
처음 개발한 팀프로젝트에서 내가 맡은 부분은 로그인페이지, 상위메뉴바, POS메뉴관리, POS 이다.
하나 씩 글로 정리하면서 리뷰하는 시간을 가질 계획이다.
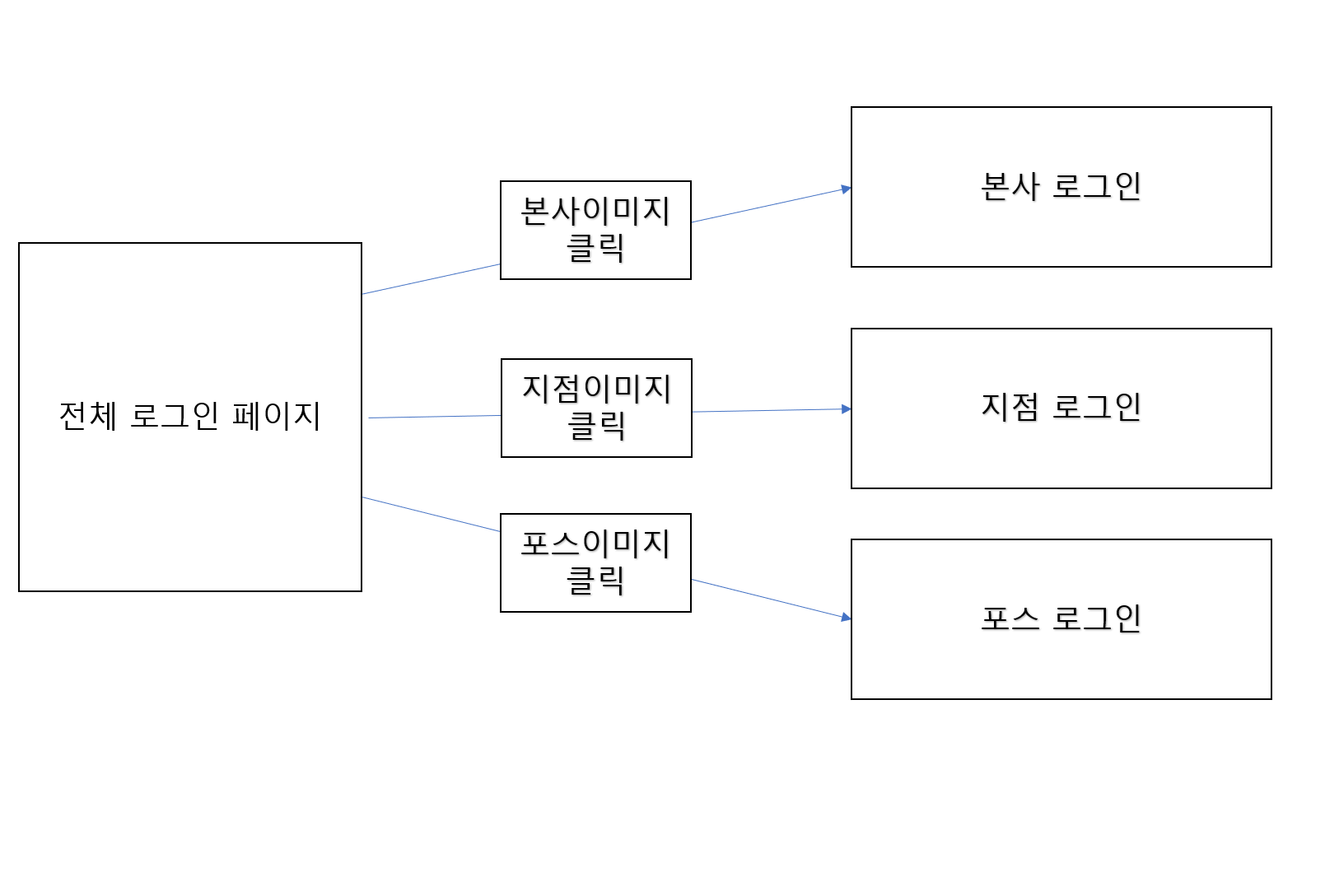
- 로그인 페이지 구성



- 이미지를 클릭하게 되면 아이디와 비밀번호 입력폼이 생성된다.
- 아이디가 모두 대문자여서 소문자로 입력되어도 대문자로 변환된다.
- 아이디 또는 비밀번호 틀리면 팝업창으로 틀리다고 알림
코드
<div class="info">이용할 시스템을 클릭하세요</div>
<form action="#" id="loginForm" method="post">
<ul class=log_input>
<li><input type="text" id="hId" name="hId" class="input" maxlength="15" placeholder="아이디를 입력해주세요"/></li>
<li><input type="password" id="hPw" name="hPw" class="input" maxlength="15" placeholder="비밀번호을 입력해주세요"/></li>
<li class="btn_area">
<input type="button" value="문의" class="inquiry_btn"/>
<input type="button" value="로그인" class="submit">
</li>
</ul>
<input type="hidden" id="uNo" name="uNo" value="${sUSERNo}">
</form> //로그인버튼
$(".submit").on("click",function(){
if($.trim($("#hId").val()) == ""){
$(this).val($(this).val().toUpperCase());
makePopup("", "아이디를 입력해주세요",function(){
});
$("#hId").focus();
} else if($.trim($("#hPw").val()) =="") {
makePopup("", "비밀번호를 입력해주세요",function(){
});
$("#hPw").focus();
} else{
$("#hId").val($("#hId").val().toUpperCase()); //대문자처리
var params = $("#loginForm").serialize();
$.ajax({
url: "H_Logins",
type: "post",
dataType: "json",
data : params,
success : function(res) {
console.log(params);
if(res.resMsg == "success"){
if($("#hId").val() == "BLUEBOTTLE5" ){
$("#loginForm").attr("action","Notice_Cate_Mang");
$("#loginForm").submit();
} else{
$("#loginForm").attr("action","Ord_Mang");
$("#loginForm").submit();
}
} else{
makePopup("", "아이디 또는 비밀번호가 일치하지 않습니다.",function(){
});
}
console.log(res);
},
error: function(request, status, error){ //실패 시 다음 함수 실행
console.log(error);
console.log(status);
}
});
}
});<!-- 본사로그인 -->
<select id="getHQ" parameterType="hashmap" resultType="hashmap">
SELECT USER_NO,AUTH_NO,DEP_NO,ID,PW
FROM HQ_USER
WHERE ID = #{hId}
AND PW = #{hPw}
</select> Input에서 아이디 비밀번호를 입력하면 form을 통해 name의 값들이 mybatis의 값으로 들어간다. 그다음에 DB에서 값을 조회에서 갖고 온다.
정해진 시간에 내에 만들다 보니, 시간에 쫒겨 개발을 하게 되었고, 프로젝트 초반 시기라서 동기, 비동기에 대한 구분도 명확하지 못해서 처음 생각했던거 보다 오래걸렸고, 쉽지 않았다.
내가 생각한 개선사항 아래와 같다.
- 처음 로그인페이지에서 이미지 클릭 시 비동기로 입력 폼 생성
- 아이디에 따른 첫페이지 변화가 아니고, 권한번호로 변경해야한다.
- 회사내부사용 프로그램이라서 ID,PW찾기 기능이 없는데 한번 도입해보고 싶다.
