오늘은 포스 메뉴의 수정 할 때 발생한 오류에 대한 글이다.
오류

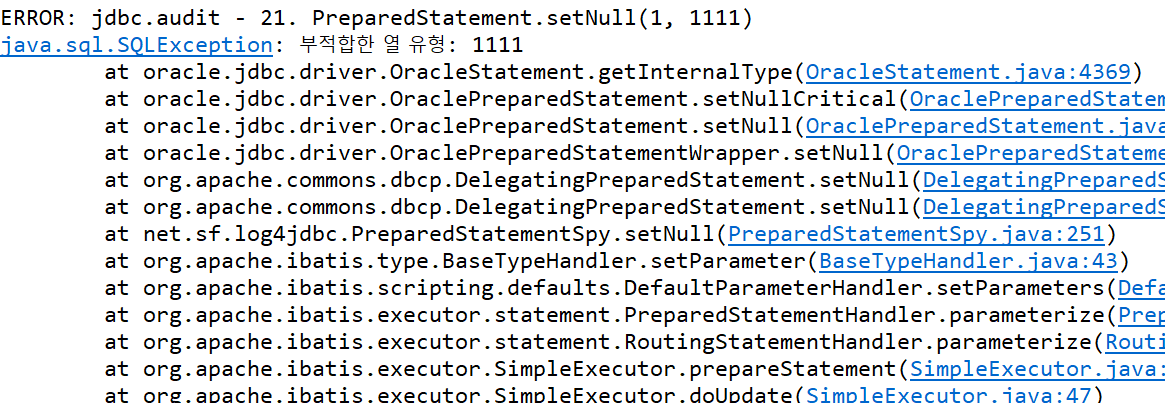
항상 자주 나는 오류 부적합한 열 유형 발생이다.
그래도 1번 값이 null이라고 알려주니 친절한 경우다. 그래서 jsp 파일로 가서 확인해봤다.
<form action="#" id="edit_Form" method="post">
<input type="hidden" name="menuNo" value="${data.MNO}">
<input type="hidden" name="page" value="${param.page}">
<input type="hidden" name="search_Filter" value="${param.search_Filter}">
<input type="hidden" name="search_input" value="${param.search_input}">
</form>
<!--컨텐츠 -->
<div class="content_Area">
<div class="content">
<h1>POS 메뉴조회</h1>
<div class="btn_Area">
<button class="row_Cnl">취소</button>
<button class="row_Submit">완료</button>
</div>
<table cellspacing="0">
<colgroup>
<col width="20%" />
<col width="20%" />
<col width="20%" />
<col width="20%" />
<col width="20%" />
<col width="20%" />
</colgroup>
<tr>
<th scope=col style= "border-left: none;">메뉴번호</th>
<th scope=col>메뉴이름</th>
<th scope=col>카테고리</th>
<th scope=col>가격(원)</th>
<th scope=col>이미지</th>
<th scope=col>비고</th>
</tr>
<tr>
<td>${data.MNO}</td>
<td>${data.MNAME}</td>
<td>${data.CNAME}</td>
<td><input type="text" id="m_Price" name="m_Price" value="${data.MPRICE}"></td>
<td>${data.MIMG}</td>
<td><input type="text" id="m_Note" name="m_Note" value="${data.NOTE}"></td>
</tr>
</table>입력 뒤에 완료 버튼 클릭 시 내가 입력한 값들이 name에 담겨서 form으로 전송해줘야 하는데 form 태그가 tr 밑에 까지 내려와 있어야 했는데, 안내려와서 애초에 값들이 넘어가지 않아 발생한 일이다.
수정 코드
<form action="#" id="edit_Form" method="post">
<input type="hidden" name="menuNo" value="${data.MNO}">
<input type="hidden" name="page" value="${param.page}">
<input type="hidden" name="search_Filter" value="${param.search_Filter}">
<input type="hidden" name="search_input" value="${param.search_input}">
<!--컨텐츠 -->
<div class="content_Area">
<div class="content">
<h1>POS 메뉴조회</h1>
<div class="btn_Area">
<button class="row_Cnl">취소</button>
<button class="row_Submit">완료</button>
</div>
<table cellspacing="0">
<colgroup>
<col width="20%" />
<col width="20%" />
<col width="20%" />
<col width="20%" />
<col width="20%" />
<col width="20%" />
</colgroup>
<tr>
<th scope=col style= "border-left: none;">메뉴번호</th>
<th scope=col>메뉴이름</th>
<th scope=col>카테고리</th>
<th scope=col>가격(원)</th>
<th scope=col>이미지</th>
<th scope=col>비고</th>
</tr>
<tr>
<td>${data.MNO}</td>
<td>${data.MNAME}</td>
<td>${data.CNAME}</td>
<td><input type="text" id="m_Price" name="m_Price" value="${data.MPRICE}"></td>
<td>${data.MIMG}</td>
<td><input type="text" id="m_Note" name="m_Note" value="${data.NOTE}"></td>
</tr>
</form>수정 전 화면
.png)
수정 후 화면
.png)

