각각 내용들은 모두 설계 했지만,
project_Home에 대한 로직 처리가 아직 없다.
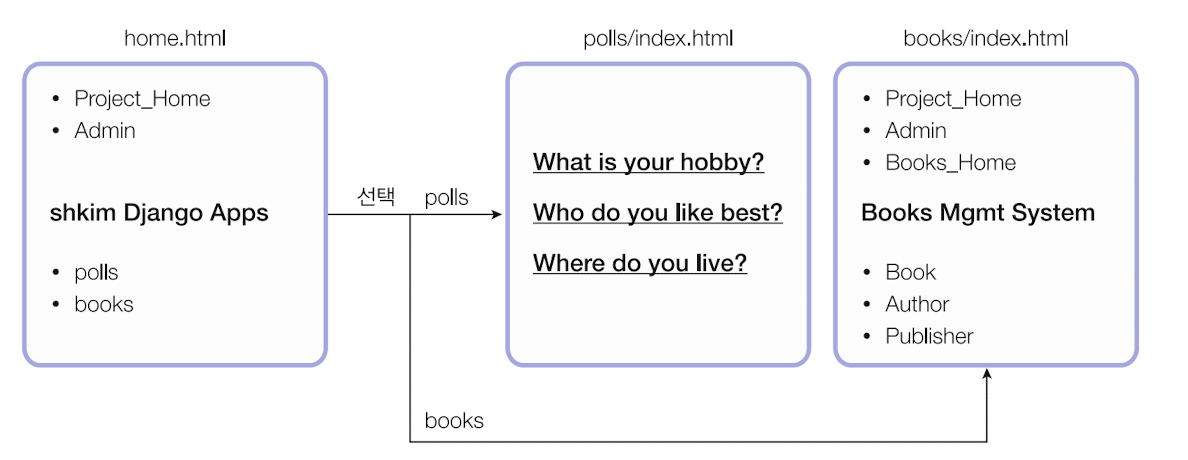
home.html에서 polls과 books으로 각각 갈수 있는 설계를 할것이다.
테이블 변경사항이 없으므로 modeling은 필요 없다
from django.views.generic.base import TemplateView
#--TemplateView
class HomeView (TemplateView):
template_name = 'home.html'
def get_context_data(self, **kwargs):
context =super().get_context_data(**kwargs)
context['app_list'] = ['polls','books']
return context
TemplateVIew를 이용하여 home화면 설계하려고함
{% extends "base.html" %}
{% block content %}
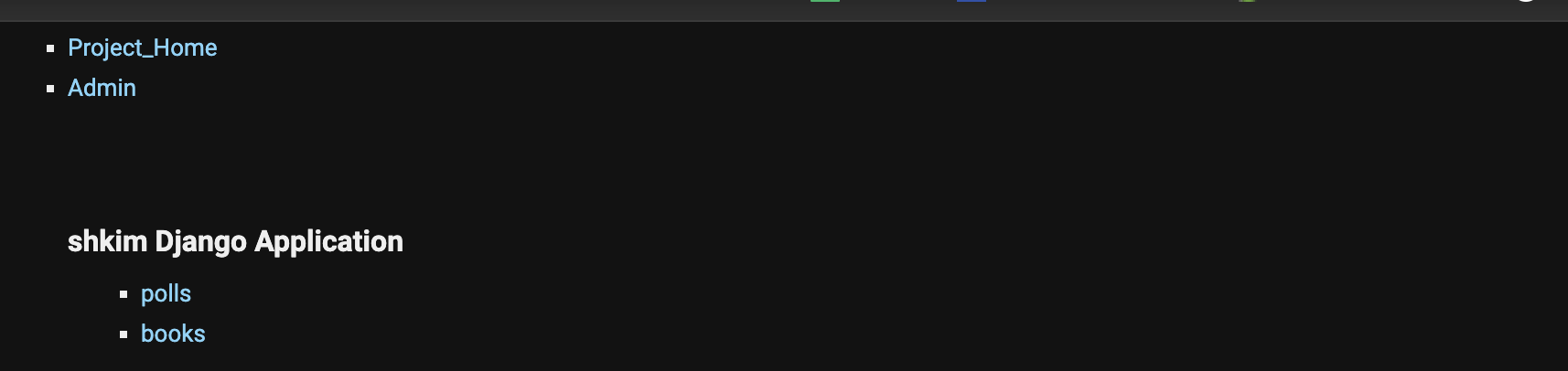
<h2>shkim Django Application</h2>
<ul>
{% for appname in app_list %}
{% with appname|add:":"|add:"index" as urlvar %}
<li><a href="{% url urlvar %}">{{appname}}</a> </li>
{% endwith %}
{% endfor %}
</ul>
{% endblock content %} home.html또한 base.html 의 양식을 받아서 씀
app_list라는 컨텍스트 변수를 for문을 이용해 보여줌
url추출하기 위해 {% url urlvar %} 템플릿 태그 이용
Apps.py
settings.py가 프로젝트 전반 항목을 설정하는 파일이라면,
apps.py는 앱 파일 아래 있고, 각 앱마다 필요한 항목을 설정해주는 파일이다.
from django.views.generic.base import TemplateView
from django.apps import apps
#--TemplateView
class HomeView (TemplateView):
template_name = 'home.html'
def get_context_data(self, **kwargs):
context =super().get_context_data(**kwargs)
context['app_list'] = ['polls','books']
dictVerbose = {}
for app in apps.get_app_configs():
if 'site-packages' not in app.path:
dictVerbose[app.lable] = app.verBose_name
context['verBose_dict'] = dictVerbose
return contextget_app_config 실행시 apps에 등록된 설정들 리스트로 반환시킴
books에 있는 apps들을 사전형식으로 바꿔서 context변수에 반환시킨다.
ㅡㅡㅡㅡㅡㅡㅡㅡ
polls 파일 수정해서 class형 뷰로 바꾸기
urlpatterns =[
# /poll/
path('', views.IndexView.as_view(), name='index'),
#/polls/99
path('<int:pk>/',views.DetailView.as_view(), name='detail'),
#/polls/99/results
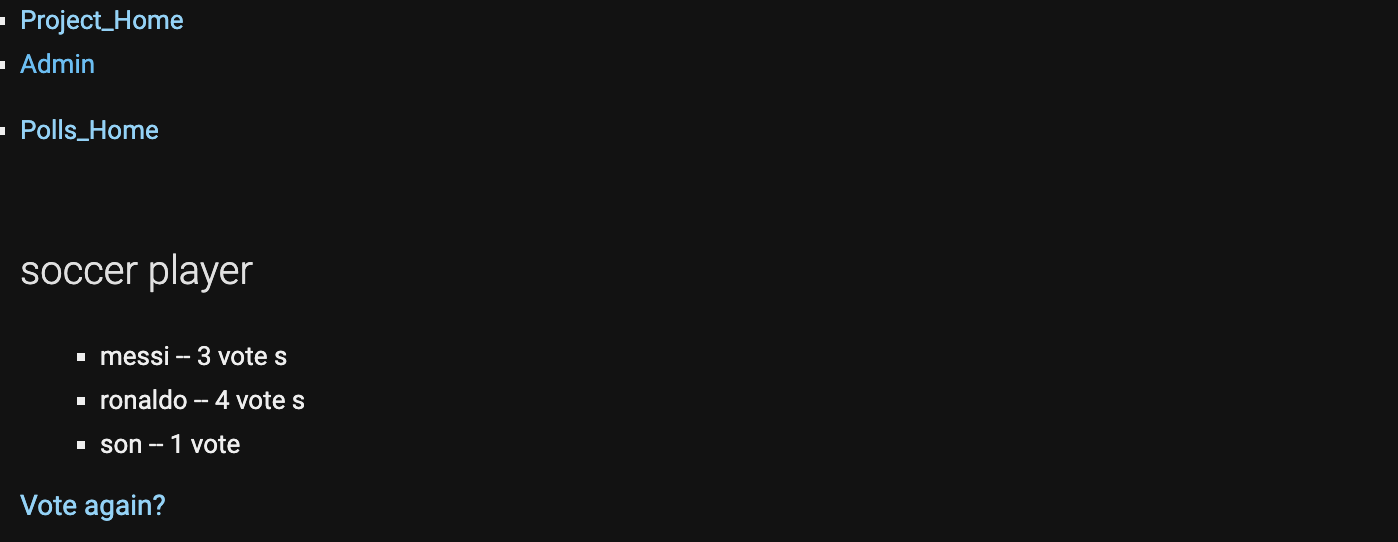
path('<int:pk>/results/', views.ResultsView.as_view(), name='results'),
#/polls/99/vote/
path('<int:question_id>/vote/', views.vote , name='vote'),
]메서드 뷰를 그대로 이용하는 vote를 제외하고 나머지는 url이 int:변수--> int:pk로 바뀌었다. 이는 제네릭뷰의 경우 레코드를 조회할때 pk로 검색하기 때문이다.

클래스 뷰를 작성할때 가장 먼저 고려할것이 어떤 제네릭 뷰를 이용할것인가이다.
템플릿 파일은 많기 때문에 하나만 보자면
{% extends "base_polls.html" %}
{% block content %}
<h2>Polls Question List</h2>
{% if latest_question_list %}
<ul>
{% for question in latest_question_list %}
<li><a href="{% url 'polls:detail' question.id %}">{{ question.question_text }}</a> </li>
{% endfor %}
</ul>
{% else %}
<p>No polls are avaliable.</p>
{% endif %}
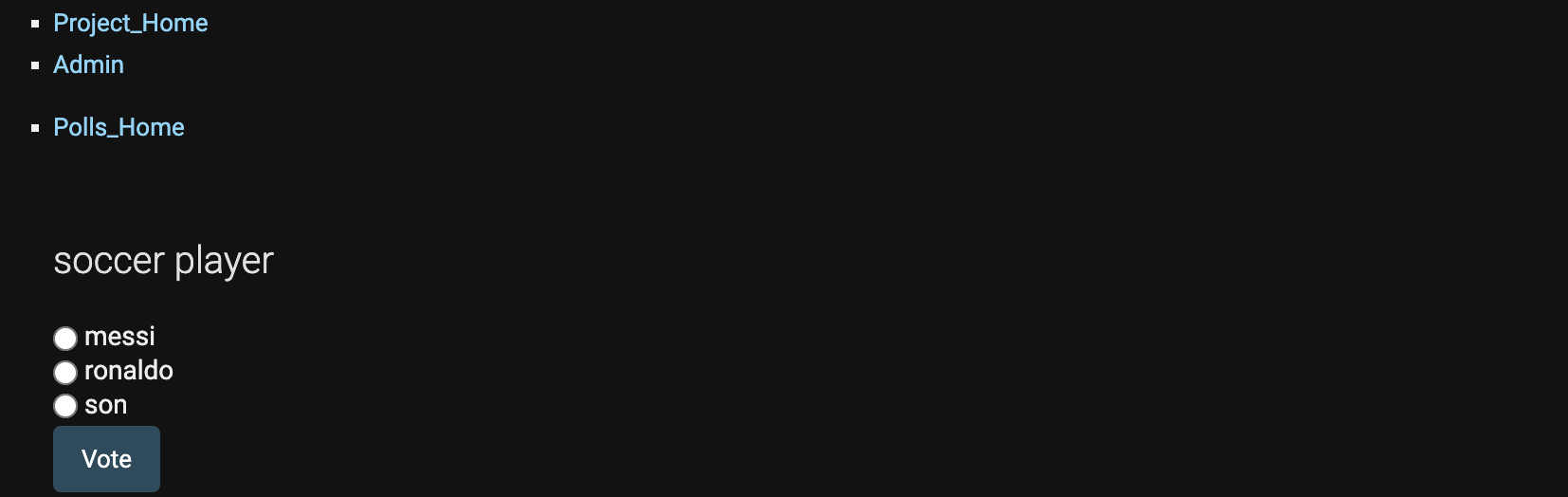
{% endblock content %}polls/index.html 파일이다. home아래 polls와 book 두가지로 나뉘는 계층형 구조를 가진다. block content만 오버라이딩하여 사용한다.





polls와 books 합치기 성공!