안드로이드
manifest어쩌구
패키지어쩌구
<uses-permission android:name="android.permission.READ_CONTACTS"/>
<uses-permission android:name="android.permission.WRITE_CONTACTS"/>맥북m1
터미널로 들어가서
cd ios
sudo arch -x86_64 gem install ffi
sudo arch -x86_64 gem install cocoapods그럼 ios 폴더에 Podfile이 있는데
(없으면 터미널에 pod init 입력해야함)
거기 최하단에
post_install do |installer| 어쩌구부터 시작하는 부분이 있습니다.
그 코드 블록은 자신있게 다 지워버리고
post_install do |installer|
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
target.build_configurations.each do |config|
config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= [
'$(inherited)',
'PERMISSION_CONTACTS=1',
#추가할거 더 있으면 이 자리에
]
end
end
end 이걸로 교체하면 됩니다.
https://pub.dev/packages/permission_handler
다른 권한들 주고싶으면 예시는 이 페이지에 있습니다.
'PERMISSION_CAMERA=1',
이렇게 쓰면 카메라 권한이겠군요
그리고 Info.plist 파일을 오픈해서(iso - runner에 있음)
<key>NSContactsUsageDescription</key>
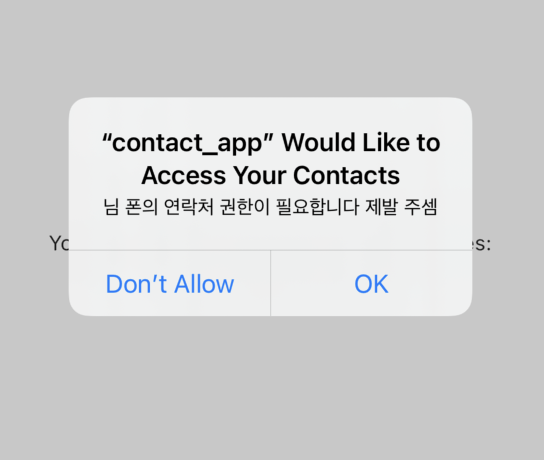
<string>님 폰의 연락처 권한이 필요합니다 제발 주셈</string> 이런 코드를 적절해보이는 곳에 자신감있게 추가하면 됩니다.
권한달라고 팝업띄울 때 안내문 넣는 부분입니다.

그럼 이제 이런 식으로 뜹니다 성공
다른 권한도 요청하고 있으면 Info.plist 파일에 다른 권한도 추가해야합니다.
유저에게 사용권한 달라고 요청하는 법은
Permission.contacts.status 라고 사용하면 연락처권한 상태를 출력할 수 있고
유저에게 연락처 사용권한을 달라고 요청을 하려면
Permission.contacts.request() 이 코드 한 줄만 실행해주면 됩니다.

그래서 보통 Permission.contacts.status 이걸 변수에 저장해놓고
이게 isGranted면 (허락되면) 이런 코드 실행해주세요~
이게 isDenied면 (거절되거나 미허락상태면) 이런 코드 실행해주세요~
라고 코드짜면 됩니다.
getPermission() async {
var status = await Permission.contacts.status;
if (status.isGranted) {
print('허락됨');
} else if (status.isDenied) {
print('거절됨');
Permission.contacts.request();
}
} 우리 메인 위젯 안에 함수를 하나 만들었습니다.
contacts 대신 camera 쓰면 카메라 권한, location 쓰면 위치 권한을 허락받을 수 있겠군요.
테스트해보려면 버튼같은거 누르면 저 함수를 실행해보시면 됩니다.
(주의) Android 11버전 이상과 iOS에서는 유저가 한 두번 이상 거절하면 다시는 팝업 띄울 수 없습니다.
그 경우 앱설정 오픈해서 유저가 직접 설정을 바꿔야하기 때문에
그래서 앱 처음 로드할 때 말고 진짜 연락처 기능이 필요해질 때 띄우는게 요즘 유행입니다. 그러도록 합시다.
await 이게 뭔데요
Dart 언어는 자바스크립트처럼 처리가 오래걸리는 코드들은 옆으로 제껴두고
바로 다음줄을 실행하려고 합니다.
모든 코드를 그렇게 하는건 아니고 Futures라는 특징을 가진 코드들을 옆으로 제껴두고 실행합니다.
근데 await 키워드는
"바로 다음 줄 실행하지 말고 오래걸리는 작업이나 요청을 여기서 천천히 기다려주세요~"
라는 뜻의 키워드입니다.
Q. 그럼 기다리길 원할 때 아무곳에서나 await 써도 되나요?
A. 여러분들이 자의적으로 await 쓰는 경우는 없습니다.
Futures 기능이 포함된 곳에만 붙일 수 있기 때문에
그냥 패키지 사용법이나 Flutter 문법에서 await을 쓰라고 하면 쓰면 됩니다.
Permission.contacts.status 이것도 만든 사람이 await 붙일 수 있 대서 await을 붙일 뿐임
final status = await Permission.contacts.status; 그리고 오래걸리는 작업이 다 끝나면 결과를 변수에 저장하거나 그럴 수도 있습니다.
그리고 함수 안에서 await 키워드를 사용하고 싶을 때
함수 중괄호 왼쪽에 async를 꼭 붙여야 사용가능합니다.
(참고) 자바스크립트의 Promise, async, await과 똑같습니다. 여기선 Promise 대신 Futures라고 부릅니다.
그래서 AppBar 우측에 버튼만들고 그거 누르면 권한 요청하라고 코드를 짰습니다
AppBar(
title : Text('앱제목'),
actions : [
IconButton(onPressed: (){ getPermission(); }, icon : Icon(Icons.contacts))
]
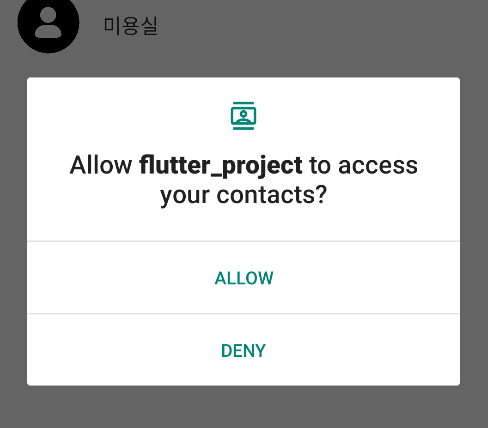
)▲ 버튼 누르면 위에서 만든 getPermission() 함수 실행해달라고 짰더니
진짜 권한요청해줌
안뜨면 미리보기 중지하고 폰에 설치된 앱 길게 눌러서 삭제하고 다시 미리보기 띄워보십시오.
하지만 아이폰의 경우 OS가 금지하는 경우도 있고 (status.isRestricted)
안드로이드의 경우 아예 앱 설정에서 꺼놓은 경우 (status.isPermanentlyDenied)
그것도 체크하고 싶으면
if (status.isPermanentlyDenied) {
openAppSettings();
} if문 추가하면 되죠뭐
아예 앱 설정에서 꺼놓은 경우라서 직접 유저가 설정을 바꾸든 해야합니다.
openAppSettings()는 앱 설정기능 열어주는 코드입니다.