MVC 패턴
공부를 하다보면 자주 듣게 되는 MVC 패턴은 프로그램과 같은 것들에 대한 개발 중의 문제점들을 정리하고 이를 상황에 따라 간편하게 적용하여 쓸 수 있도록 특정한 규약을 통해 다듬은 형태를 의미하는 '디자인 패턴' 중 하나의 패턴이다.
# MVC 패턴의 구조

MVC 패턴은 하나의 프로젝트나 어플리케이션을 구성할 때, 내부의 구성요소를 Model, View, ViewController(이하 VC)와 같이 세 가지의 역살로 구분한 패턴이다.
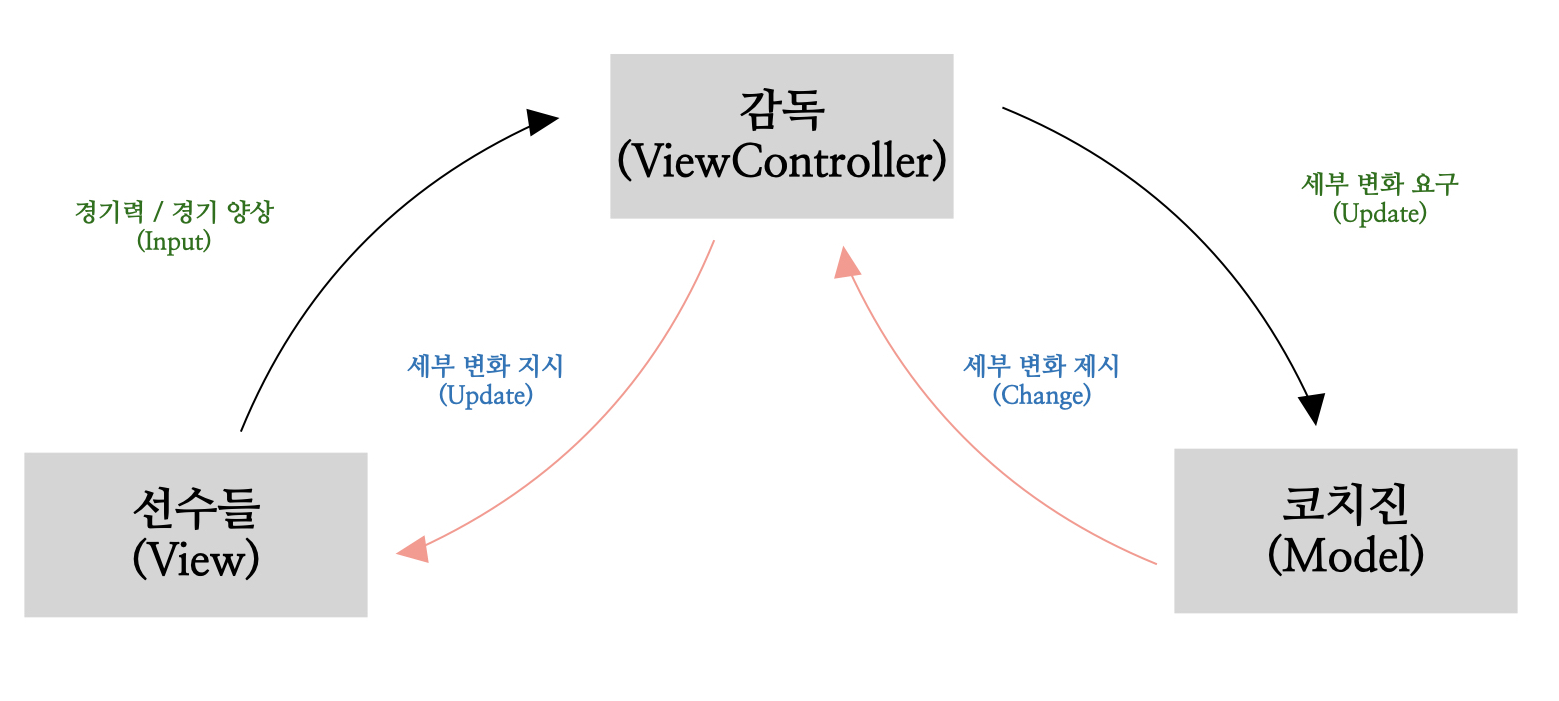
마치 축구에서 감독이 선수와 코치진을 관리하는 역할과 동일하게 VC가 View와 Model을 관리하게 되며, View가 Model에 또는 그 반대로 직접 교류하는 것을 허용하지 않는다.
즉, 선수들의 플레이 또는 경기 양상에 문제가 있을 경우(Input)에는 이를 인지한 감독이 변화를 위한 세부 전술이나 교체 등의 데이터적인 요소의 변화를 요구(Update)하게 된다.
이후 세부적인 변화를 도출한 코치진이 이를 감독에게 제시(Value Change)하고 이를 확인한 감독은 적절한 대처를 선수들에게 지시(View Update)한다. 이로인해 변화된 경기력이나 경기 양상이 출력(Output)되며, 이러한 흐름에서 선수와 코치진이 감독을 무시한 채 마음대로 변화를 주고받을 수 없다.
물론 실제 축구와 다소 다른 요소가 있을 수 있지만, 결국 전체적인 흐름 구조는 유사하며 이러한 형태의 흐름을 가지는 것이 MVC 패턴이다.
-
Model
프로그램에 필요한 작업에 대한 요소들을 각각의 데이터와 비즈니스 로직의 형태로 가지고 있으며, 각 Model들은 적절한 역할에 맞춰 최소한의 형태로 구현되어야 한다.
즉, 코치진은 전술, 체력 등의 정확한 롤에 맞춰 구성되어야 하며 다른 이들의 역할까지 침범하지 않아야 한다라는 의미로 이해할 수 있다.
-
View
사용자가 보는 화면에 입출력(UI)을 담당하며, 구성한 Model 구조와 적절히 연결되어 관련 데이터들의 상태 변화에 맞춰 올바른 출력이 구현되어야 한다. 일련의 과정들은 VC에 종속되어 결정된다.
즉, 선수들은 감독의 지휘 하에 있으며 감독이 코치진으로부터 전달받은 세부 사항들에 맞춰 하달하는 지시에 따라 플레이해야 되며, 자기 마음대로 플레이하는 것은 지양되어야 한다라는 느낌으로 받아들이면 된다.
-
ViewController(VC)
Model과 View에 대한 역할을 알고 있어야하며, 이 둘을 연결시켜주는 다리로서 작동한다. 유일하게 두 구조에 직접적인 지시가 가능하다.
즉, 감독은 선수와 코치진의 역할을 전부 꿰고 있으며 이에 맞춰 적절한 지시를 둘 모두에게 내릴 수 있는 역할인 것이다.
# MVC 패턴 흐름
-
ViewController(VC) - Model
VC는 Model을 알고 있기 때문에 직접적인 지시가 쉽지만 Model은 자신이 어떤 VC에게 연결되어 있는지 알 수가 없으므로 직접적인 소통이 불가하다.
따라서 Notification이나 KVO 같은 소통 패턴을 활용하여 필요한 요소를 송출하고, 이를 적절한 VC에서 캐치해서 변화를 확인하는 방식으로 소통하여야 한다. -
ViewController(VC) - View
View는 항상 VC에 종속되어 있기 때문에 직접적인 소통이 아닌 구조화된 방식대로 소통을 하게 된다. 보통은 @IBOutlet, @IBAction을 통해 이루어지나, 조금 더 복잡해진 구조에서는 delegate라는 소통 패턴을 이용하기도 한다.