양식을 사용하여 데이터 입력
📚 Learning Objectives
- Visualforce 양식의 필수 요구 사항을 설명
- 플랫폼 비주얼 스타일을 사용하는 Visualforce양식 요소와 그렇지 않은 요소를 구별
- 4개 이상의 표준 입력 양식 태그를 나열할 수 있음
- 레코드를 편집하고 저장할 Visualforce양식을 만들 수 있음
기본 양식 만들기
<apex:form>및 <apex:inputField>를 사용하여 데이터를 편집할 페이지를 만든다. <apexcommandButton>을 이용해 새 레코드를 생성하거나 변경 사항을 저장한다.
<apex:page standardController="Account">
<h1>Edit Account</h1>
<apex:form>
<apex:inputField value="{! Account.Name }"/>
<apex:commandButton action="{! save }" value="Save" />
</apex:form>
</apex:page>필드 레이블 및 플랫폼 스타일 추가
<apex:page standardController="Account">
<apex:form>
<apex:pageBlock title="Edit Account">
<apex:pageBlockSection>
<apex:inputField value="{! Account.Name }"/><br/>
<apex:inputField value="{! Account.Phone }"/><br/>
<apex:inputField value="{! Account.Industry }"/><br/>
<apex:inputField value="{! Account.AnnualRevenue }"/>
</apex:pageBlockSection>
<apex:pageBlockButtons>
<apex:commandButton action="{! save }" value="Save" />
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>양식 오류 및 메시지 표시
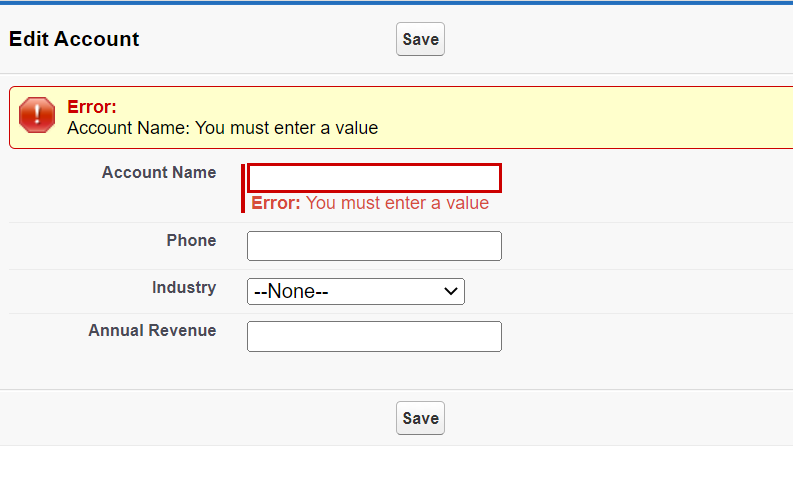
<apex:pageMessages>를 사용해 오류 또는 메시지 처리하는 양식

📌 <apex:inputField>는 자체 필드에 대한 오류를 표시하지만 더 긴 양식의 경우 페이지 상단의 한 곳에 페이지의 모든 오류를 나열하는 것이 좋습니다.
관련 레코드 편집
Challenge
<apex:page standardController="Contact">
<apex:form>
<apex:pageBlock>
<apex:pageBlockSection>
<apex:inputField value="{! Contact.FirstName}" /><br/>
<apex:inputField value="{! Contact.LastName}" /><br/>
<apex:inputField value="{! Contact.Email}" /><br/>
</apex:pageBlockSection>
<apex:pageBlockButtons>
<apex:commandButton action="{! save}" value="save" />
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>