
중요 포인트 돌아보기
1. Javascript
1) 화살표 함수
function 생략 가능
함수 body 내용이 return문 만으로 구성되어있다면 중괄호{ } 및 return 생략 가능
getRunCatDistance = (speed, time) => {
let distance;
distance = speed * time;
return distance;
}2) let,const,var 차이
- ES6 문법 이후, var에서 let/const로 변수 선언방식이 보완되었음.
| 변수 선언방식 | let | const | var |
|---|---|---|---|
| 재할당 | 가능 | 불가능 | 가능 |
| 호이스팅 | 불가능 | 불가능 | 가능 |
| 선언/초기화 | 분리되어 진행 | 분리되어 진행 | 동시에 진행 |
3) 6가지 falsy 값
- 하기 조건 시, if문이 실행되지 않음.
if(false)
if(null)
if(undefined)
if(0)
if(NaN)
if('')4) 매소드
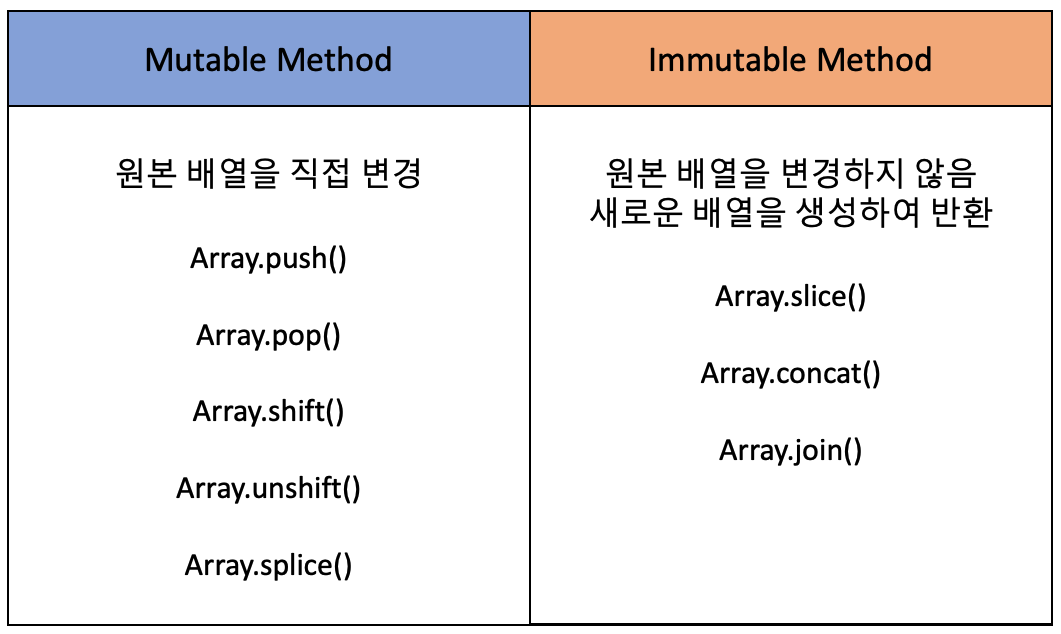
4-1) Mutable/Immutable

4-2) split()
let str = '사과, 바나나, 오렌지, 배, 감, 딸기';
str.split(',');
> ['apple', ' banana', ' orange']
str.split('');
> ['a', 'p', 'p', 'l', 'e', ',', ' ', 'b', 'a', 'n', 'a', 'n', 'a', ',', ' ', 'o', 'r', 'a', 'n', 'g', 'e']
str.split(' ');
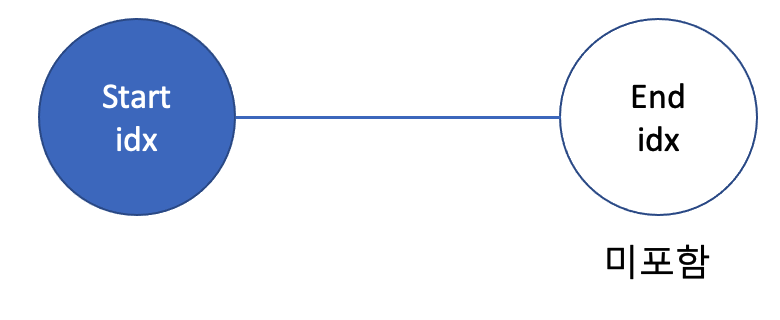
['apple,', 'banana,', 'orange']4-3) substring()

// start idx부터 end idx전(end idx 포함 안됨)까지 출력
let str = '가나다라마바사아자차카타파하';
str.substring(0,3);
> '가나다'
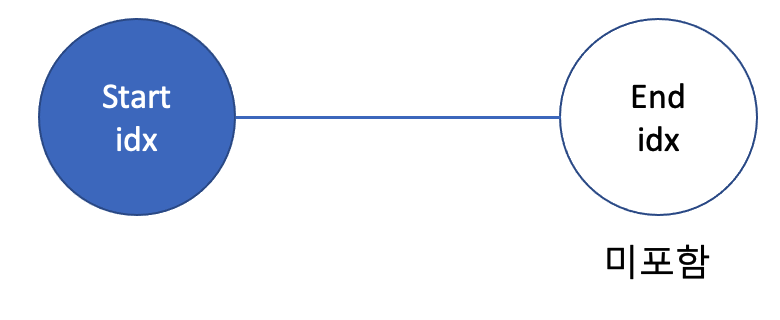
4-4) slice()

let str = '가나다라마바사아자차카타파하';
str.slice(0,3);
> '가나다'
// 음수값 처리
str.slice(-2);
>'파하'
4-5) join()
let arr = ['apple', 'banana', 'orange'];
arr.join();
> 'apple,banana,orange'
arr.join('');
> 'applebananaorange'
arr.join('-');
> 'apple-banana-orange'
4-6) break문 / continue문
// break문
실행문 수행 후, switch 블록을 빠져나가게 하는 제어문
// continue문
해당하는 '조건문만' 실행하지 않고, 반복문은 이어서 실행하는 제어문
2. CSS
1) 크기 단위
상대 단위 : %, em, rem, vw, vh 등
% : 부모 요소에 지정된 크기에 비례하여 % 적용됨
em : 부모 요소에 지정된 크기에 비례하여 적용됨
rem(root em) : 최상위 요소에 지정한 크기에 비례하여 적용됨
vw(Viewport width) : 웹사이트에 보여지는 영역의 %로 적용됨(너비)
vh(Viewport height) : 웹사이트에 보여지는 영역의 %로 적용됨(높이)2) Box-sizing
block box
: 줄바꿈이 되는 box (div, p)
: 너비 100% 차지
inline block box
: 줄바꿈이 되지 않고 옆으로 붙는 box (span)
: 콘텐츠 크기만큼 차지
border-box
: content, padding, border 요소를 모두 포함하여 box-sizing 설정 가능
3) overflow
: 콘텐츠의 크기가 블록 서식보다 클 때, 박스 안으로 콘텐츠가 올 수 있도록 함
// 주로 쓰는 문법(스크롤 처리)
overflow: auto;4) CSS Selector
> attribute
태그명[속성명] { }
> 자식
태그명1 > 태그명2 { }
> 후손
태그명1 태그명2 { }
> 형제
태그명1 ~ 태그명2 { }
> 인접 형제
태그명1 + 태그명2 { }
> 가상클래스
a:link { } /* 사용자가 방문하지 않은 <a>요소를 선택합니다.*/
a:visited { } /* 사용자가 방문한 <a>요소를 선택합니다. */
a:hover { } /* 마우스를 요소 위에 올렸을 때 선택합니다. */
a:active { } /* 활성화 된(클릭된) 상태일 때 선택합니다. */
a:focus { } /* 포커스가 들어와 있을 때 선택합니다. */
5) 레이아웃 리셋
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}3. 계산기 구현
- HTML 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript Calculator</title>
<link href="https://fonts.googleapis.com/css?family=Righteous" rel="stylesheet">
<link rel="stylesheet" href="./yourStyle.css">
</head>
<body>
<div class="container">
<div class="calculator">
<div class="calculator__display--bare">
<span class="calculator__operend--left">0</span>
<span class="calculator__operator">+</span>
<span class="calculator__operend--right">0</span>
<span class="calculator__equal">=</span>
<span class="calculator__result">0</span>
</div>
<div class="calculator__display--for-advanced">0</div>
<div class="calculator__buttons">
<div class="clear__and__enter">
<button class="clear">AC</button>
<button class="calculate">Enter</button>
</div>
<div class="button__row">
<button class="number">7</button>
<button class="number">8</button>
<button class="number">9</button>
<button class="operator">+</button>
</div>
<div class="button__row">
<button class="number">4</button>
<button class="number">5</button>
<button class="number">6</button>
<button class="operator">-</button>
</div>
<div class="button__row">
<button class="number">1</button>
<button class="number">2</button>
<button class="number">3</button>
<button class="operator">*</button>
</div>
<div class="button__row">
<button class="number double">0</button>
<button class="decimal">.</button>
<button class="operator">/</button>
</div>
</div>
</div>
<img class="logo" src="data/codestates-logo.png">
</div>
<script src='./script.js'></script>
</body>
</html>1) JS에서 사용할 변수 선언하기
- Document.querySelector()
: 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫 번째 Element를 반환 (일치하는 요소가 없으면 null을 반환)
// calculator__display 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
const display = document.querySelector('.calculator__display--for-advanced');
// 첫번째 입력 숫자, 연산자, 이전 입력 키, 이전 입력 숫자에 대한 변수를 선언한다.
let firstNum, operatorForAdvanced, previousKey, previousNum;1) 버튼 클릭 시 값이 입력되게 하기 / 숫자 이어붙여서 출력하기
-
EventTarget.addEventListener()
: 지정한 유형의 이벤트를 대상이 수신할 때마다 호출할 함수를 설정 -
Event.target
: 이벤트가 발생한 대상 객체를 가리킴 -
Element.classList
: element의 class 목록에 접근하는 방식 -
Element.matches()
: 요소에 해당 선택자가 있는지 확인하고 true/flase를 반환
// calculator__display 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
const display = document.querySelector('.calculator__display--for-advanced');
// 첫번째 입력 숫자, 연산자, 이전 입력 키, 이전 입력 숫자에 대한 변수를 선언한다.
let firstNum, operatorForAdvanced, previousKey, previousNum;
buttons.addEventListener('click', function (event) {
// 버튼을 눌렀을 때 작동하는 함수입니다.
const target = event.target; // 클릭된 HTML 엘리먼트의 정보가 저장되어 있습니다.
const action = target.classList[0]; // 클릭된 HTML 엘리먼트에 클레스 정보를 가져옵니다.
const buttonContent = target.textContent; // 클릭된 HTML 엘리먼트의 텍스트 정보를 가져옵니다.
// 버튼 작동 시 실행
//element.matches('selector'); 요소에 해당 선택자가 있는지 확인하고 true/flase를 반환한다.
if (target.matches('button')) {
if (action === 'number') { // 클릭된 HTML 엘리먼트 클래스가 'number'면 실행한다.
// 계산기의 화면에 나타나있는 숫자가 '0'이거나 previousKey가 'operator'거나 'calculate'면 아래의 코드를 실행합니다.
if (display.textContent === '0' || previousKey === 'operator' || previousKey === 'calculate') {
// 계산기의 display에 나타날 텍스트를 버튼의 텍스트로 변경합니다.
display.textContent = buttonContent;
} else {
// 숫자 이어붙어서 출력하기
// 계산기의 display에 나타나 있는 숫자가 '0'이 아니면 아래의 코드를 실행합니다.
display.textContent = display.textContent + buttonContent;
}
// previousKey를 'number'로 초기화해준다.
previousKey = 'number';
}
}
})2) n1, n2, operator 인자를 받아 계산 기능 구현하기
// calculate 함수 선언
function calculate(n1, operator, n2) {
let result = 0;
if(operator === '+'){
result = Number(n1) + Number(n2);
}
if(operator === '-'){
result = Number(n1) - Number(n2);
}
if(operator === '*'){
result = Number(n1) * Number(n2);
}
if(operator === '/'){
result = Number(n1)/Number(n2);
}
return String(result);
}
3) operator 버튼 클릭 시 calculate함수 실행하기
// 클릭된 HTML의 엘리먼트가 'operator'면 실행한다.
if (action === 'operator') {
// firstNum, operator가 입력된 상태이고, previousKey가 'calculate'가 아니고, 'operator'가 아닐때 실행한다.
if(firstNum && operatorForAdvanced && previousKey !== 'calculate' && previousKey !== 'operator') {
// display에 firstNum과 display에 입력된 숫자를 연산한 값을 할당한다.
display.textContent = calculate(firstNum, operatorForAdvanced, display.textContent);
}
// 연산이 되면, 다시 firstNum에 display값을 할당하고
// 연산자에 입력 버튼을 할당하고
// previousKey에 연산자를 할당한다.
firstNum = display.textContent;
operatorForAdvanced = buttonContent;
previousKey = 'operator';
}
// 클릭된 HTML의 엘리먼트가 'calculate'면 실행한다.
if (action === 'calculate') {
// 첫번째 입력된 숫자가 있다면 실행한다.
if(firstNum){
// 이전에 입력된 키가 'calculate'면 실행한다.
if(previousKey === 'calculate'){
// display에 diplay에 할당된 값과 이전값을 입력된 연산자로 계산한 calculate 함수값을 할당한다.
display.textContent = calculate(display.textContent, operatorForAdvanced, previousNum);
} else {
// 이전에 입력된 키가 'calculate'가 아니면 previousNum에 display값을 할당하고
// display에 firstNum과 previousNum을 연산자로 계산한 calculate 함수값을 할당한다.
// 예시 : 8(firstNum, previousNum) x(operator) = 64(display.textContent)
previousNum = display.textContent;
display.textContent = calculate(firstNum, operatorForAdvanced, previousNum);
}
// previousKey는 'calculate'로, firstNum은 display값으로 초기화한다.
previousKey = 'calculate';
firstNum = display.textContent;
}
}4) 소수점 기능 구현하기
// 클릭된 HTML의 엘리먼트가 'decimal'면 실행한다.
if (action === 'decimal') {
// display값에 ' . '이 포함되어 있지 않으면 실행한다
if(!(display.textContent.includes('.'))) {
// display에 display.textContent 할당된 값 + ' . '을 출력한다.
display.textContent = display.textContent + '.';
}
// previousKey가 연산자면 실행한다.
if(previousKey === 'operator'){
// 숫자 입력, 연산자 입력 후 ' . ' 입력 시 display에 0. 으로 표시되도록 설정
// '8' 입력, '*' 입력, ' . ' 입력 -> 8 * 0. ~ 다음 숫자를 소수로 입력할 수 있도록
display.textContent = '0.'
}
// previousKey를 'decimal'로 초기화한다.
previousKey = 'decimal';
}5) 리셋 기능 구현하기
// 클릭된 HTML의 엘리먼트가 'clear'면 실행한다.
if (action === 'clear') {
// 각 변수 초기화
firstNum = undefined;
operatorForAdvanced = undefined;
previousKey = undefined;
previousNum = undefined;
display.textContent = '0'
}4. Linux/Git
1) npm/package.json 실행하기
- 실행할 JS파일
// 입력 받은 수까지 짝수를 출력하는 함수(range 모듈 사용)
// range 모듈을 불러옵니다
const { range } = require('range');
function getListMultiplesOfTwo(upTo) {
return range(2, upTo + 1, 2)
}
// 해당 js파일을 모듈화하여 export한다. (다른 파일에서 사용하기 위함 -> 효용성 극대화)
module.exports = getListMultiplesOfTwo;- package.json 파일 중 일부
"scripts": {
// 실행 스크립트 이름과 실행할 파일 및 실행사항 명시
"start": "node index.js",
"test": "mocha getListMultiplesOfTwo.test.js --timeout 50000 --reporter mocha-multi-reporters --reporter-options configFile=multi-reporters.json",
"report": "mocha getListMultiplesOfTwo.test.js --sort --reporter @mochajs/json-file-reporter",
"submit": "codestates"
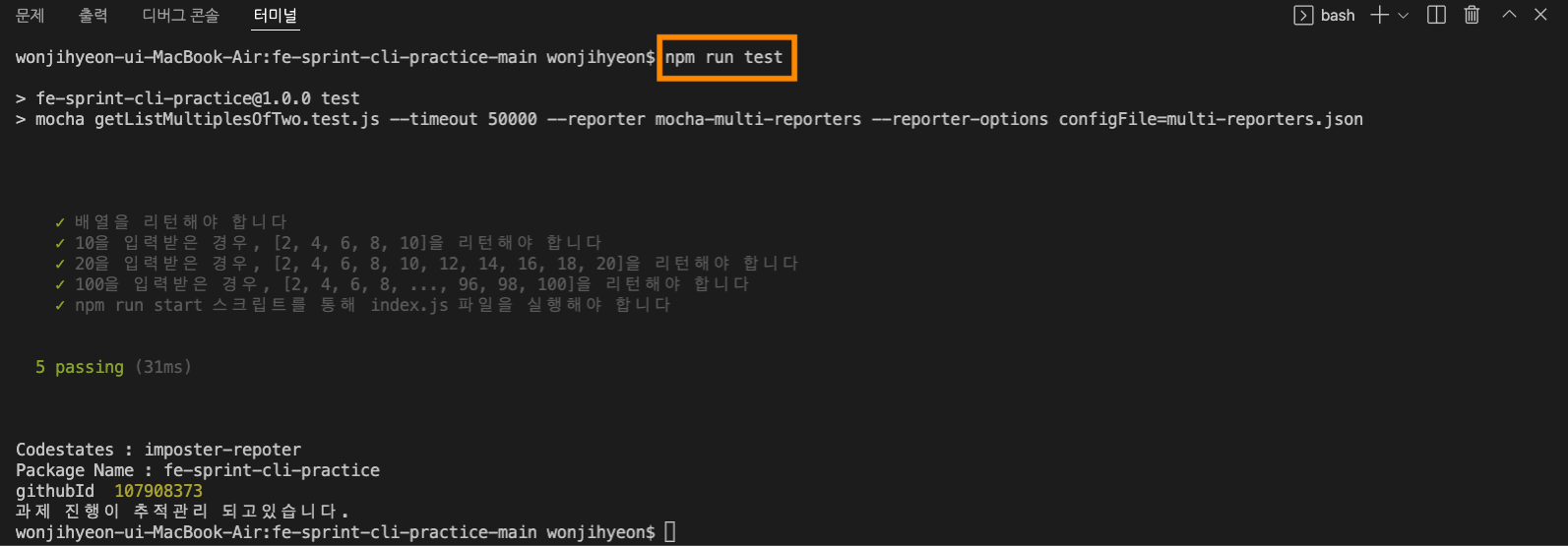
}- terminal 실행 화면 (과제 중 일부)
// npm 설치가 우선!
npm install
npm run <스크립트 이름>
2) Github 사용하기
2-1) Github에 파일 올리기
-
Github에 새로운 Repository 생성
-
업데이트를 원하는 폴더를 VS로 연다.
-
터미널 입력(Terminal - New Terminal 띄우기)
// 초기화
git init
// 파일 추가
// . 입력 시 폴더 내 모든 파일 업데이트
// 개별 파일 업데이트는 . 대신 파일명 입력
git add .
// 상태 확인
git status
// 히스토리 생성
git commit -m "히스토리명"
// Github Repository 와 내 컴퓨터 내 폴더 연결
// 해당 부분은 처음 repository 생성 시 나오는 명령어 복사 필요
git remote add origin 경로
// 연결 확인
git remote -v
// Github로 올리기
git push origin master2-2) 수정 후 업데이트 하기
// 수정 파일 추가하기
git add .
// 히스토리 만들기
git commit -m "히스토리명2"
// Github로 올리기
git push origin master2-3) Github로 협업하기
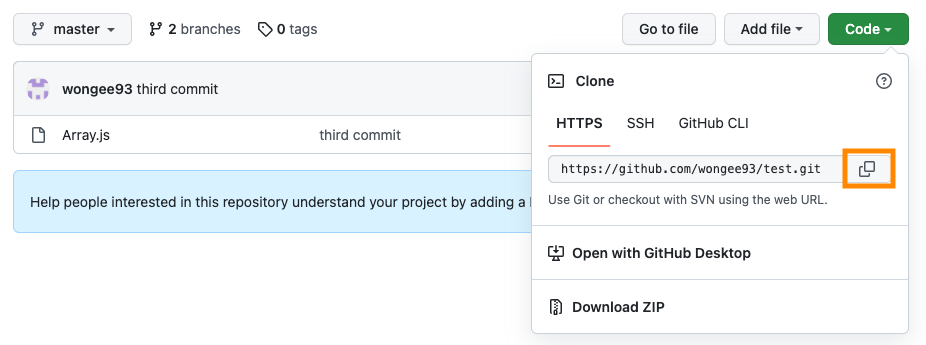
// Github에서 소스코드 다운로드(하기 이미지 첨부)
git clone 주소 폴더이름
// Github에 내 branch 생성
git checkout -b 브렌치이름 //git push origin master 쓰면 안됨(master면 최종버전)
//내 branch에 소스코드 업데이트하기
git add .
git commit -m "파일명"
git push origin 브렌치이름
// Github 내 branch Compare & pull request 승인 및 코멘트 생성
// -> create pull request (master에 pull request 요청)-
git clone 화면

-
작업하던 파일에 소스코드(master) 내용 업데이트 하기
// 작업하던 코드 저장하기
git add .
git commit -m "파일명"
// 내 branch에 소스 가져오기(pull)
git pull origin master
// 최종 commit
git push origin master