이번엔 블로그에서 댓글기능을 개발해보려한다. 직접 개발하는것은 아니고 DISQUS 플랫폼에서 만든 기능을 가져와 우리 블로그에 댓글기능만 추가할것이다.
모델링과 url작업은 필요없고, 뷰 일부와, 템플릿을 코딩하면된다.
class PostDV(DetailView):
model = Post
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['disqus_short'] = f"{settings.DISQUS_SHORTNAME}"
context['disqus_id'] = f"post-{self.object.id}-{self.object.slug}"
context['disqus_url'] = f"{settings.DISQUS_MY_DOMAIN}{self.object.get_absolute_url()}"
context['disqus_title']=f"{self.object.slug}"
return contextblog/views.py의 DetailView 에 입력해서 포스트 들어갔을때만 disqus실행되도록 함
{% block extra-script %}
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables */
var disqus_config = function () {
this.page.identifier = '{{ disqus_id }}';
this.page.url = '{{ disqus_url }}';
this.page.title = '{{ disqus_title }}';
};
(function () { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'https://pydjango-web-programming-spvsgl4i6h.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
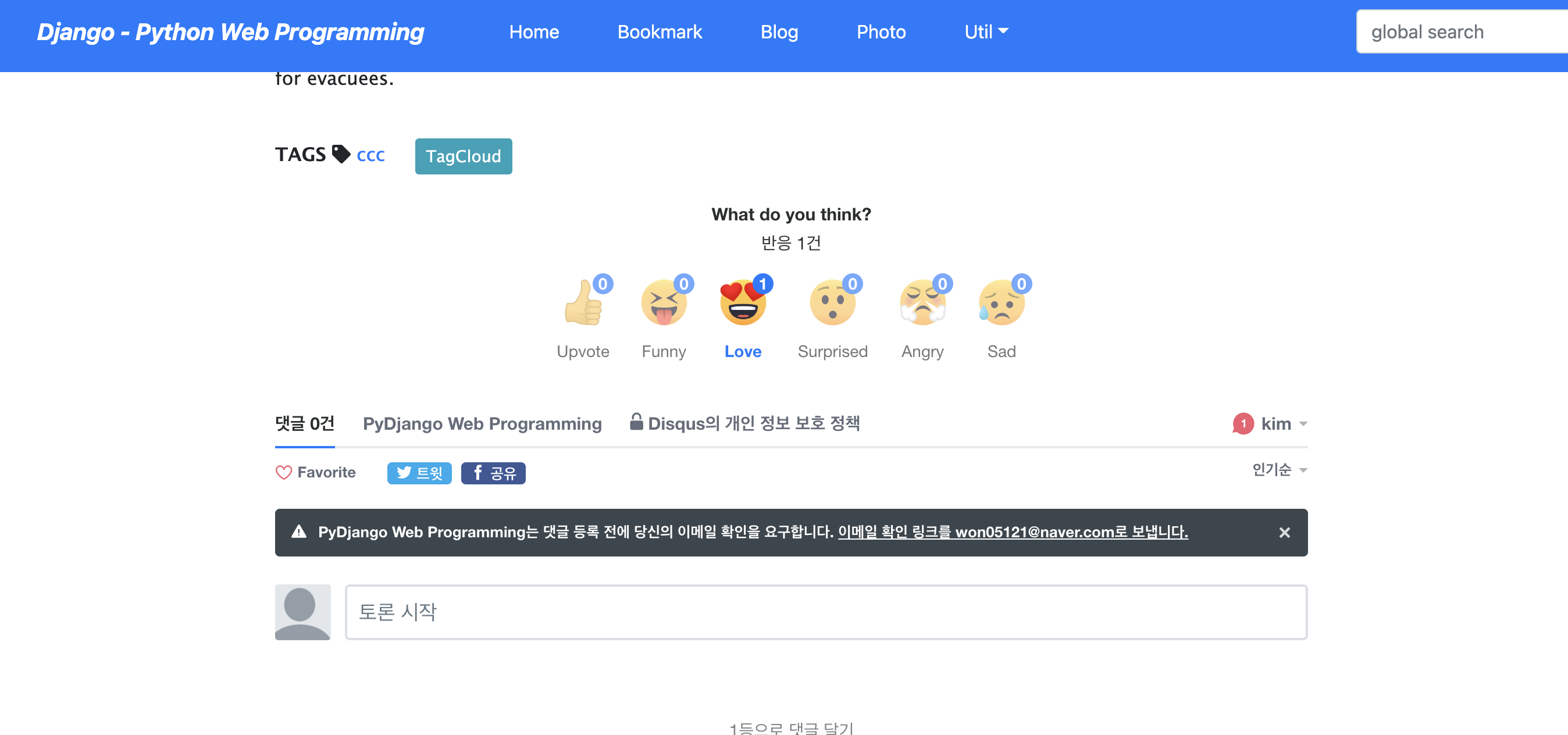
{% endblock %}post_detail.html 에 처음에 언급한 disqus에서 직접 사용하는 자바스크립트 코드를 가져다 썼다.
Error
 댓글을 쓰려면 처음에 이메일 인증을 해야하는데 인증하는 과정에서 자꾸
댓글을 쓰려면 처음에 이메일 인증을 해야하는데 인증하는 과정에서 자꾸  다음과같은 에러가 발생한다.
다음과같은 에러가 발생한다.
해결법은 다음과 같다.
1.이메일 인증시 주는 링크를 복사한다.
2. unicode사이트에 접속한다.
3. 붙여넣기 한뒤, 앞에 http://disq.us/url?url= 부분은 지우고 뒷부분만 Decode한다음 그 링크로 접속하면 된다!
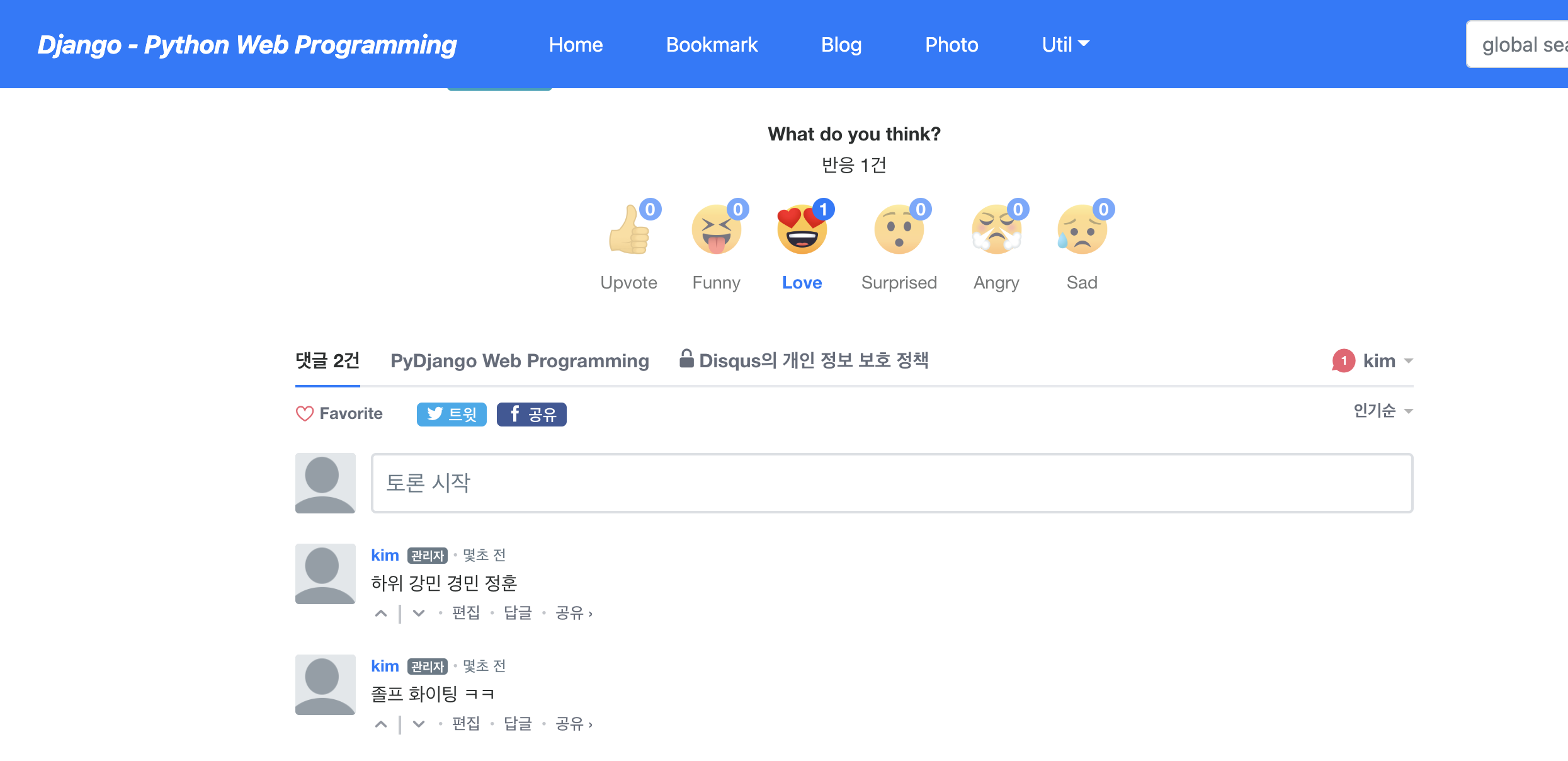
 블로그에 댓글 기능 완료!
블로그에 댓글 기능 완료!