 나중에
- 판단하여 편집해야 설득력이 강해진다.
- 같은 숫자로도 다른 이야기가 가능하다.
글꼴 : 순수하게 가독성을 고려한다.
- Simple 스타일로 간결하게 나타낸다.
색상 : 효과적 데이터 표현에 대한 전략이다.
- 같은 변수는 같은 색상
- 더 짙은 색상이나 다른 색상으로 핵심 강조
- 여러 변수는 한가지 색상의 명도를 달리하여 쓰거나 색상환에 같은 쪽에 위치한 색을 사용
- 관습적 시각효과 활용
차트 그리기
막대 : 개별 수량을 나타낸다.
- 자연스러운 증가분
- 기준선은 0에서 시작
- 정확한 정보를 주는 형태
- 옅은색에서 짙은색, 범례 순서는 막대순서
수평막대 : 수량에 대한 순위를 매긴다
- 동일한 속성에 따른 순서
- 요소는 간결하게 항목명은 막대 옆에
- 음수는 왼쪽에
선 : 연속적 데이터 흐름
- Y축 척도는 추세선이 2/3영역을 차지하도록
- 선 바로옆의 항목명
- 동일한 Y축 척도의 증감률
파이차트 : 전체에서 차지하는 비중을 보여준다
-
큰 파이 조각이 위에
-
면적을 비율로 사용
인포그래픽을 위한 정보 시각화 방법

인포그래픽 제작 툴로는 Tableau, 망고보드 등이 있다.
어려웠던 점
자료와 정보별로 써야하는 그래프의 타입이 다른점이 실무에서 헷갈릴것 같다.
해결방법
.
학습소감
솔직히 잘못된 시각화의 예시를 보면서 화가났다.
TV방송매체는 일반인이 가장 접하기 쉽고 나이드신 노인분들이 보고 믿기 쉬운데
명색이 방송사라는 사람들이 내가봐도 말도안되는 그래프를 그리고 있으니 기가막혔다.
부끄러운줄 알자 좀 제발
