IDE : VsCode
NodeJS : 16.17.0 LTS
ejs
-
Embedded JavaScript의 약자
-
html태그처럼 자바스크립트 내용을 사용할 수 있다.
-
일반 html은 js가 분리되어있어 어디 요소에서 사용할 것인지 정의해야 되지만 ejs는 지정된 태그에서 js를 사용하기 때문에 원하는 위치에서 사용이 가능함.
-
ejs 설치 (터미널에 입력)
npm i ejs -sejs 예제
- 넘긴 값 출력하기
- main.js
"use strict"; //ECMA 스크립트 문법 준수
//모듈
const express = require('express'); //express import
const web = express();
const port = 3000;
//라우팅
const home = require("./routes/home");
//세팅
web.set("views", "./views"); //화면 뷰를 관리해줄 폴더 경로 세팅
web.set("view engine", "ejs"); //view 엔진 ejs사용
web.use("/", home); //use -> 미들 웨어를 등록해주는 메소드
//루트 접근시 홈으로 이동.
web.listen(port, () => {
console.log("서버가 열렸습니다.");
})- routes/home/index.js
"use strict"; //ECMA 스크립트 문법 준수
const express = require('express'); //express import
const router = express.Router(); //라우터 사용
//라우팅하는 것들은 라우트에서 관리
//get방식 통신
// 첫번째는 url, 두번째는 서버로 보낼 요청값과 결과값
router.get("/", (req, res) => {
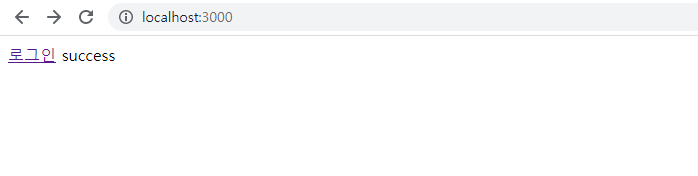
res.render("home/index", {title: "메인페이지", code: "success"}) //파일 랜더링
});
router.get("/login", (req, res) => {
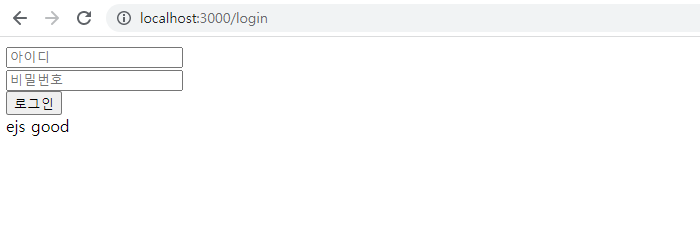
res.render("home/login", {title: "로그인페이지", code: "ejs good"}) //파일 랜더링
});
module.exports = router; //모듈로 던지기- views/home/index.ejs
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= title %></title> <!-- 제목 출력 -->
</head>
<body>
<a href="/login">로그인</a> <!--로그인으로 이동-->
<span><%= code %></span> <!--서버에서 가져온 success 출력-->
</body>
</html>- views/home/login.ejs
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= title %></title>
</head>
<body>
아이디 : <input type="text"><br>
password : <input type="text"><br>
<button>로그인</button><br>
<span>통신성공! : <%= code %></span>
</body>
</html>결과!
- index.ejs
- login.ejs