클래스형 라이프사이클을 먼저 잘 이해하고 hooks > useEffect 이해도를 높이기 위해 정리한다.

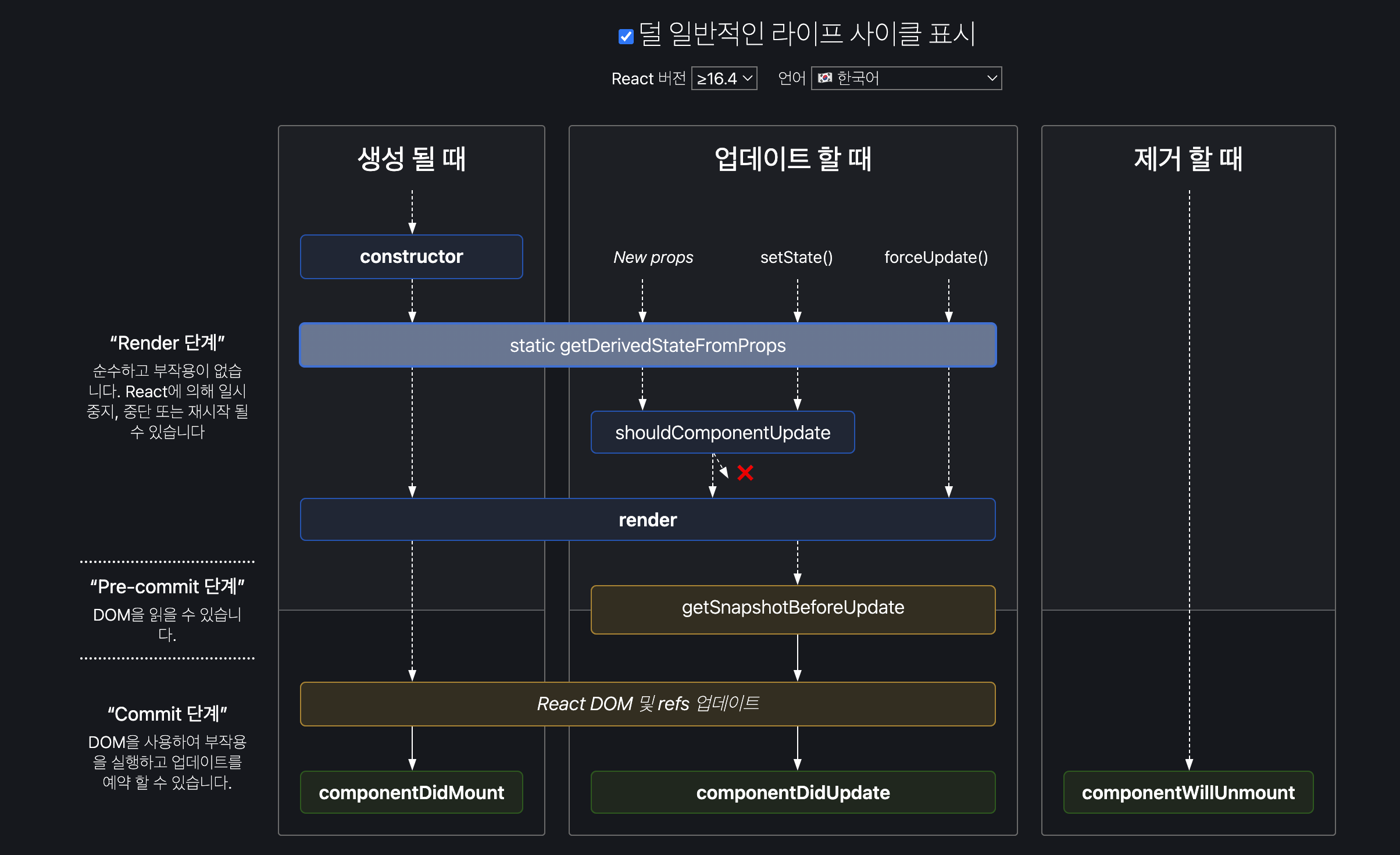
<출처 : https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/>
React 16버젼 라이프사이클
- Mounting
- Updating
- Unmounting
- Error Handling
Mounting
Mounting 은 DOM에 컴포넌트가 만들어질 때의 과정
constructor()
마운팅 되기 전에 실행된다. state를 정의하거나 event를 바인딩하면 된다.
React에서 생성자는 보통 아래의 두가지 목적을 위해 사용한다
this.state에 객체를 할당하여 local State를 초기화- 인스턴스에
이벤트 처리메서드를 바인당
render()
class component 에서는 필수이다.
React Element || Arrays and Fragment || Portals || String and Number || Boolean or null 중 하나를 반드시 return 해야한다
static getDerivedStateFromProps()
getDerivedStateFromProps는 최초 마운트 시와 갱신시 모두에서 render 메서드를 호출하기 직전에 호출된다.
state를 갱신하기 위한 객체를 반환하거나 null을 반환하여 아무것도 갱신하지 않을수도 있다.
이 메서드는 이유와 상관없이 렌더링 때마다 매번 실행된다.
권장되는 사용 시기
props변화에 대응한 부수 효과를 발생시켜야 할때 (데이터가져오기 or 애니메이션)
componentDidupdate생명주기를 대신하여 사용props가 변화했을 때에만 일부 데이터를 계산하고 싶다면Memoization Helper를 대신해서 사용props가 변화할때에 일부 state를 재설정하고 싶다면 완전 제어 컴포넌트 혹은 key를 사용하는 완전 비제어 컴포넌트를 만들어서 사용
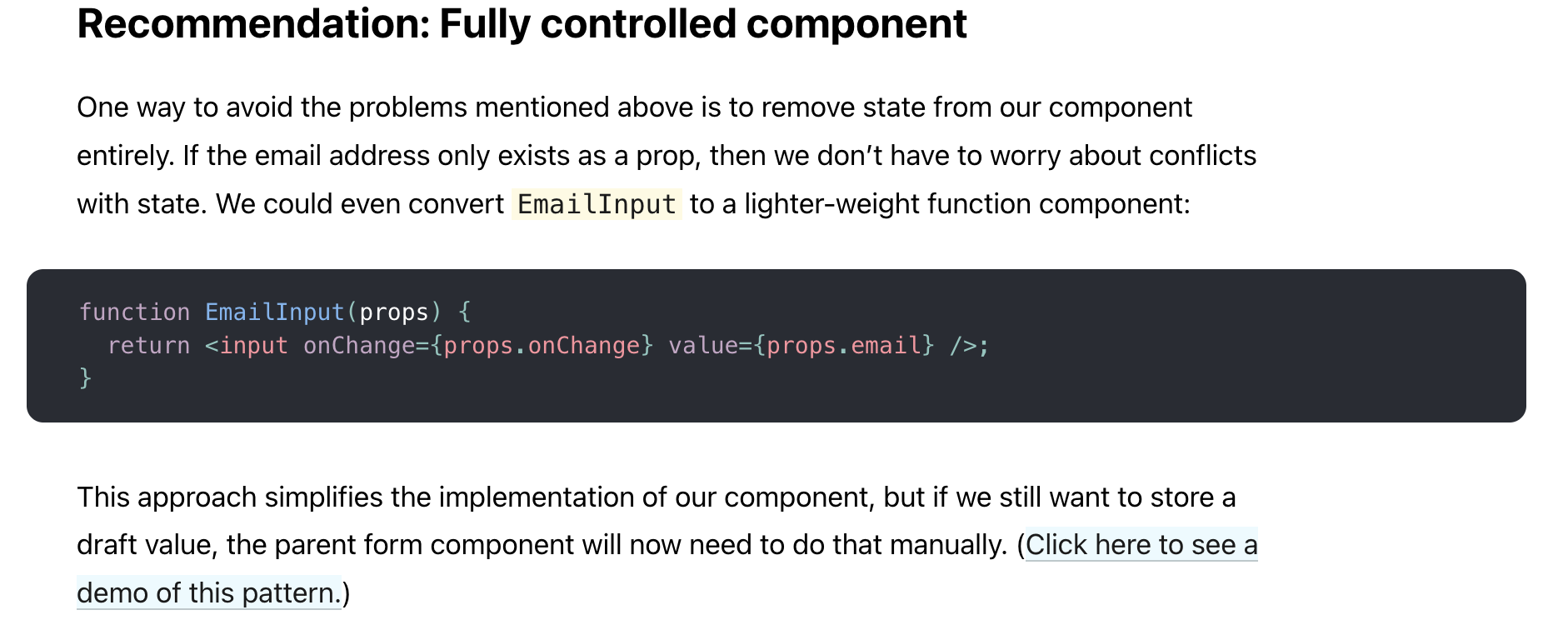
완전제어 컴포넌트

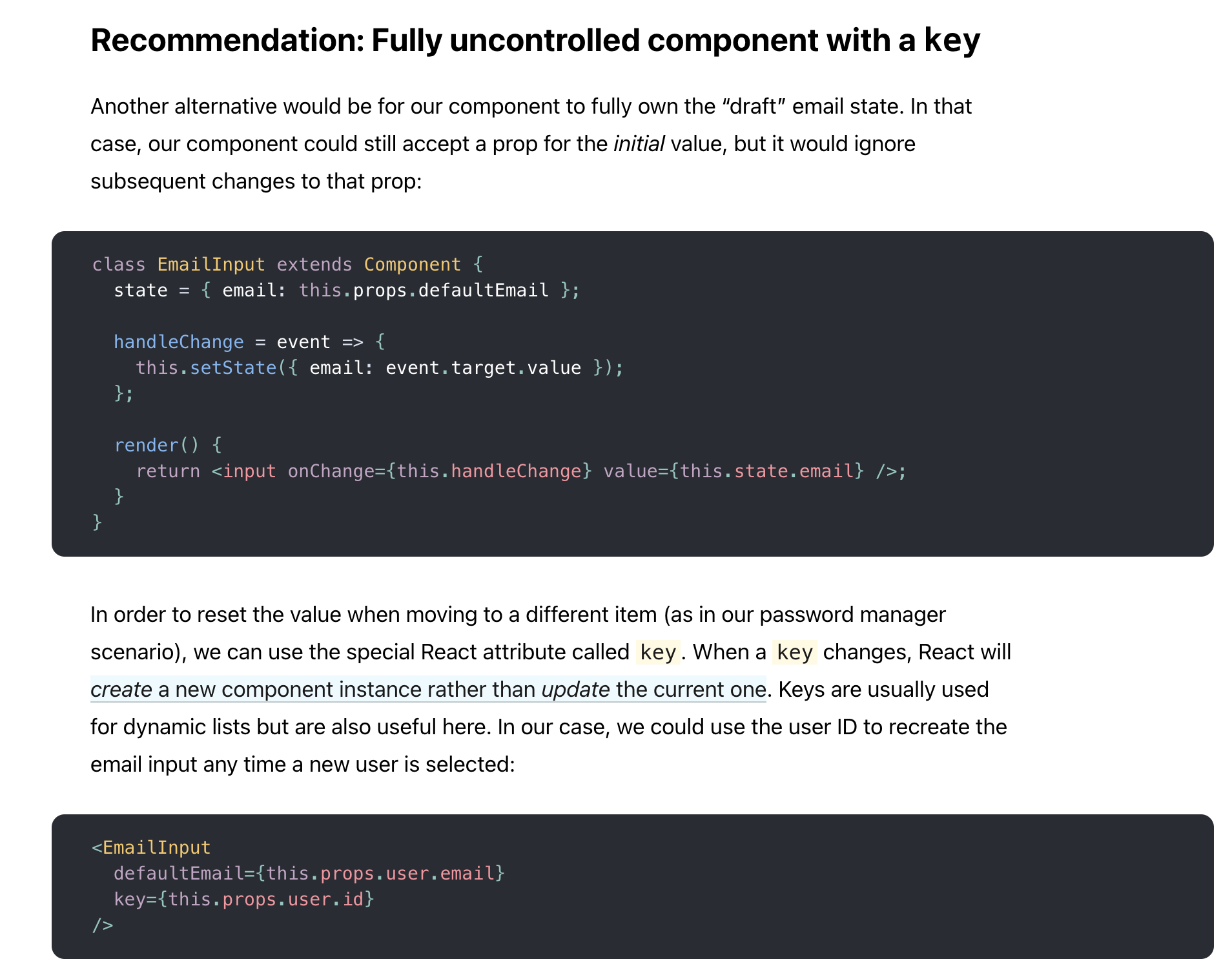
key사용하는 완전 비제어 컴포넌트

componentDidMount()
component가 mount 되고, 즉 렌더 트리에 삽입된 직후에 호출된다.
DOM노드가 있어야하는 초기화 작업은 이 메서드에서 이루어지면 된다.
이 메서드는 데이터 구독 설정하기 좋은 위치이다. 단 데이터 구독이 이루어졌다면
componentWillUnmount()에서 구독 해제 작업을 수행하기 바람
보통 client side Fetching 작업을한다.
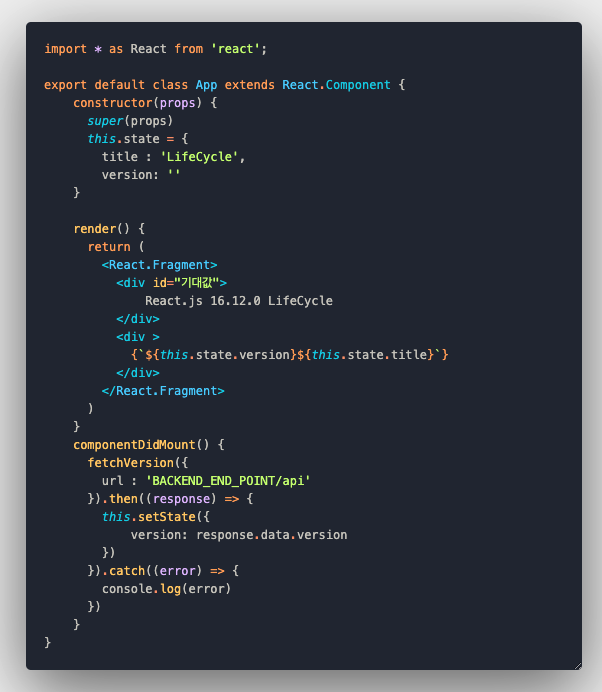
예제

Updating
Updating 은 DOM에 컴포넌트가 갱신될 때의 과정
static getDerivedStateFromProps()
Mounting에서 설명하였음
shouldComponentUpdate()
매번 update 되기전에 실행된다.
return 값에 의해 render여부를 결정한다.
(이 메서드는 초기 렌더링 혹은 forceUpdate()가 사용될때에는 호출도지 않는다.)
디폴트 반환값은 true를 반환하며 파라미터로 update될 props와 state를 받는다.
파라미터를 이용하여 불필요한 렌더링을 방지할수 있다.
이 메서드는 오직 성능 최적화를 위한것이다. 직접 이 메서드를 작성하는 대신 PureComponent를 사용하는것이 좋다. PureComponent는 props와 state에 대하여 얕은 비교를 수행하고 해야할 갱신 작업을 건너뛸 확률을 낮춘다
shouldComponentUpdate 메서드에서는 깊은 동일성 검사를 수행하거나 JSON.stringfy() 를 사용하는 것을 비권장한다. 성능저하를 일으키거나 비효율적이다.
현재 shouldComponentUpdate가 false를 반환할 경우
UNSAFE_componentWillUpdate(), render(), 그리고 componentDidUpdate()는 호출되지 않는다.
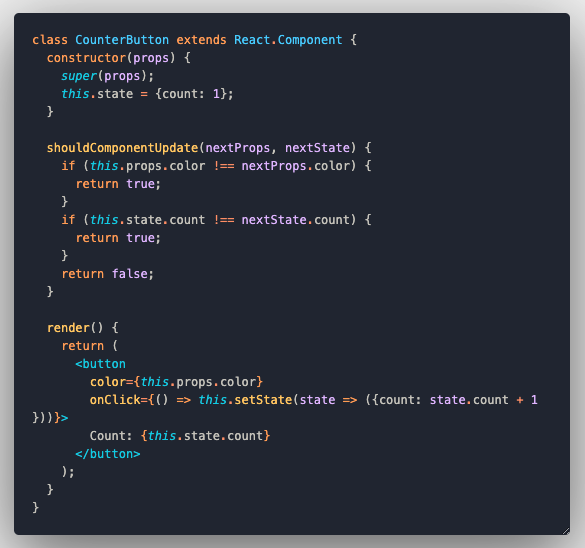
예시

이코드에서 shouldComponentUpdate는
props.color 또는 state.count에 변화가 있는지 확인한다.
해당값이 변경되지 않으면 컴포넌트가 업데이트 되지 않는다.
컴포넌트가 복잡해진다면 props와 state의 모든 필드 사이에 얕은 비교를 하는것과 유사한 패턴을 사용하여 컴포넌트가 업데이트 되어야만 하는지 여부를 결정 가능하다.
React.PureComponet에서 단순히 상속받아 활용되는 이 로직을 사용하는데 도움을 줄만 큼 일반적이다.

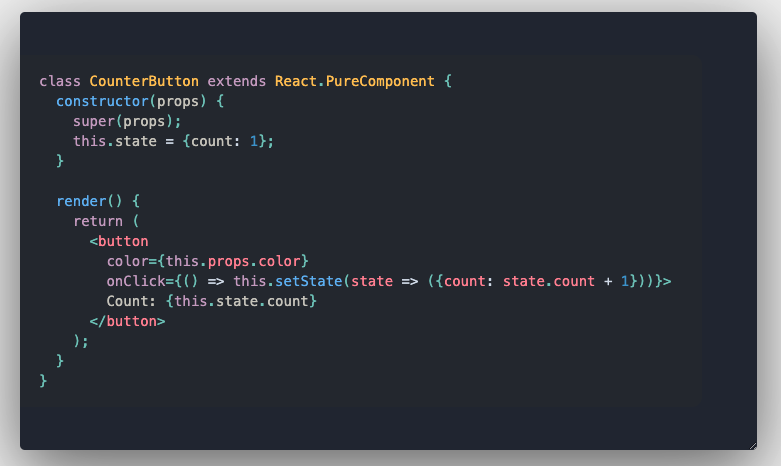
대부분의 경우 shouldComponentUpdate를 쓰는대신 React.PureComponet를 사용할수 있다. 얕은 비교만 수행하기 때문에 얕은 비교로는 지나칠 수 있는 방식으로 state나 props가 변화한다면 사용할수없다.
Js에서의 얕은 비교
얕은 비교는 문자열, 숫자와 같은 기본 유형의 경우 두 값이 동일한 지 확인하고 객체의 경우 참조 만 확인하여 작동합니다 . 따라서 깊은 중첩 개체를 얕게 비교하면 해당 개체 내부의 값이 아닌 참조 만 확인합니다.
render()
Mounting에서 설명하였음
getSnapshotBeforeUpdate()
getSnapshotBeforeUpdate는 가장 마지막으로 렌더링된 결과가 DOM 등에 반영되기 전에 호출된다.
이 메서드를 사용하면 컴포넌트가 DOM으로부터 스크롤 위치 등과 같은 정보를 변경되기 전에 얻을 수있다.
이 메서드가 반환하는 값은 componentDidUpdate()에 3번째 파라미터 snapshot인자로 전달된다.
componentDidUpdate(prevProps,prevState,snapshot)
componentDidUpdate는 갱신이 일어난 직후에 호출된다
파라미터로 update되기전 prosp,state를 받고 getSnapshotBeforeUpdate에서 반환된 snapshot을 받는다.
최초 렌더시에는 호출되지 않는다.
componentDidUpdate에서 setState를 즉시 호출 할수도있지만 아래 예제처럼 조건문으로 감싸지 않으면 무한반복이 일어날수도있다. 또한 추가적인 렌더링을 유발하여 유저는 눈치채지 못하더라도 컴포넌트 성능에 영향을 미칠수있다.
상위에서 내려온 props를 그대로 state에 저장하는것은 좋지 않으며, 대신 그 props를 직접 사용하는것이 좋다.
componentDidUpdate(prevProps) {
// 전형적인 사용 사례 (props 비교를 잊지 마세요)
if (this.props.userID !== prevProps.userID) {
this.fetchData(this.props.userID);
}
}UnMounting
UnMounting 은 DOM에 컴포넌트가 마운트 해제될때의 과정
componentWillUnmount()
componentWillUnmount는 컴포넌트가 마운트 해제되어 제거되기 직전에 호출된다.
이 메서드에서 타이머 제거, 네트워크 요청 취소,
componentDidMount내에서 생성된 구독 해제등 필요한 모든 정리작업을 수행해야한다.