서론
금융권 개발은 금융권 규제로 인해 망분리 환경에서 개발이 가능하다.
망분리 규제가 뭐냐고?
쉽게 말하면 개발하는 PC에서는 인터넷이 되면 안된다이다. 인프라 관점에서 봤을 때 논리적 분리가 아닌 찐 물리적 분리가 되어있어서 개발자는 내부/외부망에 접속 가능한 PC를 두대 받게 된다.
만약 당신이 비금융권에서 금융권으로 이직을 정한상태라면 뭐 하다보면 적응되겠지라고 생각할지 모르나 이쪽으로 편입한지 5년이 되가는 나도 아직 적응이 안된다.
이런 의문이 들 수도 있다. 그냥 외부망에서 개발하면 되는거 아닌가?
안된다. 안드로이드 개발은 엄연히 서버를 통해 제공받는 데이터를 표현해야하는 의무를 가지고 있기 때문에 내부망에서 개발되는 서버 API를 사용하려면 어쩔 수 없이 내부망 PC에서 개발해야한다.
그럼 이제 어쩔 수 없이 망분리 환경을 받아들이고(3.20 사태를 일으킨 해커를 원망하거나 이런 1차원적인 정책 아이디어를 낸 구정권을 원망하는건 자유다) 우리의 관심사인 gradle cache를 외부망에서 내부망으로 긁어오는 방법을 알아보도록 하자.
준비사항
- 외부망 MAC
- 내부망 MAC
- 외부망 -> 내부망으로 파일 전송이 가능한 사내 정책
build.gradle 작성하기
원하는 build.gradle을 작성하자
MVVM설정을 제외하면 주로 dependencie내 추가가 될 것이다.
gradle home 변경하기
먼저 /Users/{account}/.gradle에 위치한 .gradle 폴더를 /Users/shared/.gradle로 옮기자.
잠깐 숨김폴더를 보는 방법을 모르는 맥린이라고?
finder에서 cmd + shift + . 이다.
추가로 폴더 이동을 위한 단축키는 cmd + shift + G 다.
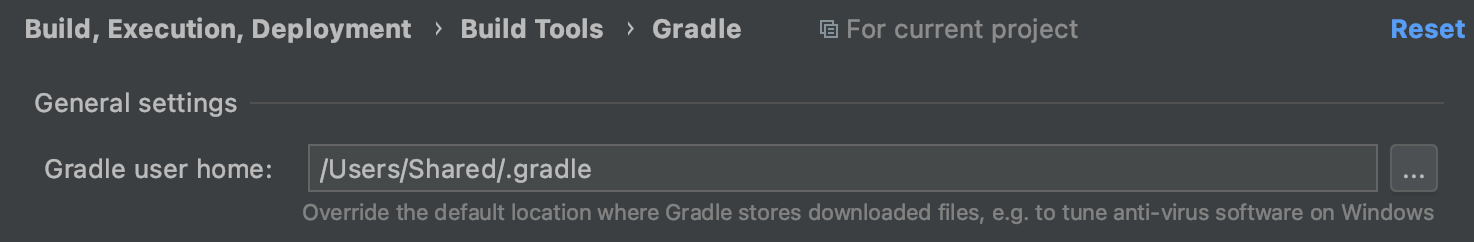
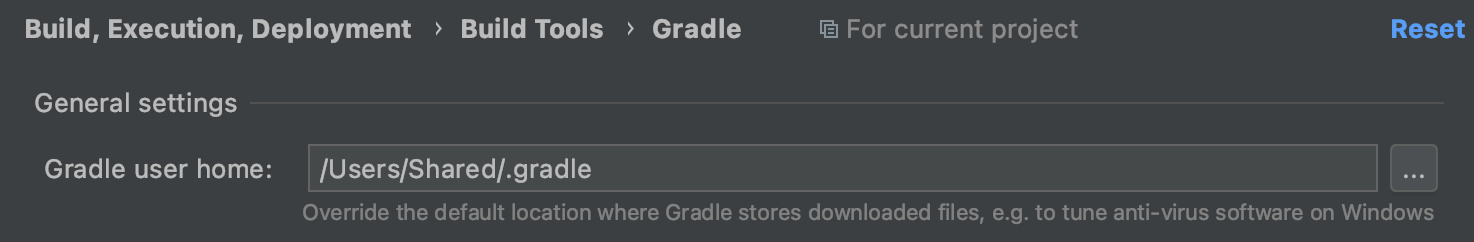
그리고 android studio 설정에서 gradle home 위치를 변경한다.

외부망에서 build 하기 (online mode)
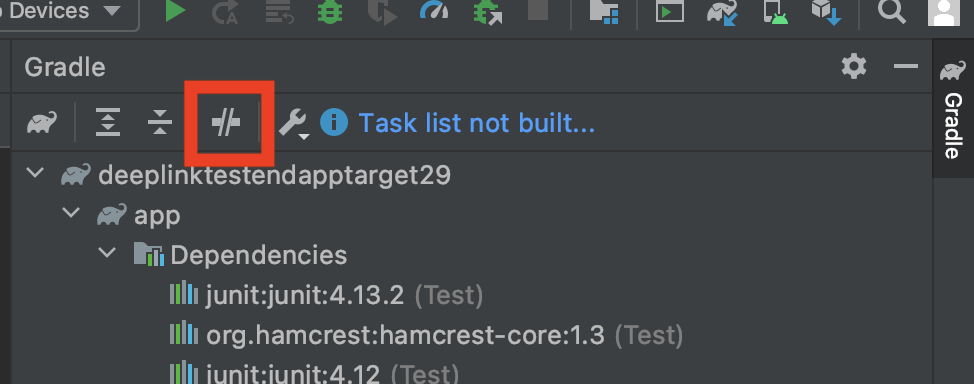
먼저 gradle의 online mode를 확인한다.
다음 이미지와 같이 버튼이 비선택되어 있어야한다.

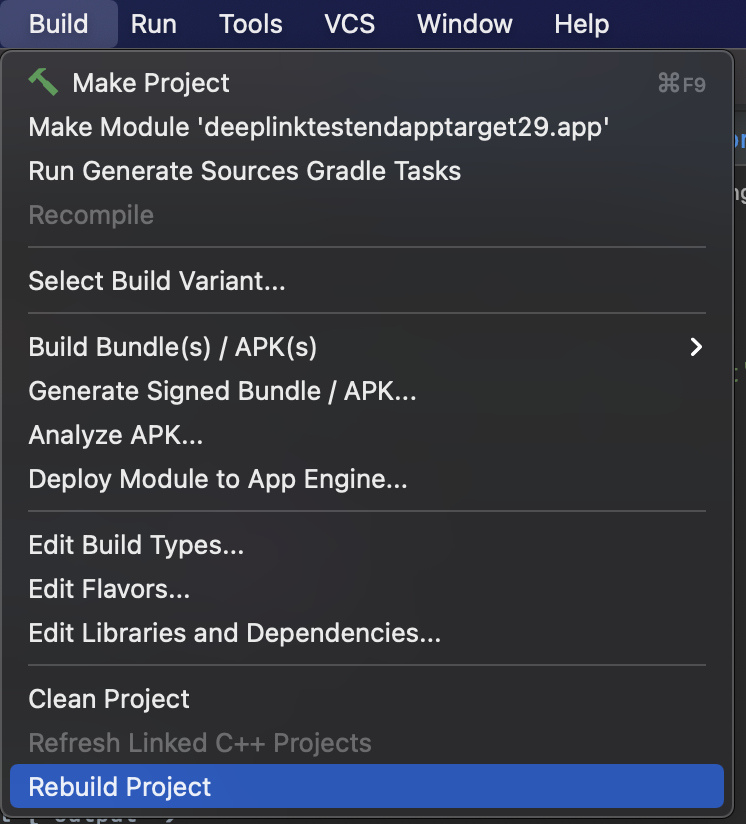
그리고 build를 해주자.

다시 offline mode로 build 하기
위에서 확인했던 gradle online mode를 꺼주자

그리고 다시 한번 빌드한다.
build cache된 파일 위치 확인하기
4+1가지 폴더를 옮길 것이다.
각 폴더를 확인한 후 압축해두자.
- /Users/{account}/.android
- /Users/{account}/.gradle
- /Users/{account}/Library/Android/sdk
- Android Studio 응용프로그램 자체
- (굳이 사치스럽게 플러그인을 써야겠다면) /Users/{account}/Library/Application Support/Google/AndroidStudio4.2/plugins외부망에서 -> 내부망으로 합법적인 파일 전송하기
이건 회사 정책대로 하자
아마도 MAC -> MAC을 지원하지는 않을꺼다.
금융권은 호락호락하지 않다.
전송받을 파일을 각 위치에 세팅하기
전송한 4+1개의 압축파일을 각 위치에 압축을 푼다.
- /Users/{account}/.android
- /Users/{account}/.gradle
- /Users/{account}/Library/Android/sdk
- /System/Applications/Android Studio
- /Users/{account}/Library/Application Support/Google/AndroidStudio4.2/plugins내부망 안드로이드 스튜디오 설정하기
gradle home을 변경하고

offline mode를 설정한다.

빌드하기
이제 빌드를 하면 설정이 완료된 것을 확인할 수 있다.
글맺음
많은 android 능력자들이 금융권에 호기롭게 입성하지만 이러한 개발환경 때문에 어려움을 토로하며 판교로 넘어가는 경우를 자주 보면서 조금이나마 이탈이 줄기를 바라며 이 글을 마친다.
