
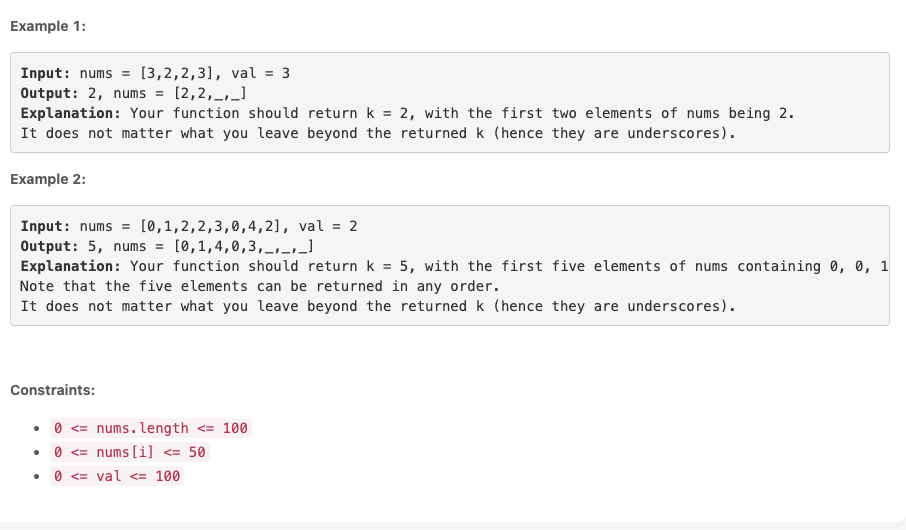
문제

val의 값과 요소의 값을 제거하는 문제다.
풀이
/**
* @param {number[]} nums
* @param {number} val
* @return {number}
*/
var removeElement = function(nums, val) {
//let length = 0;
for(let i =0; i < nums.length; i++){
if(nums[i] === val){
nums.splice(i,1);
i--;
}
}
return nums.length;
};splice 함수를 이용해서 풀었다. splice는 특정값을 삭제 할 수 있는 함수다.
그래서 nums[i] 값이 val과 같다면 i번째 요소의 값을 삭제했다. 그리고 삭제되면 배열이 하나씩 당겨지기 때문에 i--를 통해서 건너뛰지 않고 당겨진 요소의 값을 다시 확인한다.
splice
배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경합니다.
splice(인덱스번호,삭제개수,추가할 요소)
const months = ['Jan', 'March', 'April', 'June'];
months.splice(1, 0, 'Feb');
// inserts at index 1
console.log(months);
// expected output: Array ["Jan", "Feb", "March", "April", "June"]
months.splice(4, 1, 'May');
// replaces 1 element at index 4
console.log(months);
// expected output: Array ["Jan", "Feb", "March", "April", "May"]출처 MDN
