앱 아키텍쳐
- 클래스 간에 앱 책임을 할당하는 데 도움이 되는 가이드 라인을 제공하는 것
- 일반 적 아키텍쳐 원칙 2가지
- 관심사 분리 각각 별개의 책임이 있는 여러 함수 클래스로 앱을 나눠야 한다.
- 모델에서 UI 구동하기 모델 (가능한 영구 모델) 에서 UI를 만들어야 한다 → 모델은 앱의 데이터 처리를 담당하는 구성 요소로, 앱의 UI 구성요소와 독립되어 있어 앱의 수명주기 및 관련 문제의 영향을 받지 않는다
- 관심사 분리 각각 별개의 책임이 있는 여러 함수 클래스로 앱을 나눠야 한다.
권장 앱 아키텍쳐
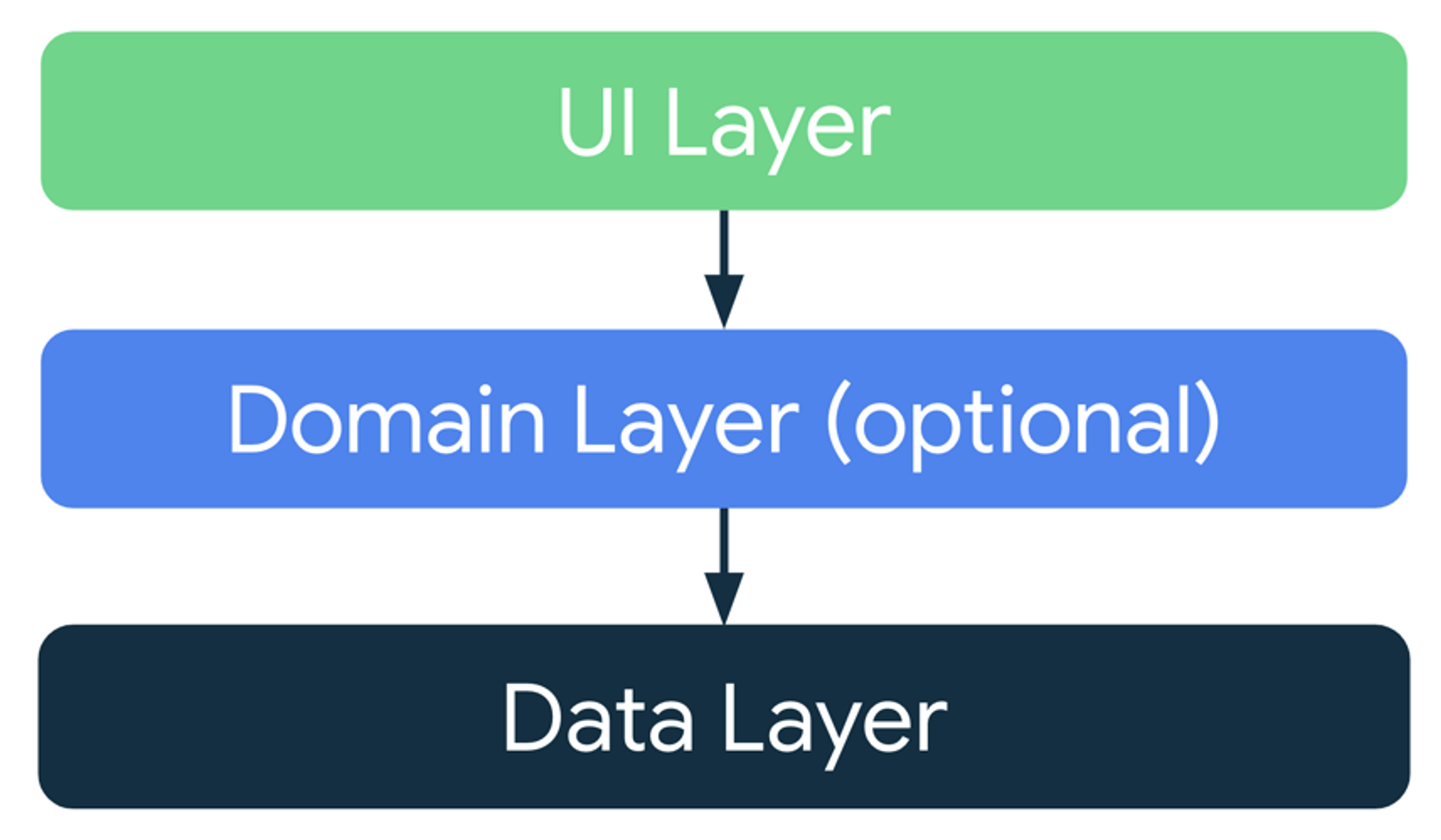
- 각 앱에는 최소한 UI 레이어와 데이터 레이어가 포함되어야 한다.
- UI 레이어 : 화면에 앱 데이터를 표시하지만, 데이터는 무관
- 데이터 레이어 : 앱 데이터를 저장하고, 가져오고 노출하는 레이어

`Domain Layer`는 UI와 데이터 간 상호작용을 최소화하고 재사용 하기 위해 추가할 수 있음
각 화살표는 클래스 간의 종속성을 나타내는 것으로, 도메인 레이어는 데이터 레이어 클래스에 종속됨UI 레이어 (프레젠테이션 레이어)
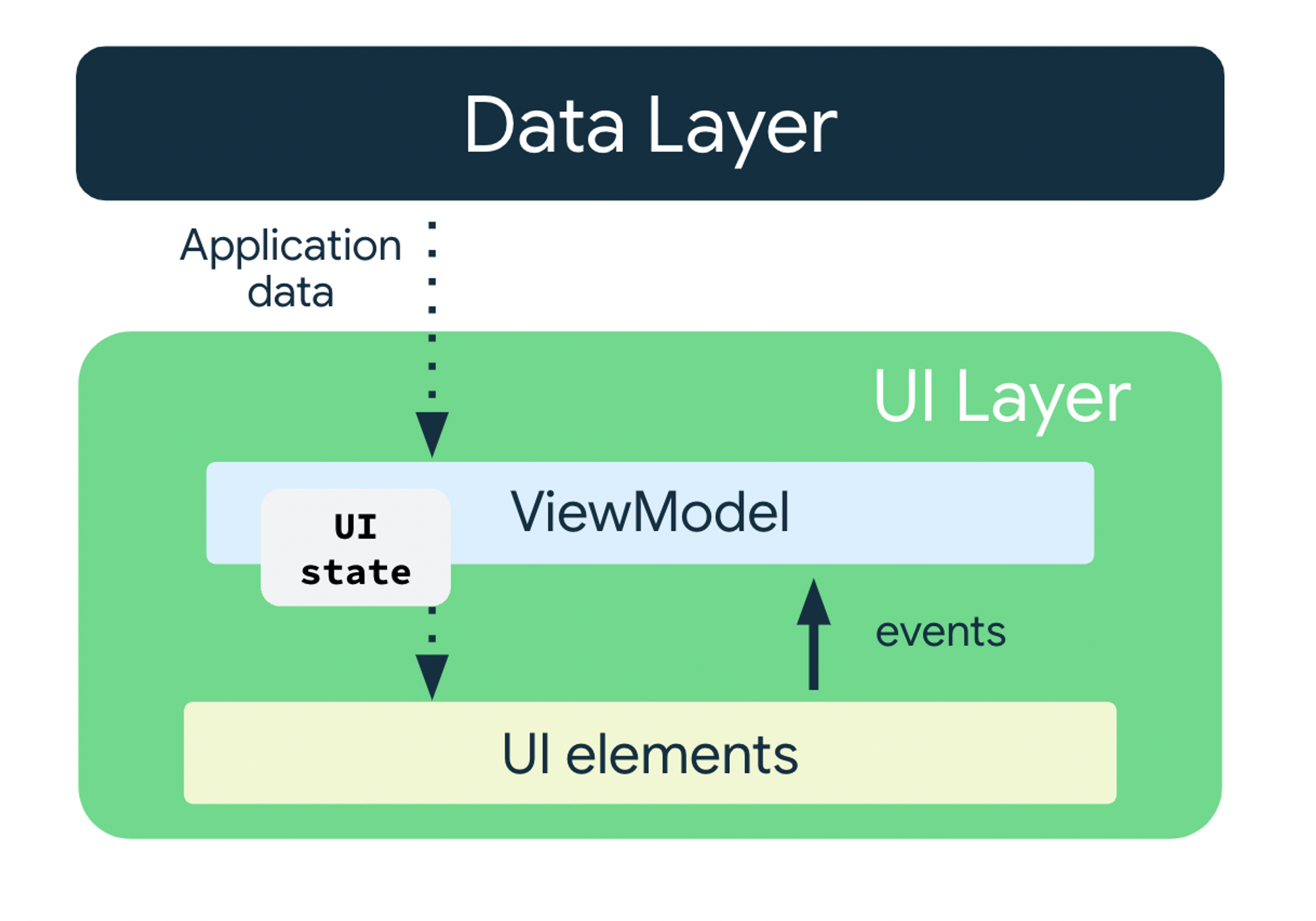
- 화면에 애플리케이션 데이터를 표시하는 것
- 버튼 누르기 같은 사용자 상호작용으로 인해 데이터가 변경될 때마다 UI가 변경사항을 반영해 업데이트
- 구성 요소
- UI 요소: 화면에 데이터를 렌더링하는 구성요소. 이러한 요소는 Jetpack Compose를 사용하여 빌드
- 상태 홀더: 데이터를 보유하고 UI에 노출하며 앱 로직을 처리하는 구성요소. 상태 홀더의 예로 ViewModel이 있다.

ViewModel
- UI가 사용하는 상태를 보유하고 노출
- UI 상태는
ViewModel에 의해 변환된 애플리케이션 데이터 상태로,ViewModel을 사용하면 앱이 모델에서 UI 구동하기 아키텍처 원칙을 따르도록 할 수 있다. - Android 프레임 워크에서 활동이 소멸되고 다시 생성될 때 폐기되지 않는 앱 관련 데이터를 저장
→ Activity 인스턴스와 달리, 소멸되지 않는 객체
→ 앱은 구성 변경 중에 자동으로ViewModel객체를 유지하기 때문에 객체가 보유하고 있는 데이터는 재구성 이후 즉시 사용 가능 - 앱에
ViewModel을 구현하려면 아키텍처 구성요소 라이브러리에서 가져온ViewModel클래스를 확장하고 이 클래스 내에 앱 데이터를 저장한다.
UI 상태
- UI 상태는
- 앱에서 사용자가 봐야 한다고 지정하는 항목으로, UI는 UI 상태를 시각적으로 나타낸다. UI 상태가 변경되면 변경사항이 즉시 UI에 반영된다.
 UI는 화면에 있는 UI 요소와 UI 상태를 결합한 결과이다.
UI는 화면에 있는 UI 요소와 UI 상태를 결합한 결과이다.불변성
- UI 상태 정의는 변경할 수 없다. 변경할 수 없는 객체는 여러 소스가 한순간에 앱의 상태를 변경하지 않도록 보장한다.
→ 덕분에 UI는 상태를 읽고 이에 따라 UI 요소를 업데이트하는 한 가지 역할에 집중할 수 있다.
따라서 UI 자체가 데이터의 유일한 소스인 경우를 제외하고 UI에서 UI 상태를 직접 수정해서는 안 된다. 이 원칙을 위반하면, 동일한 정보가 여러 정보 소스에서 비롯되어 데이터 불일치와 미세한 버그가 발생한다.
- UI 상태 정의는 변경할 수 없다. 변경할 수 없는 객체는 여러 소스가 한순간에 앱의 상태를 변경하지 않도록 보장한다.
단방향 데이터 흐름 (UDF)
- 상태는 아래로 이동하고, 이벤트는 위로 이동하는 디자인 패턴 → UI에 상태를 표시하는 구성 가능한 함수와 앱에서 상태를 저장하고 변경하는 부분을 서로 분리 할 수 있다
- UI 업데이트 루프
-
이벤트: UI의 일부가 이벤트를 생성하여 위쪽으로 전달하거나(예: 처리하기 위해 ViewModel에 전달되는 버튼 클릭) 앱의 다른 레이어에서 이벤트가 전달됩니다(예: 사용자 세션이 종료되었음을 표시).
-
상태 업데이트: 이벤트 핸들러가 상태를 변경할 수도 있습니다.
-
상태 표시: 상태 홀더가 상태를 아래로 전달하고 UI가 상태를 표시합니다.
-
- 영향
ViewModel은 UI가 사용하는 상태를 보유하고 노출한다.- UI 상태는
ViewModel에 의해 변환된 애플리케이션 데이터이다. - UI가
ViewModel에 사용자 이벤트를 알린다. ViewModel이 사용자 동작을 처리하고 상태를 업데이트한다.- 업데이트된 상태가 렌더링할 UI에 다시 제공된다.
- 상태 변경을 야기하는 모든 이벤트에 대해 이 프로세스가 반복된다.
추가 공부 사항
