
SPA?
SPA는 Single Page Application의 약자이다.
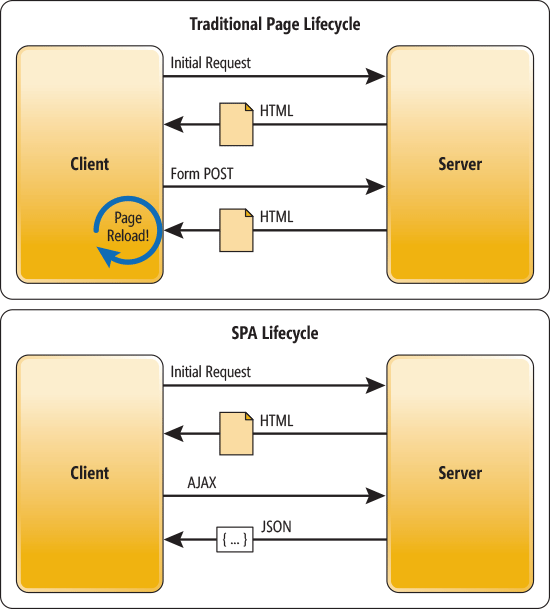
단일 페이지로 구성된 웹 어플리케이션을 말한다. SPA는 화면이동시에 필요한 데이터를 서버사이드에서 HTML로 전달받지 않고 즉, 서버사이드 랜더링이 필요하지 않다. 필요한 데이터만 서버로부터 JSON으로 전달 받아 동적 랜더링을 한다.
일반적인 어플리케이션과의 차이?
일반적인 어플리케이션은 화면이동 시에 화면 이동에 필요한 HTML을 서버 사이드에서 받아서 처음부터 다시 로딩을 하기 때문에 시간이 오래 걸린다.
반면, SPA는 화면 구성에 필요한 모든 HTML을 클라이언트가 작고 있고 서버사이드에는 필요한 데이터를 요청하고 JSON으로 받기 때문에 기존의 어플리케이션에 비해 화면을 구성하는 속도가 빠르다.

장점
- 화면이동이 빠르다.
- 필요한 데이터만 받아서 랜더링하기 때문에 데이터 처리과정이 효율적이다.
- 서버 요청이 적다.(REST API를 통한 데이터 송수신)
단점
- 검색엔진 최적화*(SEO)에는 어려움이 있다.
- 초기 구동에는 시간이 걸린다.
- 구현하는데 시간이 걸리고 복잡하다.
검색 엔진 최적화 (영어: search engine optimization, SEO)는 웹 페이지 검색엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹 페이지를 구성해서 검색 결과의 상위에 나올 수 있도록 하는 작업을 말한다.
