
코드포매팅
HeartRing 프로젝트에도 협업을 위해 코드 규칙 통일화를 위한 코드포매팅 라이브러리
Eslint & Prettier 설정을 해보려함
- Eslint : 코드의 문법을 검사하는 린팅과 코드의 스타일을 잡아주는 포매팅 기능을 말함. Js문법중 에러가 있는 곳에 표시를 달아놓은 도구이다.
- Prettier : 코드의 스타일을 잡아주는 포매팅 도구
패키지 설치
npm i -D eslint prettier
npm i -D @typescript-eslint/eslint-plugin @typescript-eslint/parser
npm i -D eslint-config-airbnb
npm i -D eslint-config-prettier eslint-plugin-prettier
npm i -D eslint-plugin-react eslint-plugin-react-hooks
npm i -D eslint-plugin-jsx-a11y eslint-plugin-import패키지 설명
eslint: 위에서 설명했음prettier: 위에서 설명했음@typescript-eslint/eslint-plugin: TypeScript 관련 린팅규칙을 설정하는 플러그인@typescript-eslint/parser: Typescript 를 파싱하기 위해 사용eslint-config-airbnb: airbnb 코딩규칙을 사용(리액트 코딩규칙 포함)eslint-config-prettier: prettier와 충돌을 일으키는 ESLint 규칙들을 비활성화 시키는 configeslint-plugin-prettier: Prettier에서 인식하는 코드상의 포맷 오류를 ESLint 오류로 출력eslint-plugin-react: React에 관한 린트설정을 지원eslint-plugin-react-hooks: React Hooks의 규칙을 강제하도록 하는 플러그인eslint-plugin-jsx-a11y: JSX 내의 접근성 문제에 대해 즉각적인 AST 린팅 피드백을 제공eslint-plugin-import: ES2015+의 import/export 구문을 지원하도록 함
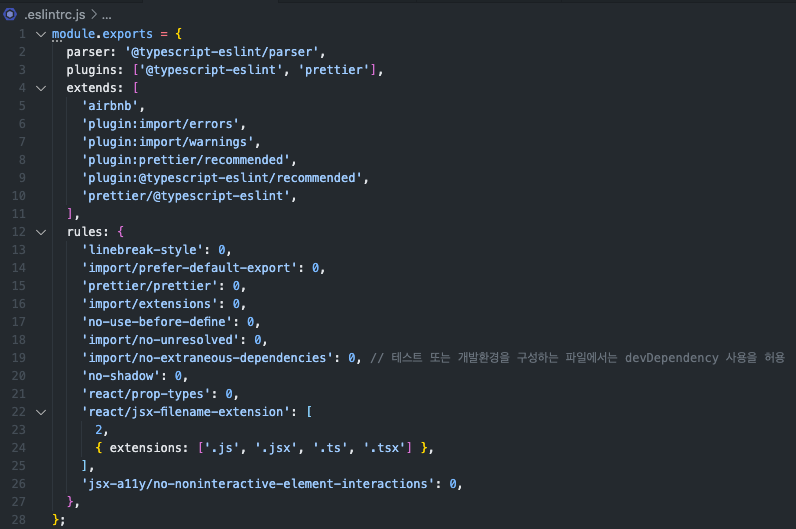
Eslint 설정
프로젝트 디렉토리 최상단에 .eslintrc.js 을 작성해준다

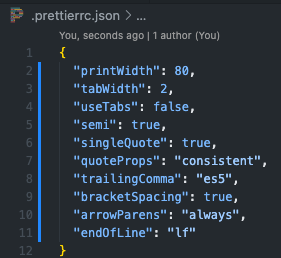
Prettier 설정
마찬가지로 프로젝트 디렉토리 최상단에 .prettier.json 을 작성해준다

모든 설정이 끝난후
Commit .. Push .. PR