학습목표
-
이번 시간에는 node js 간단한 웹애플리케이션을 만들고 이것을 도커 이미지로 만들고 그걸 컨테이너로 만드는 시간이다.
-
fastify 라는 라이브러리를 사용할 예정
실습
- Node js 를 먼저 설치한뒤 fastify라이브러리를 사용하기 위해 사용 법을 알아보자
- fastify 를 사용하기전에 web 이라는 디렉토리를 만들고 npm 을 시작하기전에 npm init 을 해줘야 한다.
- fastify 라이브러리

-
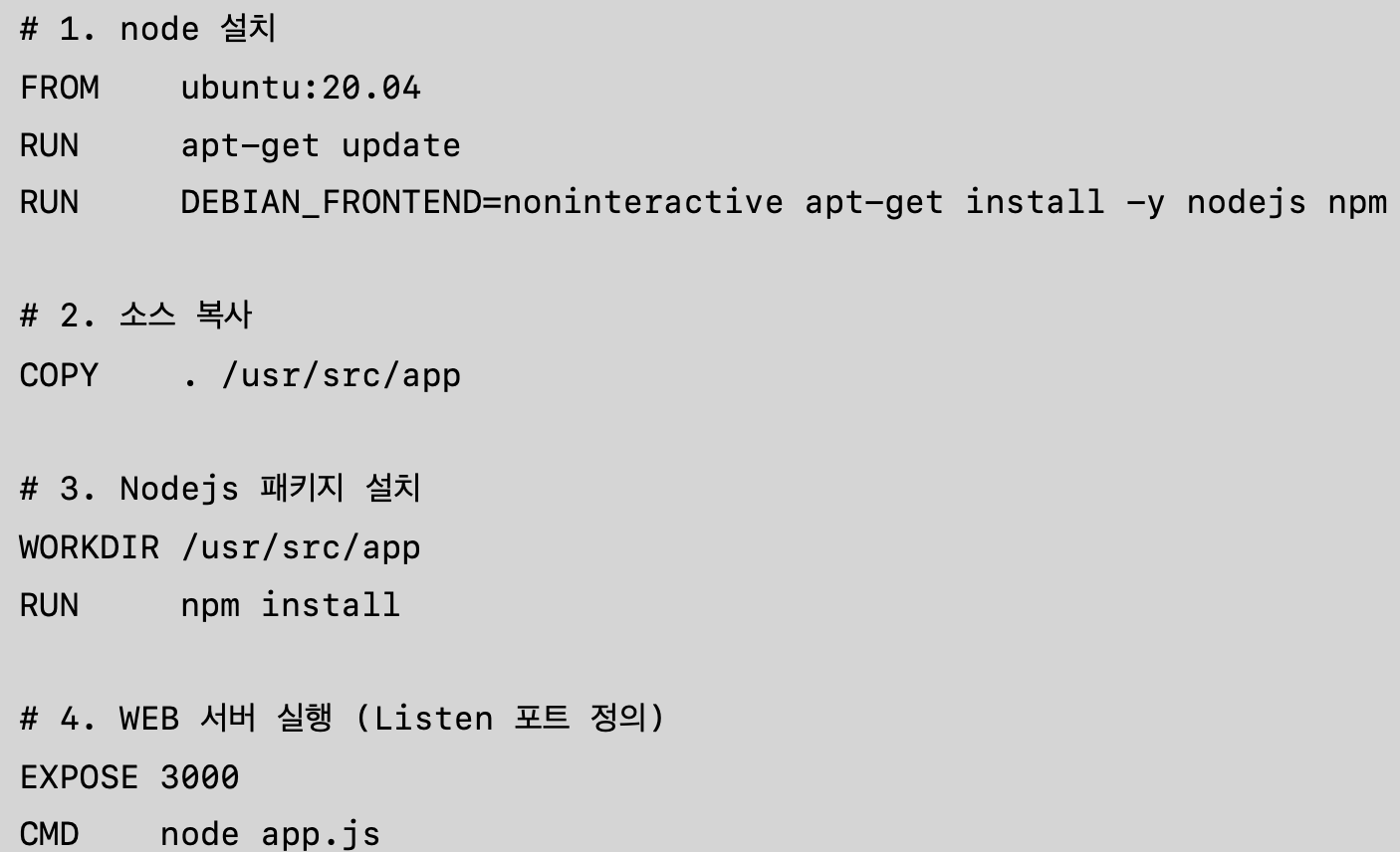
node js 로 웹 에플리케이션을 시작하기전에 코드에 대해 알아보자.
-
우분투 20.04 라는 이미지를 쓸거고 접속해서 업데이트하고 거기서 node js 와 npm설치
-
그리고 내 디렉토리에있는 모든 파일을 user/src/app 에 복사한다. 그리고 npm install을 한다
-
그리고 이 이미지를 실행할떄는 cmd에 적혀있는걸 사용한다
=> node js 이미지 하나 완성
-
fastify 라이브러리 받고 링크에 나온 설명서대로 first server 만들기
-
해당 디렉토리로 들어간 다음 node app.js 로 서버를 열어주자
-
역시나 한번에 되면 재미없다. 에러 발생이다.
-
수많은 구글링 끝에 답을 찾았다
-
오류를 해결하니 그 다음 오류가 바로 나왔다.. 꼬리에 꼬리를 무는 오류
방법은 없다 구글링을 하자! -
일단 오류 문장을 읽어봤다. 대략적인 뜻은 이미 'fastify'가 선언 되어있다는 뜻이다.
-
나랑 똑같은 문제가 있는사람을 찾아 해결방법을 보니 간단했다. 이미 선언되어있는것을 지우기만 하면 되는 것이다.
- 두번쨰 연이은 오류 해결로 실행이 잘되는것을 볼수 있다.
node js 애플리케이션 -> 도커 이미지 파일
- 도커 이미지 파일로 변환시키기 위해서는 '0.0.0.0' 을 추가 해 줘야 한다.
- node module 파일이 같이 넘어가면 안되기 때문에 dockerignore 을 따로 만들어 예외처리 해준다.
- 도커파일도 준비가 끝났고 node js 로 만든 애플리 케이션도 준비가 끝났다. 도커 이미지를 만들어보자.
- 방금 추가한 web라는 이미지가 완성 되었다.
새로운 이미지로(node js + dockerfile) 컨테이너 만들기
- 이정도면 내가 오류를 좋아하는걸 알아차린 모양이다. 큰일이다. 어서 구글링을 해보자
원인
- node.js에서 어떤 js파일이 실행되면 그곳에서 package.json을 참고한다.
따라서 require로 진행하려는데 package.json에 ES6역할의
type : module 부분이 추가되면 문제가 발생한다.
- 새로운 이미지파일로 컨테이너 만들기 성공!
그런데 하면서 약간은 이상한점이 있다. 저번시간에 포스팅한 글 과 비슷한 문제이다.
-
분명히 이미지로 컨테이너를 만드는데 실패했음에도 불구하고 docker ps -a로 컨테이너 목록을 보면 떠 있는것이다...
-
이부분에 대해서는 추가적인 학습뒤에 포스팅 해야겠다.
최적화 1(속도 및 코드간결)
기존
=우분투 20.04 (node js 가 설치 되어 있지않은 이미지를 가져와서 임의로 설치 했다)
최적화
= 누군가 빈 리눅스에 node js를 설치한 이미지를 만들어놨다 =node 12 (이미 node js 가 설치되어있다)
- 저부분만 바꾼뒤 다른 설정들은 같은 이미지 web2를 생성한뒤 컨테이너를 생성해봤지만 오류가 발생하였다.
-
package.jason 의 type :module 부분을 지우는것이 정답이였다.
-
이번 파트에 많은 오류들을 해결했지만.. node js 와 javaScript 를 배우지 않았기 떄문에 이해하기가 힘들었다.일단은 기록을 해두고 시간이 자나 배우게 되면 지금 남긴 기록들을 보고 이해하려고 노력해야겠다.
최적화 2(속도)
-
패키지를 미리 복사하는 코드이다.
-
데이터 변경후 이미지를 다시만들떄 npm installing 부분이 오래걸린다 이부분은 패키지 부분인데 사실 파일 복사하기전에 패키지를 먼저 복사할수있다
-
그냥 이미지를 만들때 데이터복사하고 npm install을 햇다면
이번에는 npm install부터 하고 데이터를 복사한다
- 그 밑에 이부분은 지워준다.
참고로 도커이미지 는 캐시 라는 기능이 있다 바뀐 기능이 없으면 다시 이미지 build 시 빠른시간내에 해결(바뀐기능이 있으면 캐시 x)
최적화 3(용량)
- Docker 맨 처음 부분에 설명했떤 'alpine'
- 용량이 950mb 쯤된다. 생각보다 무척 크다.
- 용량을 보니 100mb로 엄청나게 용량이 줄어든것을 확인 할수 있다.
alpine
=편의성 버리고 사용하지않는 파일은 다 제거한 오로지 노드만 들어잇는 버전
배포
-
내 pc에 있는 이미지 공유시 Docker hub 로그인 필수
-
유료버전은 안전한데 무료버전은 내 이미지를 다 공개한다.
-
내가 만든 이미지를 Docker hub에 올리는 순간 어떤 서버에서든 run 명령어로 실행이된다.
-
도커를 사용하지 않는 경우 ruby, nodejs, go, php로 만든 서비스들의 배포 방식은 제각각 다름!!
하지만
도커에서는 컨테이너라는 표준으로 서버를 배포하므로 모든 서비스들의 배포과정이 동일함
학습과정
-
학습한 과정을 정리 해봤다
-
node js 로 -> js -> 애플리케이션 만든뒤 -> 애플리케이션 +Docker file 생성 및 build 명령어로 이미지 생성-> 그 새로운 이미지로 컨테이너 생성!
도커파일로 이미지를 만들며 이미지는 컨테이너 실행을 위해 필요한 데이터들이 들어있다.
