
📌 "실행 컨텍스트(Execution Context)란 무엇인가요?"
실행 컨텍스트?
실행 컨텍스트(Execution Context )는 실행 가능한 코드를 형상화하여 구분할 수 있게하는 추상적인 개념이다.
JavaScript 에서 실행 가능한 코드의 종류는 아래와 같다.
- 전역 코드 : 전역에 존재하는 코드
- 함수 코드 : 함수 내 존재하는 코드
- eval 코드
eval()로 실행되는 코드- 안티패턴(사용을 권장하지 않음)이다.
-eval()은 코드를 그냥 실행하기 때문에 보안상에 취약하다.
이러한 코드들을 실행하기 위해 JavaScript 엔진은 변수, 함수 선언, 변수의 유효 범위, this에 대한 정보를 알아야한다.
이러한 정보들을 물리적 객체의 형태로 나타낸 것을 실행 컨택스트라 한다.
1. 실행 컨텍스트의 종류
-
전역 컨텍스트(Global Context )
- 함수 안에서 실행되는 코드를 제외한 모든 스크립트는 전역 컨텍스트에서 실행된다.
- 브라우저의 경우 전역 객체로
window가this로 할당되고 스택에 쌓인다. - 또한, 웹페이지에서 나가거나 브라우저를 닫을 때까지 유지된다.
-
함수 컨텍스트(Function Context)
- 함수가 호출될 때, 생성되고 함수의 동작이 종료되면 소멸된다.
- 단, 클로저를 사용하면 스코프가 소멸하지 않음
-
eval 함수 컨텍스트(Function Context)
eval()를 위한 실행 컨텍스트로서
💡 이런 실행 컨텍스트들은 JavaScript 엔진의 call stack에 저장된다.
2. 실행 컨텍스트의 3가지 객체
실행 컨텍스트 안에는 3가지 객체가 존재한다.
-
변수 객체(Variable Object )
- 변수, 매개변수, 인수 정보, 함수 선언(함수 표현식은 ❌)의 정보를 담는다.
- 변수 객체는 실행 컨텍스트의 프로퍼티이기 때문에 다른 객체를 가리키게 된다.
- 맨처음 실행시 생성되는 전역 컨텍스트의 경우, 전역 객체를 가리킨다.
- 함수 실행시 생성되는 함수 컨텍스트의 경우, 활성 객체(Ativation Object )를 가리킨다.
-
Scope Chain

- 어휘적 스코프(lexical scope )가 저장된 연결 리스트 형태의 객체이다.
- Scope Chain을 통해 어휘적 스코프를 탐색하여 변수에 접근한다.
- 현재 실행 컨텍스트의 활성객체 / 상위 컨텍스트의 활성객체 / 전역 객체 순으로 찾는다.
- 만약 해당 변수, 함수 등을 찾지 못하는 경우
undefined를 반환한다.
-
thisValue
this값이 할당됨this의 값이 결정되기 전this은 전역 객체를 가리키고 있음- global, function Invocation, (
call,apply,bind), Construction, MethodInvocation 패턴에 의해 결정된다.- 이는 추후에 글로 정리할 것입니다.
📖 변수 객체와 활성 객체
- 변수 객체(Variable Object )
- 변수와 함수선언(함수 표현식 제외)이 저장되어 있다.
- 전역 객체(
window등) 혹은 활성화 객체가 해당된다.
- 활성 객체(Ativation Object )
- 함수 호출시 생성되며 변수 객체의 역활을 한다.
- 매개변수와 인수들의 정보를 배열 형태로 담은 인수 객체(argument Object )를 추가로 가진다.
- ⚠️ 함수 표현식의 경우, 함수가 아닌 변수로 인식하기 때문에
함수 선언식 변수 객체에 함수명을 프로퍼티로 추가하고 즉시 함수 객체를 즉시 할당한다.
→ 호이스팅 의 경우 함수 표현식은 변수로 인식됨
💡 전역 컨텍스트는 변수 객체 를 가진다
- 전역 컨텍스트는 인수가 없기 때문에 활성 객체 가 필요하지 않다.
- 활성 객체 가 없으므로 대신 전역 객체 가 변수 객체 로 사용된다.
3. 컨텍스트의 생성과정
예제를 통해 컨텍스트의 생성과정을 말하면 아래와 같다.
var global = 1;
function test() {
var a = 1;
function inner() {
var b = 1;
console.log(a + b + golbal);
}
inner();
}
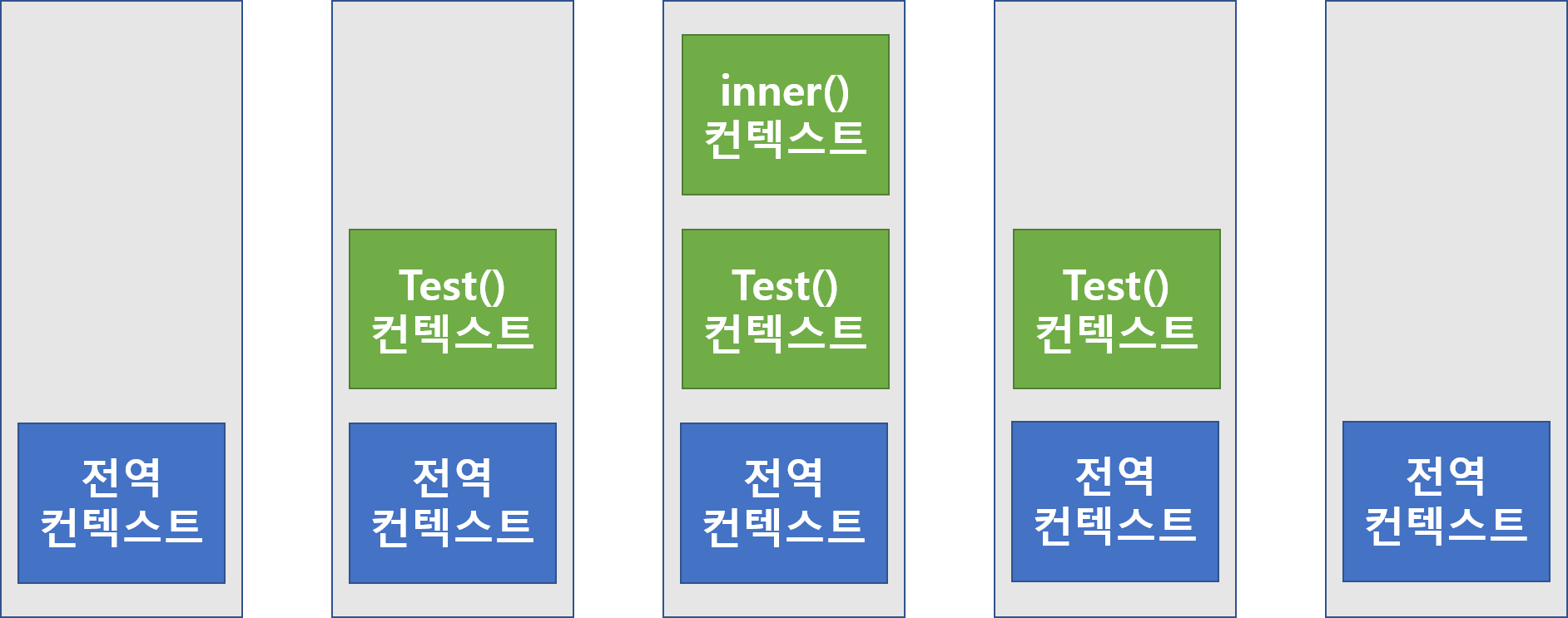
var obj = test();위와 같은 코드를 실행시키면 초기에는 전역 컨텍스트가 생성되면서 한 줄씩 코드를 실행한다.
함수가 호출되는 경우 함수 컨텍스트가 생성된다.
이렇게 생성된 함수 컨텍스트들은 call stack에 쌓인다.

전역 컨텍스트 생성 및 함수호출 마다 컨텍스트들이 call stack에 쌓이면서 아래를 진행한다.
-
컨텍스트에 활성 객체(변수 객체) 생성
-
활성 객체(변수 객체)에 파라미터, 변수, 객체 정보를 저장
-
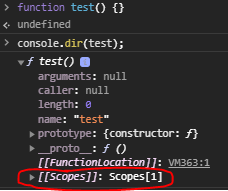
활성 객체(변수 객체) 내에 Scope Chain을 생성 (
[[Scope]]프로퍼티를 가지게 된다.) -
활성 객체(변수 객체) 가 생성 및 변수 및 프로퍼티를 생성
- 변수 호이스팅(값이
undefined로 할당됨) - 대상 코드 내의 함수 선언을 대상으로 함수 호이스팅
- 활성 객체의 경우, Variable Object 의 프로퍼티로, 인수(argument)가 값이 추가됨
- 변수 호이스팅(값이
-
this에 대한 정보를 저장하고 객체에 바인딩- global, function Invocation, (
call,apply,bind), Construction, MethodInvocation 패턴에 의해 결정된다.
- global, function Invocation, (
-
코드 실행
- 함수가 종료되면 해당 컨텍스트를 call stack 에서 제거함
- 마찬 가지로 모든 코드가 종료되면 전역 컨텍스트도 call stack에서 제거됨
결론
- 실행 컨텍스트는 실행 가능한 코드를 형상화하여 구분할 수 있게하는 추상적인 개념이다.
- 실행 컨텍스트는 스코프, 함수, this값, 클로져 등의 동작원리가 된다.
- 실행 컨텍스트는 전역 코드, 함수 코드, eval 코드 3가지가 있다.
- 실행 컨텍스트 안에는 아래가 존재한다.
- 변수 객체 : 변수, 매개변수, 인수 정보, 함수 선언(함수 표현식은 ❌)의 정보
- 함수 컨텍스트의 경우, 변수 객체 는 활성 객체 (Ativation Object)를 가리킨다.
- Scope Chain : 어휘적 스코프가 저장된 연결 리스트 형태의 객체
- thisValue : this 값
- 변수 객체 : 변수, 매개변수, 인수 정보, 함수 선언(함수 표현식은 ❌)의 정보
- callStack에 실행 컨텍스트들이 쌓이게된다.
- JavaScript 코드 실행시 먼저 전역 컨텍스트 가 생성된다.
- 함수가 호출되는 경우 함수 컨텍스트 가 생성된다.
