AJAX (Asynchronous Javascript And XML)란?
javascript의 라이브러리중 하나로, 비동기 통신 기능을 이용할 수 있습니다.
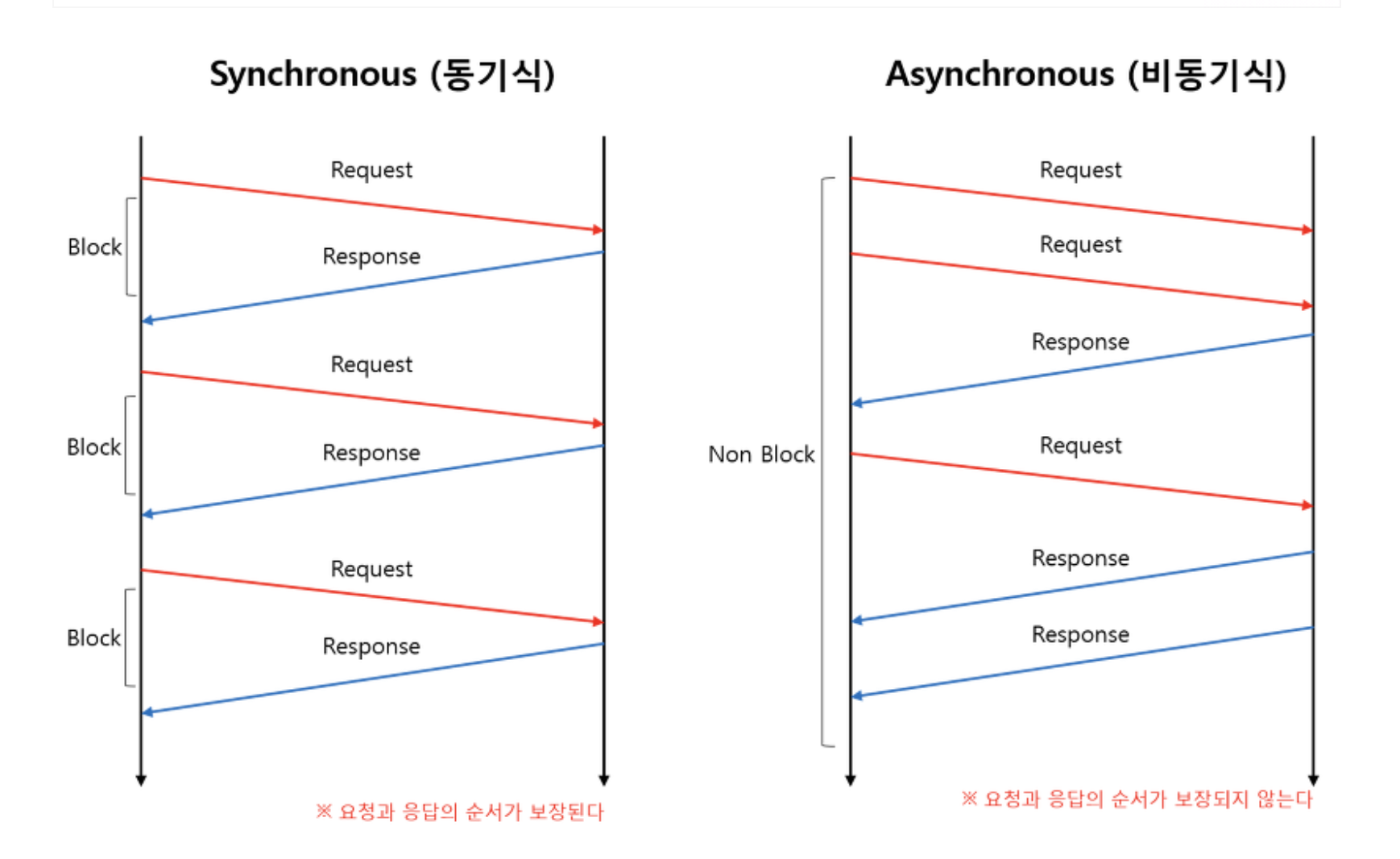
그렇다면 비동기 통신이란 무엇일까?
이전의 요청이 끝나야만 다음 요청을 할수 있어 대기시간으로 인해 비효율을 초래할수 있는 동기방식과 달리
비동기 방식은 요청이 현재 작업의 응답이 끝나지 않은 상태에서 다음 작업을 요청합니다. 그리고 결과를 일일이 확인하지 않기 때문에 효율성을 더욱 끌어올릴 수 있습니다. 다만 구현 방식이 더 복잡하다는 어려움이 있습니다.
다시 돌아와서, Ajax에 대해 자세히 알아봅시다.
Ajax는 이름에서 보다시피 여러 기술이 혼합되어있습니다.
HTML - DOM - JavaScript - XMLHttpRequest - Etc
그래서 이 기술들을 어떻게 이용해서 비동기 통신을 한다는것일까?
우리가 페이지를 접속할 뿐만 아니라 같은 페이지에서 데이터를 갱신(F5)하고싶은 경우, 페이지 전체를 렌더링해서 불러오는 엄청난 자원낭비와 시간낭비를 초래하게 됩니다.
AJAX가 이때 HTML전체 페이지가 아닌 일부분만 갱신할 수 있도록 XMLHttpRequest객체를 서버에 request한 후 Json이나 Xml 형태로 필요한 데이터만 다시 불러오기 때문에 그만큼의 자원과 시간을 효율적으로 이용할 수 있습니다.
AJAX의 진행과정
1.XMLHttpRequest Object를 만든다.
request를 보낼 준비를 브라우저에게 시키는 과정
이것을 위해서 필요한 method를 갖춘 object가 필요함2.callback 함수를 만든다.
서버에서 response가 왔을 때 실행시키는 함수
HTML 페이지를 업데이트 함3. Open a request
서버에서 response가 왔을 때 실행시키는 함수
HTML 페이지를 업데이트 함