
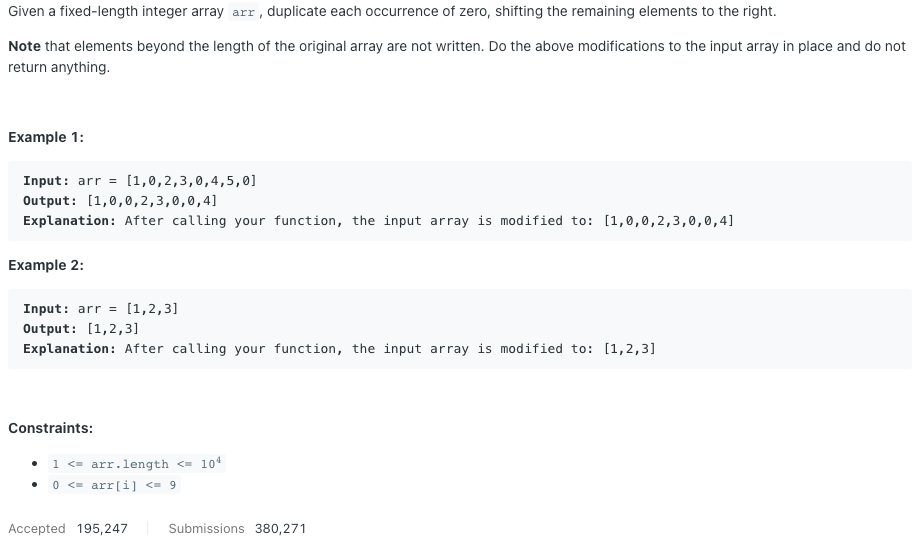
문제

배열의 요소를 옮기고, 0 을 만나면 0을 다음 인덱스 번호로 옮기는 문제다.
이번문제 경우 내가 풀지 못하고 답을 찾아봤다.
함수를 사용하지 않고 풀이한 경우는 이해하지 못했다.
/**
* @param {number[]} arr
* @return {void} Do not return anything, modify arr in-place instead.
*/
var duplicateZeros = function(arr) {
for (let i = 0; i < arr.length; i++) {
if(arr[i] ===0){
arr.splice(i,0,0);
arr.pop();
i++; // 플러스를 안해주면 계속 0만 추가된다. 추가된 0의 인덱스 번호를 넘기 위해서 추가해주는 것
}
}
};푸는 데 사용한 함수는 splice,pop를 사용했다.
두개 다 배열을 이용 시에 주로 활용 하는 함수다.
splice
배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경합니다.
arr.splice(인덱스번호,삭제할 개수, 추가할요소...)pop
배열에서 마지막 요소를 제거하고 그 요소를 반환합니다.
출처 : mdn
