Hoisting
영어로 Hoist는 '끌어올리다'라는 개념이다. 그렇다면 자바스크립트에서 Hoisting은 Var변수와 함수 선언문에서 선언 자체가, 코드의 최상단으로 위치하는 것으로 보면 된다.
조금 더 깊게 파고 들어서 자세하게 설명하면, 유효한 블록 스코프안에서 할당이 아닌 선언 그 자체만을 최상위로 이끌어 올리고 필요할 때마다 사용하는 것이라고 생각하면 된다.
호이스팅의 대상?
그러면 호이스팅은 어떠한 친구들이 적용 될 수 있을까
다음과 같다.
- var 변수 선언, 함수선언문
- 할당이, 아닌 선언 자체만 끌어올려짐
- let /const 변수 선언, 함수표현식은 호이스팅 발생 X // 블록 스코프가 명확하기 때문

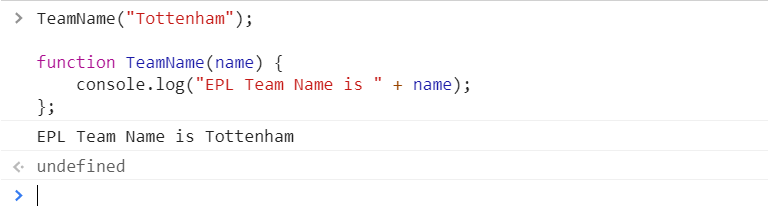
다음은 함수선언문을 예시로 호이스팅이 이루어지는 예시이다.
TeamName 함수의 호출이 선언되기 전에 호출되었지만 호이스팅때문에 정상적으로 작동한다작동한다.
호이스팅의 우선순위?
- 변수 선언은, 함수선언보다 높이 이끌어진다. 기본적으로 렌더 순서를 확인한다면, 변수 선언 -> 함수 선언 -> 변수 할당 순으로 확인한다.
var?
var는 let, const 이전에 나온 변수선언 문법이다. 굉장히 Old한 문법이다. 그래서 var의 경우는 기본적으로 재선언이 가능하다는 점이 특징인데 이 점을 보완해서 나온 변수선언 문법이 let과 const이다.
var도 호이스팅에서 let, const와 다른점이 있다.
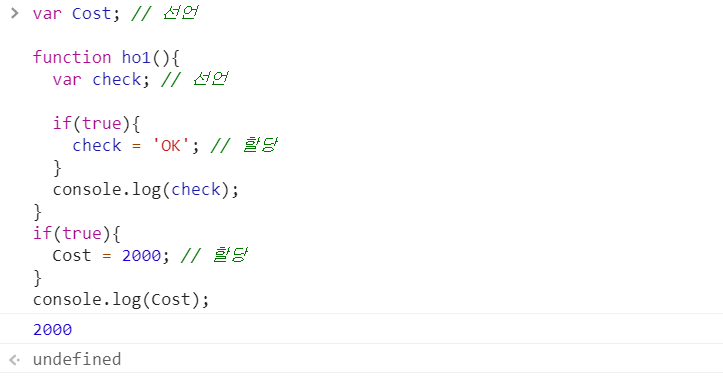
호이스팅 시 선언문은 유효 범위의 최상단으로 간다.
자바스크립트의 var는 단순한 블록{ }이 아닌 함수 블록function{ } 안에서 유효하다.
이것을 조금 더 풀어서 말하면 함수 스코프(Scope)안에서 유효하다 라고 말할 수 있다.