컨셉을 잡아보자..?.?
포트폴리오 + 내가 끄적끄적이는 메모장용으로 만들거니까
게시판정도 하나면 되겠다
로그인도 필요한가???
그러므로 게시판, 유저 컨트롤러를 만들겠다
controller
src폴더에서 main.ts, app.module.ts 만 남기고 다 날려버렸다....
app.module.ts에서도 기존에 남아있던 코드는 부분적으로 날렸다

새로운 컨트롤러 생성하자
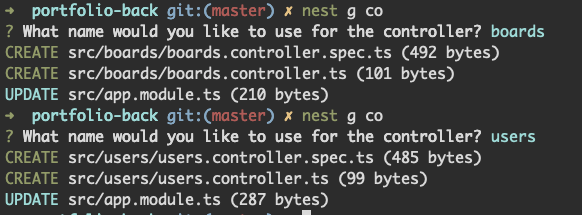
터미널에 nest g co 를 누르자잉

컨트롤러 두개 만들어줬다 (boards, users)

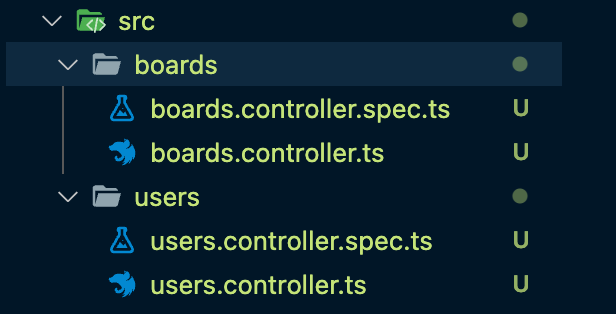
확인해보니 두개의 디렉토리가 생성되었고 각각 파일이 2개씩 생성되었는데 spec파일은 지우자
테스트파일이니까라고한다?????..... 잘모르겠지만 일단지움
app.moudule.ts
확인해보니 자동으로 import 해놓았고 컨트롤러에 들어가있다. 이거 완전 히트네요! 편한데?
import { Module } from '@nestjs/common';
import { BoardsController } from './boards/boards.controller';
import { UsersController } from './users/users.controller';
@Module({
imports: [],
controllers: [BoardsController, UsersController],
providers: [],
})
export class AppModule {}
Url
일단 boardsController에 들어가서 게시판 api라우터를 만들어보자
import {
Controller,
Delete,
Get,
Param,
Patch,
Post,
Body,
Query,
} from '@nestjs/common';
@Controller('boards')
export class BoardsController {
@Get()
getAll() {
return '여기엔 모든 게시판 list를 뿌려줄게요';
}
}데코레이터의 인자로 boards를 사용하고 있으니
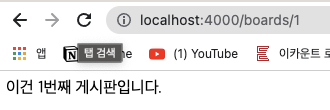
http://localhost:4000/boards 를 들어가야 확인할수있다.
이 컨트롤러가 boards 컨트롤러이기 때문에 NestJS에서 자동으로 생성해주었고 이 부분이 url의 entry point를 컨트롤하고있다

PATH parameter
난 프론트가 편하기때문에 동적라우팅할때 사용하는것으로 보인다....

NestJS에서는 무언가 필요하면 요청해야한다고한다.(근데 다른 언어도 다 그런거아닌감?.?)
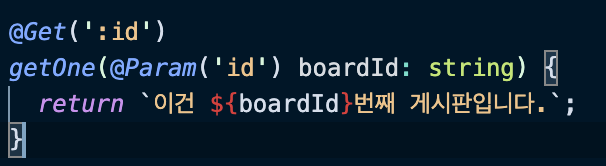
getOne()이 url에서 id라는 파라미터를 원하기 때문에 @Param() 데코레이터로 요청한것이다.
url에서 id를 파라미터로 가져와 boardId string 변수에 할당하였다.


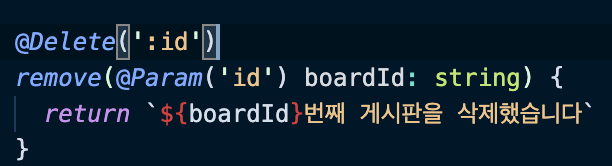
음 이건 get이 아니라서 일반 브라우저로는 확인이 불가능하니 postman을 사용하면되는데 내가 아직 잘모르겠다
이후 포스팅에서 한번 사용법도 간략하게 남기게씀

