React Study
1.React Study (1) - React

백엔드 개발자로서 Frontend, React 에 대해서 어느 정도 할 줄알고, 어느 정도 알아야 의사 소통에도 도움이 되며, 백엔드 개발에도 도움이 될 것 같아 React 를 배우려고 했다. 마침 사내에서 React를 알려주시기로 한 분이 계셔서, study를 진행하
2022년 3월 9일
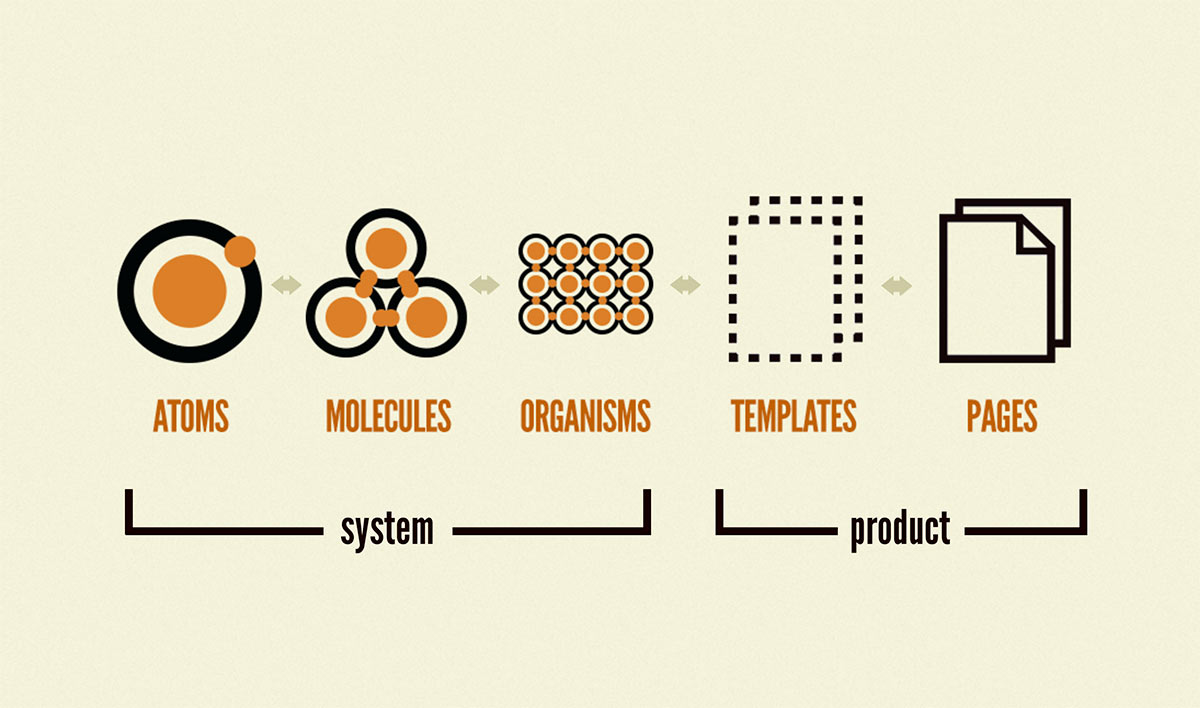
2.React Study (2)- Atomic Design / Props & State

Atomic Design 은 가장 작은 단위(Atom)로 부터 컴포넌트를 작성하고, 이러한 컴포넌트들을 결합하여 더 큰 컴포넌트(Molecules, Organisms)를 구성하는 디자인 패턴이다.Atoms : 가장 작은 단위의 컴포넌트이다. 스타일을 가질 수 있다.Mo
2022년 3월 9일
3.React Study (3) - Router

Routing (라우팅) 은 주소에 따라 다른 화면을 보여주는 것이다. MPA(Multi Page App) 에서 href 와 같이 링크로 다른 html 을 렌더링해주었던 것과 달리, SPA 는 Router 를 통해 하나의 페이지 안에서 js 파일을 통해 필요한 데이터만
2022년 3월 10일