상세보기, 수정 후 원래페이지 돌아가기
코드
testMList
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
thead{
background-color: orange;
}
</style>
<script type="text/javascript"
src="resources/script/jquery/jquery-1.12.4.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
$("tbody").on("click", "tr", function(){
$("#bNo").val($(this).attr("name")); //여기서 this는 클릭한 tr
$("#goForm").submit();
}); //tbody end
$("#addBtn").on("click", function(){
location.href = "test3";
});//addBtn end
$("#searchBtn").on("click",function(){
$("#page").val(1);
$("#searchForm").submit();
});
$("#pagingWrap").on("click", "span",function(){
$("#page").val($(this).attr("name"));
$("#searchForm").submit();
});
}); //ready end
</script>
</head>
<body>
<form action="test2" id="goForm" method="post">
<input type="hidden" id="bNo" name="bNo"/>
<input type="hidden" name="page" value="${page}"/>
<input type="hidden" name="searchGbn" value="${param.searchGbn}"/>
<input type="hidden" name="searchTxt" value="${param.searchTxt}"/>
</form>
<form action="test1" id="searchForm" method="post">
<input type="hidden" id="page" name="page" value="${page}"/>
<select name="searchGbn">
<c:choose>
<c:when test="${param.searchGbn eq 0 }">
<option value="0" selected="selected">제목</option>
</c:when>
<c:otherwise>
<option value="0">제목</option>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${param.searchGbn eq 1 }">
<option value="1" selected="selected">작성자</option>
</c:when>
<c:otherwise>
<option value="1">작성자</option>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${param.searchGbn eq 2 }">
<option value="2" selected="selected">글번호</option>
</c:when>
<c:otherwise>
<option value="2">글번호</option>
</c:otherwise>
</c:choose>
</select>
<input type="text" name="searchTxt" value="${param.searchTxt}"/>
<input type="button" value="검색" id="searchBtn"/>
<input type="button" value="작성" id="addBtn"/>
</form>
<table>
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
</tr>
</thead>
<tbody>
<c:forEach var="data" items="${list}">
<tr name="${data.B_NO}">
<td>${data.B_NO}</td>
<td>${data.B_TITLE}</td>
<td>${data.B_WRITER}</td>
<td>${data.B_DT}</td>
</tr>
</c:forEach>
</tbody>
</table>
<div id="pagingWrap">
<!-- 이전페이지 -->
<span name="1">처음</span>
<c:choose>
<c:when test="${page eq 1}">
<span name="1">이전</span>
</c:when>
<c:otherwise>
<span name="${page-1}">이전</span>
</c:otherwise>
</c:choose>
<!-- 페이지들 -->
<c:forEach var="i" begin="${pb.startPcount}" end="${pb.endPcount}" step="1">
<!-- 현재 페이지인 경우 볼드 처리 -->
<c:choose>
<c:when test="${i eq page}">
<span name="${i}"><b>${i}</b></span>
</c:when>
<c:otherwise>
<span name="${i}">${i}</span>
</c:otherwise>
</c:choose>
</c:forEach>
<!-- 다음페이지 -->
<c:choose>
<c:when test="${page eq pb.maxPcount}">
<span name="${pb.maxPcount}"><b>다음</b></span>
</c:when>
<c:otherwise>
<span name="${page+ 1}">다음</span>
</c:otherwise>
</c:choose>
<span name="${pb.maxPcount}">마지막</span>
</div>
</body>
</html>test2
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>상세보기</title>
<script type="text/javascript"
src="resources/script/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#listBtn").on("click", function(){
location.href="test1";
});
$("#updateBtn").on("click",function(){
$("#goForm").attr("action", "test4");
$("#goForm").submit();
}); //up Btn end
$("#deleteBtn").on("click", function(){
if(confirm("삭제하시겠습니까?")){
$("#goForm").attr("action", "test5s");
$("#goForm").submit();
}
}); //deleteBtn
}); //ready end
</script>
</head>
<body>
<!-- 바로 전 페이지로 돌아가야하기 때문에 param.page/ 그냥 page는 컨트롤러에서 받아옴 -->
<form action="#" id="goForm" method="post">
<input type="hidden" name="bNo" value="${data.B_NO}"/>
<input type="hidden" name="page" value="${param.page}"/>
<input type="hidden" name="searchGbn" value="${param.searchGbn}"/>
<input type="hidden" name="searchTxt" value="${param.searchTxt}"/>
</form>
번호: ${data.B_NO}<br/>
제목: ${data.B_TITLE}<br/>
작성자: ${data.B_WRITER}<br/>
작성일: ${data.B_DT}<br/>
내용<br/>
${data.B_CON}<br/>
<input type="button" value="수정" id="updateBtn"/>
<input type="button" value="삭제" id="deleteBtn"/>
<input type="button" value="목록으로" id="listBtn"/>
</body>
</html>test4
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>수정</title>
<script type="text/javascript"
src="resources/script/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript"
src="resources/script/ckeditor/ckeditor.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
CKEDITOR.replace("bCon", {
resize_enabled : false,
languague : "ko",
enterMode : "2",
width : "600",
height: "300"
});
$("#backBtn").on("click", function(){
history.back();
});
//form에서 작성하다 엔터누를 시 실행 방지
$("#updateForm").on("keypress", "input", function(event){
if(event.keyCode ==13 ){
return false;
}
});
$("#updateBtn").on("click",function(){
$("#bCon").val(CKEDITOR.instances['bCon'].getData());
//입력된게 없는 경우
if($.trim($("#bTitle").val()) == ""){
alert("제목을 입력해주세요");
$("#bTitle").focus();
} else if($.trim($("#bCon").val()) == ""){
alert("내용을 입력해 주세요");
$("#bCon").focus();
} else{
$("#updateForm").submit();
}
}); //addBtn end
}); //ready end
</script>
</head>
<body>
<form action="test4s" id="updateForm" method="post">
<input type="hidden" name="page" value="${param.page}"/>
<input type="hidden" name="searchGbn" value="${param.searchGbn}"/>
<input type="hidden" name="searchTxt" value="${param.searchTxt}"/>
<input type="hidden" name="bNo" value="${data.B_NO}"/>
제목<input type="text" id="bTitle" name="bTitle" value="${data.B_TITLE}"/><br/>
작성자: ${data.B_WRITER}<br/>
내용<br/>
<textarea rows="20" cols="50" id="bCon" name="bCon">${data.B_CON}</textarea><br/>
</form>
<input type="button" value="수정" id="updateBtn"/>
<input type="button" value="뒤로가기" id="backBtn"/>
</body>
</html>test4s
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>오류발생 메시지</title>
<script type="text/javascript"
src="resources/script/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//el 태그 자바스크립트에서 사용 시 무조건 따옴표로 묶어준다.
if("${cnt}" > 0) {
$("#goForm").submit();
} else if("${cnt}" == 0) {
alert("문제발생");
history.back();
} else{
alert("${msg}");
history.back();
}
});
</script>
</head>
<body>
<form action="test2" id="goForm" method="post">
<input type="hidden" name="bNo" value="${param.bNo}" />
<input type="hidden" name="page" value="${param.page}"/>
<input type="hidden" name="searchGbn" value="${param.searchGbn}"/>
<input type="hidden" name="searchTxt" value="${param.searchTxt}"/>
</form>
</body>
</html>출력

한줄 요약
Param 으로 전 화면에서 객체를 갖고오는게 핵심이다.
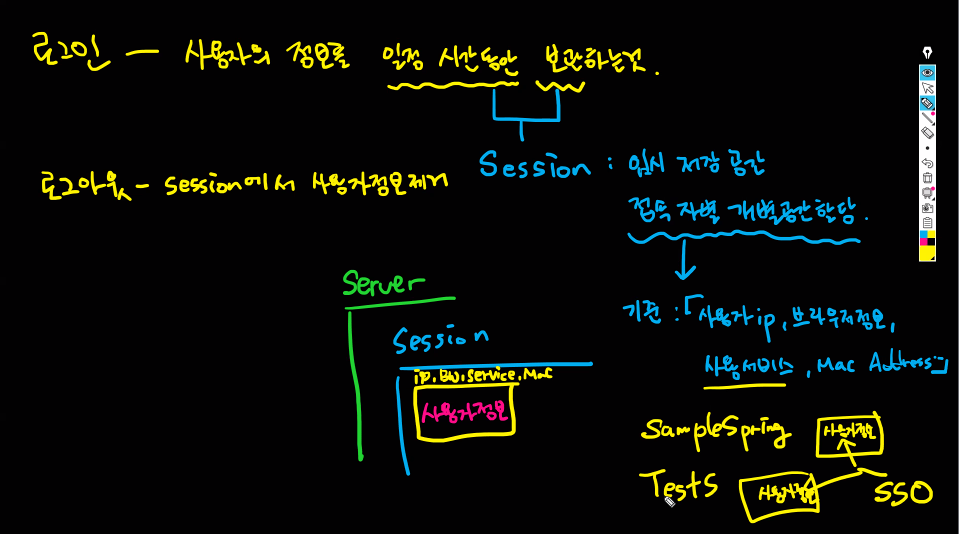
로그인 - 사용자의 정보를 일정 시간동안 보관하는 것.

- 일정시간 동안 보관을 위해 Session(임시저장공간,접속자별 개별공간할당) 사용
- 접속자별 개별 공간 할당 기준 : 사용자ip, 브라우저정보,사용서비스,Mac Adderess
로그아웃 - Session에서 사용자 정보제거
- SSO : 단일 인증으로 복수의 서비스를 이용한다.
실습코드
TestLController
import com.spring.sample.web.test.service.ITestLService;
@Controller
public class TestLController {
@Autowired
public ITestLService iTestLService;
@RequestMapping(value="/testLogin")
public ModelAndView testLogin(HttpSession session, ModelAndView mav) {
if(session.getAttribute("sMNo") != null ) { //로그인상태
mav.setViewName("redirect:testO");
} else { // 비 로그인 상태
mav.setViewName("test/testLogin");
}
return mav;
}
@RequestMapping(value="/testLogins")
public ModelAndView testLogins(
//스프링이 세션을 알아서 갖고온다.
HttpSession session,
@RequestParam HashMap<String, String> params,
ModelAndView mav) throws Throwable {
HashMap<String, String> data
= iTestLService.getM(params);
System.out.println("data값"+data);
if(data != null) {
//HttpSession session = req.getSession();
session.setAttribute("sMNo", data.get("M_NO"));
session.setAttribute("sMNm", data.get("M_NM"));
System.out.println(session.getAttribute("sMNm"));
mav.addObject("res", "success");
} else {
mav.addObject("res", "failed");
}
mav.setViewName("test/testLogins");
return mav;
}
@RequestMapping(value="/testO")
public ModelAndView testO(ModelAndView mav) {
mav.setViewName("test/testO");
return mav;
}
@RequestMapping(value="/testLogout")
public ModelAndView testLogout(
HttpSession session,ModelAndView mav) {
//session 초기화
session.invalidate();
//로그인 화면 으로 넘어감
mav.setViewName("redirect:testLogin");
return mav;
}
ITestLService
package com.spring.sample.web.test.service;
import java.util.HashMap;
public interface ITestLService {
public HashMap<String, String> getM(HashMap<String, String> params) throws Throwable;
}
TestLService
package com.spring.sample.web.test.service;
import java.util.HashMap;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.spring.sample.web.test.dao.ITestLDao;
@Service
public class TestLService implements ITestLService {
@Autowired
public ITestLDao iTestLDao;
@Override
public HashMap<String, String> getM(HashMap<String, String> params) throws Throwable {
return iTestLDao.getM(params);
}
}
ITestLDao
package com.spring.sample.web.test.dao;
import java.util.HashMap;
public interface ITestLDao {
public HashMap<String, String> getM(HashMap<String, String> params)throws Throwable;
}
TestLDao
package com.spring.sample.web.test.dao;
import java.util.HashMap;
import org.apache.ibatis.session.SqlSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Repository;
@Repository
public class TestLDao implements ITestLDao {
@Autowired
public SqlSession sqlSession;
@Override
public HashMap<String, String> getM(HashMap<String, String> params) throws Throwable {
return sqlSession.selectOne("L.getM", params);
}
}
L_SQL
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="L"><!-- namespace: 클래스명과동일 -->
<select id="getM" parameterType="hashmap" resultType="hashmap">
SELECT M_NO,M_ID,M_NM
FROM M
WHERE M_ID = #{mId}
AND M_PW = #{mPw}
</select>
</mapper>testLogin
``jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
비밀번호
```
testLogins
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
if("${res}" == "success"){
location.href = "testO";
} else{
alert("아이디 또는 비밀번호가 틀렸습니다.")
history.back();
}
</script>
</head>
<body>
</body>
</html>testO
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript"
src="resources/script/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#logoutBtn").on("click",function(){
location.href = "testLogout";
});
$("#loginBtn").on("click",function(){
location.href="testLogin";
});
}); //ready end
</script>
</head>
<body>
<%-- ${} 값 호출때 사용 --%>
<c:choose>
<%-- 코어태그 안에 주석은 요렇게 --%>
<%-- empty : 비어있다. 반대 !붙여라--%>
<c:when test="${empty sMNo}">
<!--비로그인 -->
<input type="button" value="로그인" id="loginBtn"/>
</c:when>
<c:otherwise>
<%-- ${} 값 호출때 사용 --%>
${sMNm}님 어서오세요.<input type="button" value="로그아웃" id="logoutBtn"/>
</c:otherwise>
</c:choose>
</body>
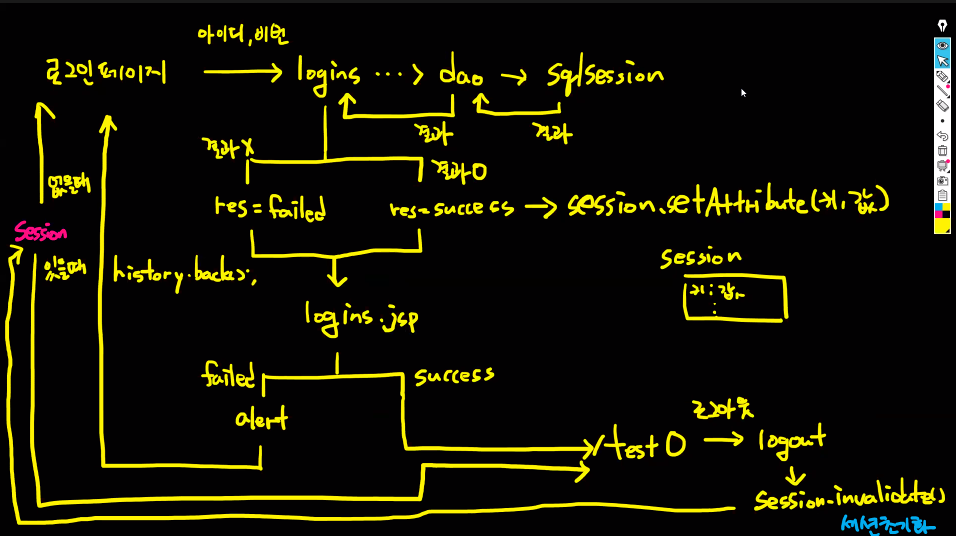
</html>로그인,로그아웃 동작 순서

확실히 집해서 한번 더 복습해보니 조금 더 동작순서 그림이 조금 더 설명이 와닿는다.
