
오늘의 학습내용
1. DOM(Document Object Model)이란
: XML, HTML 문서에 접근하기 위한 일종의 인터페이스
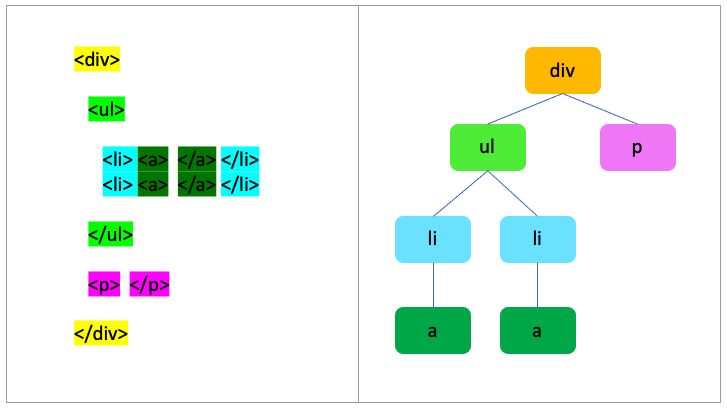
1) DOM 구조

2) HTML 내 Javascript
: HTML 코드 내 script 요소는 등장과 함께 실행된다. (html 코드에서 script 코드를 만나면 html 코드 실행을 멈추고 script 코드를 실행한다.)
3) CRUD
3-1) Create
- document.createElement()
- document.부모 태그명.append()
// <div>태그 생성
document.createElement('div')
// tweetDiv 변수에 할당
const tweetDiv = document.createElement('div')
// tweetDiv를 body의 자식요소로 넣어주기
document.body.append(tweetDiv)3-2) Read
- document.querySelector()
- document.querySelectorAll()
// class가 'tweet'인 HTML요소 중 첫번째 요소 조회
const oneTweet = document.querySelector('.tweet')
// class가 'tweet'인 HTML 모든 요소 조회하여 유사배열(Array-like Object)로 받아옴
// 배열처럼 for문과 같은 반복문 사용 가능
const tweets = document.querySelectorAll('.tweet')
// document.getElementById('Id명') 와 document.querySelector('#Id명') 은 동일한 결과를 가져옴.
// getElementById는 querySelector과 비슷한 방식을 취하는 과거 메소드
// Id가 'container'인 요소들을 불러와서 container 변수에 할당
const container = document.querySelector('#container')
// div 태그를 생성하여 tweetDiv 변수에 할당
const tweetDiv = document.createElement('div')
// tweetDiv div태그를 Id가 'container'인 태그 안에 추가
container.append(tweetDiv)3-3) Update
- 변수명.textContent = 할당값
- 변수명.classList.add(클래스명)
const oneDiv = document.createElement('div');
console.log(oneDiv) // <div></div>
oneDiv.textContent = 'dev';
console.log(oneDiv) // <div>dev</div>
// oneDiv div태그에 class 'tweet' 속성을 추가
oneDiv.classList.add('tweet')
console.log(oneDiv) // <div class="tweet">dev</div>
const container = document.querySelector('#container')
container.append(oneDiv)3-4) Delete
- 삭제하려는 요소의 위치를 알고 있는 경우에 사용
const container = document.querySelector('#container')
const tweetDiv = document.createElement('div')
container.append(tweetDiv)
// append 했던 요소를 삭제
tweetDiv.remove() - 모든 자식 요소를 삭제하는 경우
// container의 첫 번째 자식 요소가 존재하면, 첫 번째 자식 요소를 제거
const container = document.querySelector('#container');
while (container.firstChild) {
container.removeChild(container.firstChild);
}
// container의 자식 요소가 1개만 남을 때까지, 마지막 자식 요소를 제거
const container = document.querySelector('#container');
while (container.children.length > 1) {
container.removeChild(container.lastChild);
}
// 클래스 이름이 tweet인 요소만 찾아서 제거
const tweets = document.querySelectorAll('.tweet')
tweets.forEach(function(tweet){
tweet.remove();
})
// or
for (let tweet of tweets){
tweet.remove()
}4) innerHTML
- 보안 이슈로 인하여 권장되지 않는다. (문자열 자체 수정 가능)
: textContent는 원시 텍스트(텍스트 그 자체만)를 가져오지만, innerHTML은 HTML 문자열 그 자체를 모두 가져온다.(tag와 같은 모든 내용을 포함)
// id가 container인 요소 아래의 모든 요소 제거
document.querySelector('#container').innerHTML = '';