Servlet의 단점
- 출력을 하기 위해 HTML 코드를 만드는 부분을 문자열로 작성하다보면 들여쓰기나 속성 설정 등 복잡해진다.
- Servlet은 자바 코드를 이용해서 작업을 처리하기에는 좋지만 HTML, CSS, JS 코드를 작성하기에는 너무 불편하다.
JSP (Jakarta Server Pages)
- HTML 내에 자바 코드를 삽입하여 웹 서버에서 동적으로 웹 페이지를 생성하여 웹 브라우저에게 돌려주는 서버 사이드 스크립트 언어이다.
- Java EE 스펙 중 일부로 웹 애플리케이션 서버에서 동작한다.
- JSP는 실행시에는 자바 서블릿으로 변환된 후 실행되므로 서블릿과 거의 유사하다고 볼 수 있다.
- JSP에서 태그 기반으로 작성했던 내용은 Servlet으로 변환 되어서 동작한다.

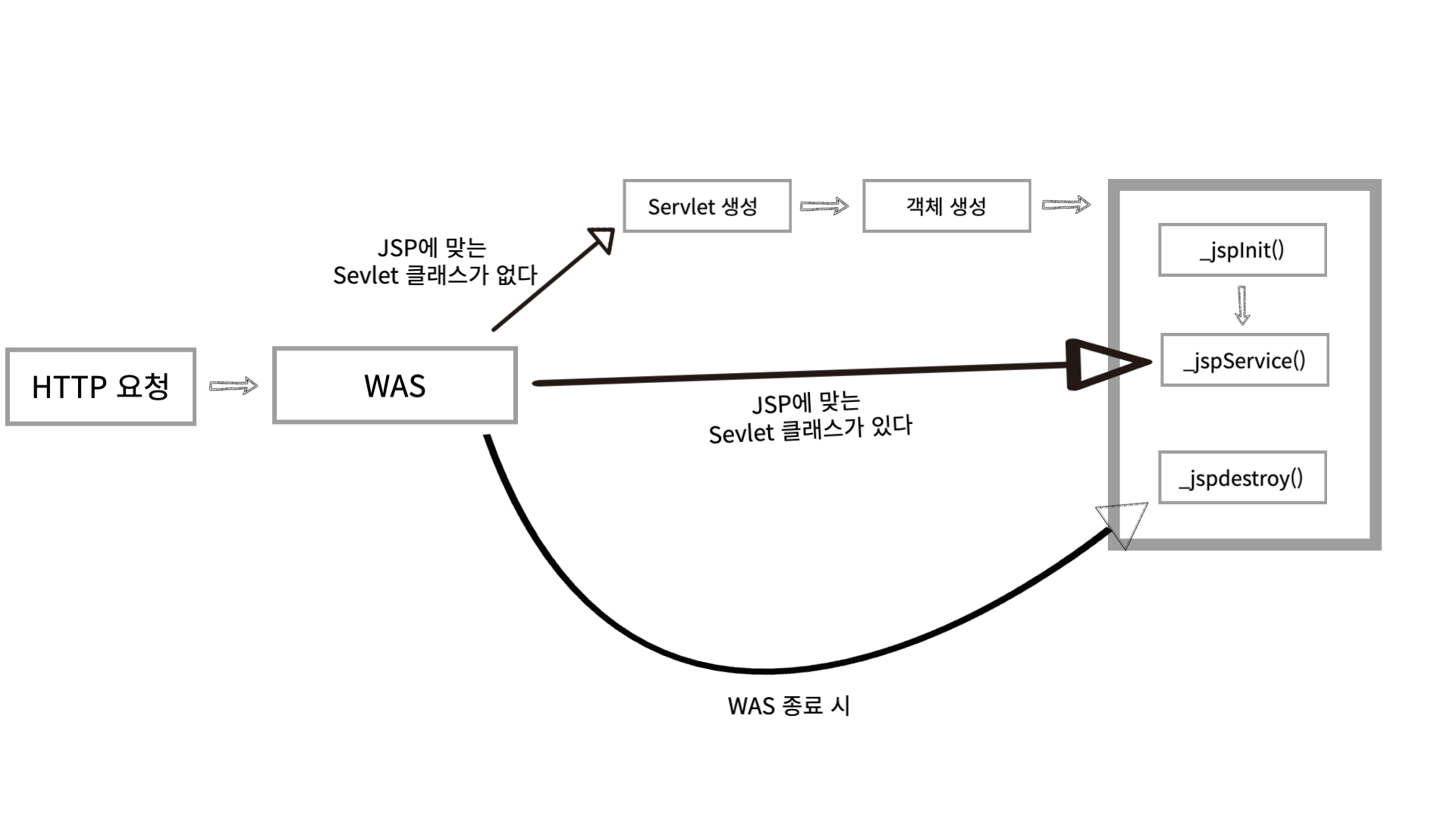
- WAS는 ‘xxx.jsp’에 해당하는 요청을 받으면, 이 jsp에 해당하는 Servlet이 로딩되어 있는지 본다.
- 만약, 첫 요청이어서 아직 로드된 Servlet이 없다면, jsp를 Servlet으로 변경 후 객체 생성 → _jsinint() → _jspService()까지 호출한다.
- 만약 Servlet이 있다면 _jspService()만 호출한다.
JSP의 구성요소
- page directive
-
JSP 페이지가 실행될 때 필요한 정보를 지정하는 역할
-
<%@ page 속성 = ‘값’ 속성 = ‘값’%>의 형태로 작성한다.
-
지정할 것들은 매우 다양하지만, 반드시 지정해야 하는 것은 2가지 정도로 생각할 수 있다.
<% page contentType="text/html;charset=UTF-8" language="java" import="java.util.*, java.io.*" %> -
contentType
- 클라이언트에게 전송되는 content의 타입. 거의 "text/html;charset=UTF-8"
-
import
- JSP 내에서 import 해서 사용할 클래스를 선언하는 곳.
-
page directive를 여러번 사용할 수도 있다.
<% page contentType="text/html;charset=UTF-8"%> <% page import="java.util.*" %> <% page import="java.io.*""%>
-
- 내장 객체
- JSP 파일을 Servlet 파일로 변경하면서 _jspService 메서드의 파라미터 또는 로컬 변수로 선언되는 객체
- JSP의 scriptlet이나 expression 태그는 모두 _jspService의 로컬에서 동작한다.
- 따라서, 같은 로컬 영역이기 때문에 내장 객체를 사용할 수 있다.기본 객체명 Type 설명 request jakarta.servlet.http.HttpServletRequest HTML 폼 요소의 선택 값 등 사용자 입력 정보를 읽어올 때 사용 response jakarta.servlet.http.HttpServletResponse 사용자 요청에 대한 응답을 처리하기 위해 사용 pageContext jakarta.servlet.jsp.PageContext 각종 기본 객체를 얻거나 forward,include기능을 활용할 때 사용session jakarta.servlet.http.HttpSession 클라이언트에 대한 세션 정보를 처리하기 위해 사용 application jakarta.servlet.ServletContext 웹 서버의 애플리케이션 처리와 관련된 정보를 레퍼런스하기 위해 사용 out jakarta.servlet.jsp.JspWriter 사용자에게 전달하기 위한 output 스트림을 처리할 때 사용 config jakarta.servlet.ServletConfig 현재 JSP에 대한 설정 정보를 포함하는 객체 page java.lang.Object 현재 JSP 페이지에 대한 참조 변수 exception java.lang.Exception isErrorPage=true로 설정된 오류 처리 페이지에서 전달된 오류 정보를 담고 있는 내장 객체
JSP 기본 객체의 영역
- page
- 하나의 JSP 페이지를 처리할 때 사용되는 영역.
- 한 번의 클라이언트 요청에 대하여 하나의 JSP 페이지가 호출된다.
- 이 때, 단 한개의 page 객체만 대응된다.
- 페이지 영역에 저장한 값은 페이지를 벗어나면 사라진다.
- 커스텀 태그에서 새로운 변수를 추가할 때 사용한다.
- request
- 하나의 HTTP 요청을 처리할 때 사용되는 영역
- 웹 브라우저가 요청을 할 때 마다 새로운 request 객체가 생성된다.
- request 영역에 저장한 속성은 그 요청에 대한 응답이 완료되면 사라진다.
- session
- 하나의 웹 브라우저와 관련된 영역
- 같은 웹 브라우저 내에서 요청되는 페이지들은 같은 session 들을 공유하게 됨.
- 로그인 정보 같은 것을 저장
- application
- 하나의 웹 어플리케이션과 관련된 영역
- 웹 어플리케이션 당 1개의 application 객체가 생성됨
- 같은 웹 어플리케이션 당 1개의 application 객체가 생성됨.
- 같은 웹 어플리케이션에서 요청되는 페이지들은 같은 application 객체를 공유한다.
JSP 기본 객체의 영역(scope) - 공통 method
- Servlet과 JSP 페이지 간에 특정 정보를 주고 받거나 공유하기 위한 메서드를 지원
| method | 설명 |
|---|---|
| void setAttribute (String name, Object value) | 문자열 name 이름으로 Object 형 데이터를 저장한다. Object 형이므로 어떠한 자바 객체도 저장이 가능하다. |
| Object getAttribute (String name) | 문자열 name에 해당하는 속성 값이 있다면, Object 형태로 가져오고 없다면 Null |
| Enumeration getAttributeNames() | 현재 객체에 저장된 속성들의 이름을 Enumeration 형태로 가져온다. |
| void removeAttribute (String name) | 문자열 name에 해당하는 속성을 삭제 한다. |
JSP Scriptlet
- JSP 스크립팅 요소 - 선언문
-
멤버 변수 선언이나 메소드를 선언하는 영역
-
<%! 멤버 변수와 메서드 작성 %>
<%! String name; public void init() { name = "박준서"; } %>
-
- JSP 스크립팅 요소 - 스크립트릿
-
Client 요청 시 매번 호출되는 여역. Servlet으로 변환 시 service() method에 해당되는 영역.
-
request, response에 관련된 코드 구현
-
<% 자바 코드 %>
<% for(int i = 1; i < 10; i++){ System.out.println(i); } %>
-
-
JSP 스크립팅 요소 - 표현식
-
데이터를 브라우저에 출력할 때 사용
-
<%= 문자열 %>
안녕 <%=name %> ! -
<%= 문자열; %> 하면 안된다. 문자열 뒤에 ; 작성 X
-
-
JSP 스크립팅 요소 - 주석
-
<%— 주석 — %>
<% //이것도 주석?? %> // 1 <%--구구단 출력하기 , 이 주석은 서버 단의 주석--%> // 2 <!-- 구구단 출력하기 , 이 주석은 HTML의 주석--> // 3 -
1번: 이 주석은 자바 주석. 해당 주석은 JSP 코드가 변환될 때 자바 코드로 함께 변환되어 서버에서 실행.
-
2번: 이 주석은 JSP 주석. 서버에서만 처리되며 클라이언트(웹 브라우저)로는 전달되지 않는다
-
3번: 이 주석은 HTML 주석. 브라우저에서 그대로 표시되며, 클라이언트 측까지 전송
-
Include directive
- 페이지 모듈화를 위해서 사용.
- 반복되는 부분이 너무나도 많기 때문에, 모듈화 후 재사용한다.
- 특정 JSP 파일을 페이지에 포함
- 여러 JSP 페이지에 반복적으로 사용되는 부분을 JSP 파일로 만든 후, 반복 영역에 include 시켜서 반복되는 코드를 줄일 수 있다.
<%@include file = "/template/example.jsp" %>Web page 이동
❗forward
- A 컴포넌트에서 B 컴포넌트를 호출할 때, A 컴포넌트가 가지고 있던 HttpServletRequest와 HttpServletResponse를 그대로 B 컴포넌트에 넘겨주는 방식
- url 기반의 호출 시에 forward를 사용하면, forward는 내부적으로 호출되면서 servlet이 가지고 있던 Request, Response를 그대로 전달한다.
- forward를 사용하기 위해서는 RequestDispatcher 객체를 사용한다.
RequestDispatcher dispatcher = req.getRequestDispatcher("대상 컴포넌트의 경로");
dispatcher.forward(request, response);-
여기서, 대상 컴포넌트의 경로를 URL 기반으로 작성 할 때, 절대경로를 나타내는 ‘/’가 context root이다.
-
forward의 추가적인 정보 전달
-
A 컴포넌트에서 B 컴포넌트가 내부적으로 호출되면서, 추가적으로 생성된 데이터를 전달할 필요가 있는데, 이 데이터를 attribute 라고 한다.
-
forward는 내부적으로 request가 그대로 전달되기 때문에, request를 통해 attribute를 전달한다.
-
메서드들은 다음과 같다.
public abstract void setAttribute(String name, Object o) public abstract Object getAttribute(String name) public abstract void removeAttribute(String name) -
Attribute vs Parameter
구분 Parameter Attribute 정의 클라이언트가 최초 요청시 전송한 데이터 서버 측에서 생성해서 저장된 데이터 유효 범위 요청이 완료될 때 까지 유효 요청이 완료될 때 까지 유효 데이터 타입 문자열로만 저장됨 다양한 객체 타입 저장 가능 접근 방법 request.getParameter(name)으로 접근 request.getAttribute(name)으로 접근 변경 가능성 Only read 추가 / 수정 / 삭제 가능 용도 사용자 입력 데이터 처리 요청 처리 중 필요한 데이터 저장
-
❗redirect
- 현재 실행중인 페이지의 실행을 중단하고 다른 웹 자원을 대신 호출하도록 한다.
- 요청을 받아서 서버에서 처리하고 클라이언트로 응답을 보낼 때, 이 응답에는 화면에 보여줄 데이터가 있는 것이 아니라 새롭게 요청할 정보가 담겨있다.
- 클라이언트 입장에서는 결국 2번의 요청과 응답이 오고간다.
- 초기 요청, 서버가 redirect로 응답. 해당 되는 새로운 요청, 서버 응답.
- redirect를 사용하기 위해서는 reponse 객체의 sendRedirect 메서드를 사용한다.
response.sendRedirect("대상의 location");-
주의 ) 대상의 location을 URL 기반으로 작성하는데 절대 경로 ‘/’가 나타내는 것은 container root 이다.
-
따라서, 내부 리소스 호출 하더라도 꼭 context path를 개입시켜야 한다.
-
redirect의 추가적인 정보 전달
- redirect는 forward와 달리 request와 response를 넘겨주지 않는다. 즉, (요청1, 응답1)과 (요청2, 응답2)는 전혀 관련이 없다.
- 따라서, 우리는 요청1에서 저장한 attribute를 요청 2에서 확인할 수 없다.
- 그럼, 우리는 요청2에서 정보를 확인하고 싶을 때 어떻게 확인할까? 정답은 “request보다 좀 더 오래 유지되는 영역에 값을 저장하는 것이다”
- 그럼, 우리는 요청2에서 정보를 확인하고 싶을 때 어떻게 확인할까? 정답은 “request보다 좀 더 오래 유지되는 영역에 값을 저장하는 것이다”
- 위에 있는 것처럼, 웹 에서 데이터를 저장하기 위한 공간의 유효기간은 page → request → session → application으로 확장된다.
-
즉, request 보다 좀 더 정보를 유지할 수 있는 공간인 session에 저장한다.
HttpSession session = req.getSession(); session.setAttribute("result", data);
-
정리
| 구분 | forward | redirect |
|---|---|---|
| 이동 범위 | 동일 서버(project) 내 경로 | 동일 서버 포함 타 URL 가능 |
| location bar | 기존 URL 유지 | 이동하는 Page로 변경 |
| 객체 | 기존의 request, response 그대로 전달 | 기존의 request, response 모두 소멸되고 새로운 request와 response가 생성 |
| 속도 | 비교적 빠르다 | forward에 비해 느리다 |
| 데이터 유지 | request의 setAttribute(name, value)를 통해 전달 | request로는 data 저장 불가능, session 혹은 cookie 사용 |
| / 의 의미 | context root | container root |
| 데이터 전달 | request parameter 와 attribute를 통해 객체 형태 전달 가능 | request 레벨은 파라미터로 텍스트 데이터만 전달 가능 , 필요시 session attribute 사용, session 관리 부담 |
훌륭한 레퍼런스
https://goodteacher.tistory.com/765
출처를 남긴 이미지 외의 이미지들은 직접 만든 이미지 입니다 ! 무단 복제 X




잘 읽고 갑니다~~