[번역] Next.js 시작하기 2. Navigate Between Pages
1.
지금까지, 우리가 만든 Next.js 앱은 오직 하나의 페이지만을 가졌습니다. 일반적으로 웹사이트와 웹앱은 다른 많은 페이지들을 가질 수 있습니다.
우리의 앱에 어떻게 더 많은 페이지를 추가하는지 탐험해보죠.
이번 레슨에서 당신이 배울 것 들입니다.
이번 레슨에서 당신은 이걸 할거에요:
- 파일 시스템 라우팅 기능을 이용해 새 페이지를 만듭니다.
- 'Link' 컴포넌트를 사용해 페이지들 사이에서 클라이언트 사이드 네비게이션을 어떻게 활성화하는지 학습합니다.
- 내장 지원되는 코드스플리팅과 프리페칭에 대해 학습니다.
Next.js 라우팅에 대한 상세한 도큐먼테이션을 찾고 있다면, 라우팅 설명서를 보세요.
2.
이전 레슨부터 계속하고 있다면, 이 페이지를 건너뛰어도 됩니다. 3. 으로 이동하세요.
스타터 코드 다운로드(선택적)
이전 레슨부터 계속하고 있지 않다면, 이 레슨 아래의 스타터 코드를 다운로드, 설치 및 실행할 수 있습니다. 이전 레슨의 결과와 동일하게 'Next-js-blog' 디렉토리를 설정합니다.
다시, 만약 당신이 이전 레슨을 완료했다면 이 작업은 필요하지 않습니다.
npm init next-app nextjs-blog --example "https://github.com/zeit/next-learn-starter/tree/master/navigate-between-pages-starter"그리고 커맨드 출력의로부터의 명령을 따라하세요. ('cd'로 디렉토리로 이동한 다음, 개발 서버를 시작하세요)
3.
Next.js 의 페이지
Next.js 에서, 페이지는 'pages' 디렉토리의 파일로부터 export 된 React 컴포넌트입니다.
페이지들은 파일 이름에 기초해 라우트와 연관되어 있습니다. 예를 들어 개발에서:
- 'pages/index.js' 는 라우트 '/' 과 연관되어 있습니다.
- 'pages/posts/first.post.js' 는 라우트 'posts/first-post/' 와 연관되어 있습니다.
우리는 이미 'pages/index.js' 파일을 가지고 있습니다. 그러니까 어떻게 작동하는지 알아보기 위해 'pages/posts'first-post.js' 파일을 만들겠습니다.
새 페이지 만들기
'pages' 디렉토리 밑에 'posts' 디렉토리를 만드세요.
'post' 디렉토리 안에 'first-post.js' 파일을 생성하고 아래 코드를 붙여넣으세요.
export default function FirstPost() {
return <h1>First Post</h1>
}컴포넌트는 어떤 이름이든 가질 수 있지만 반드시 'default'로 export 해야 합니다.
이제, 개발서버가 돌아가고 있는지 확인하고 localhost:3000/posts/first-post 에 방문해보세요. 이 페이지가 보여야 합니다.
이것이 바로 Next.js 에서 다른 페이지를 만드는 방법입니다.
간단하게 'pages' 디렉토리 밑에 자바스크립트를 생성하는 것으로, 그 파일의 경로가 URL경로가 됩니다.
어떤 면에서, 이는 HTML 이나 PHP 파일을 사용해 웹사이트를 만드는 것과 비슷합니다. HTML을 작성하는 대신 JSX를 작성하고 React 컴포넌트를 사용합니다.
새로 추가된 페이지에 링크를 추가해보죠, 그러면 우리는 홈페이지를 탐색할 수 있습니다.
4.
링크 컴포넌트
웹사이트에서 페이지들 사이에 링크를 걸때, 일반적으로 HTML 의 a 태그를 사용합니다.
Next.js 에서는 a태그를 감싸는 'Link' 리액트 컴포넌트를 사용합니다. 'Link'는 앱 내에서 다른 페이지로 클라이언트-사이드 네비게이션을 할 수 있게 허용해줍니다.
'Link' 사용하기
먼저, 'pages/index.js' 내의 최상단에 이 라인을 추가해 'next/link' 로부터 'Link' 컴포넌트를 import 하세요:
import Link from 'next/link'그 다음 'h1' 태그 내의 이 라인을
Learn <a href="https://nextjs.org">Next.js!</a>이렇게 수정합니다:
Read <Link href="/posts/first-post"><a>this page!</a></Link>그 다음, 'pages/posts/first-post.js' 의 내용을 다음과 같이 바꾸세요:
import Link from 'next/link'
export default function FirstPost() {
return (
<>
<h1>First Post</h1>
<h2>
<Link href="/">
<a>Back to home</a>
</Link>
</h2>
</>
)
}볼 수 있듯, 'Link' 컴포넌트는 'a' 태그를 사용하는 것과 유사합니다. 하지만 <a href="..."> 를 사용하는 대신, <Link href="..."> 를 사용하고 하나의 '<a> 태그를 안에 넣습니다.
제대로 작동하는지 확인해보죠. 이제 각 페이지에 링크 하나씩이 있을 것이며, 뒤로 가거나 앞으로 가기를 허용할 것입니다.

5.
클라이언트-사이드 네비게이션
'Link' 컴포넌트는 같은 Next.js 앱 내 두 개의 페이지에서 클라이언트-사이드 네비게이션을 가능하게 합니다.
클라이언트-사이드 네비게이션의 뜻은 페이지 전환이 자바스크립트를 이용해 이루어지는데, 이는 브라우저의 기본 네비게이션에 의해 완료되는 것 보다 빠름을 말합니다.
여기 간단한 방법을 통해 검증해보세요:
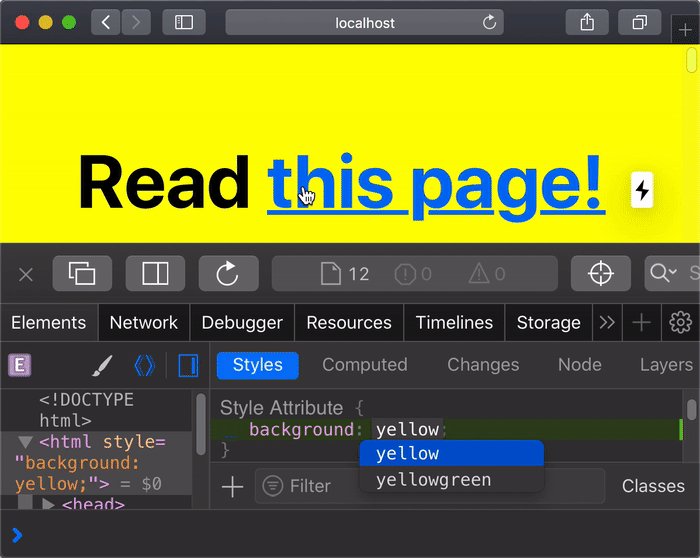
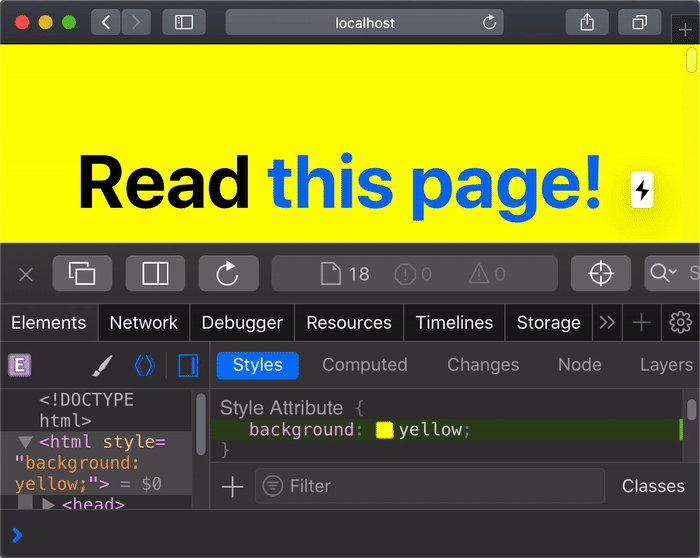
- 브라우저의 개발자 도구를 사용해 <html> 의 CSS 속성 'background'를 'yellow' 로 바꿔보세요.
- 두 페이지들 사이의 뒤로가기와 앞으로 가기 링크를 눌러보세요.
- 페이지 전환간 지속해서 노란 배경을 볼 것 입니다.
이것은 브라우저가 모든 페이지를 로드하지 않고 클라이언트-사이드 네비게이션이 작동하고 있음을 보여줍니다.

<Link href="..."> 를 사용하는 대신, <a href="...">를 사용했다면, 링크를 눌렀을 때 브라우저가 전체 페이지를 리프레쉬 하기 때문에 배경색이 하얗게 변할 것입니다.
코드 스플리팅과 프리페칭
Next.js 는 자동으로 코드스플리팅을 합니다, 그래서 각 페이지는 오직 그 페이지에 필요한 것들만을 불러옵니다. 이는 홈페이지가 렌더링 될 때, 다른 페이지들을 위한 코드들을 처음에 같이 로드하지 않습니다.
이것은 당신이 수백 개의 페이지를 추가하더라도 홈페이지가 빠르게 로드됨을 보장합니다.
오직 요청한 페이지의 코드만을 로딩한다는 것은 그 페이지가 고립되었음을 의미하고, 만약 특정 페이지에서 에러가 발생해도, 다른 나머지 페이지들은 여전히 작동할 것입니다.
더욱이, Next.js의 프로덕션 빌드 내, 브라우저의 뷰 포트에서 'Link' 컴포넌트가 등장 할 때는 언제나 Next.js가 백그라운드에서 링크된 페이지를 위해 자동으로 코드를 프리페치 합니다.
링크를 클릭할 때까지, 도착 페이지를 위한 코드들이 백그라운드에 미리 로드되어 있을 것이며, 페이지 전환이 거의 즉시 이루어질 것입니다!
요약
Next.js 는 코드 스플리팅, 클라이언트-사이드 네비게이션, 그리고 프리페칭(프로덕션에서)으로 최고 성능을 위해 자동으로 당신의 앱을 최적화합니다.
'pages' 디렉토리 밑에 파일을 만들고, 내장된 'Link' 컴포넌트를 사용하는 것으로, 라우팅 라이브러리 없이 라우팅을 할 수 있습니다.
API 레퍼런스 도큐먼테이션 에서 'Link' 컴포넌트에 대해 더 학습할 수 있으며, 라우팅 도큐먼테이션에서 일반적인 라우팅에 대해 학습할 수 있습니다.
주의: Next.js 앱의 외부 페이지에 링크가 필요하다면, 'Link' 없이 <a> 태그만 사용하십시오.
예를 들어 'Link'태그가 아닌, <a>태그 내에 'className'과 같은 속성들을 추가하는 것이 필요하다면 이곳에서 예제를 참조하십시오.