
오늘의 학습내용
1. 프로토타입
1) 프로토타입이란
JavaScript는 흔히 프로토타입 기반 언어(prototype-based language)라 불립니다.
— 모든 객체들이 메소드와 속성들을 상속 받기 위한 템플릿으로써 프로토타입 객체(prototype object)를 가진다는 의미입니다. 프로토타입 객체도 또 다시 상위 프로토타입 객체로부터 메소드와 속성을 상속 받을 수도 있고 그 상위 프로토타입 객체도 마찬가지입니다. 이를 프로토타입 체인(prototype chain)이라 부르며 다른 객체에 정의된 메소드와 속성을 한 객체에서 사용할 수 있도록 하는 근간입니다.
출처 - MDN https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Object_prototypes#%ED%94%84%EB%A1%9C%ED%86%A0%ED%83%80%EC%9E%85%EA%B8%B0%EB%B0%98_%EC%96%B8%EC%96%B4
2. 프로토타입 체인
1) 사용법
- Person 클래스
class Person {
constructor(first, last, age, gender, interests) {
this.name = {
first,
last
};
this.age = age;
this.gender = gender;
this.interests = interests;
}
greeting() {
console.log(`Hi! I'm ${this.name.first}`);
};
farewell() {
console.log(`${this.name.first} has left the building. Bye for now!`);
};
}- Teacher 클래스(Person의 상속을 받음)
: extends 와 super 를 사용하여 상속 받을 수 있음
class Teacher extends Person {
constructor(first, last, age, gender, interests, subject, grade) {
super(first, last, age, gender, interests);
// subject and grade are specific to Teacher
this.subject = subject;
this.grade = grade;
}
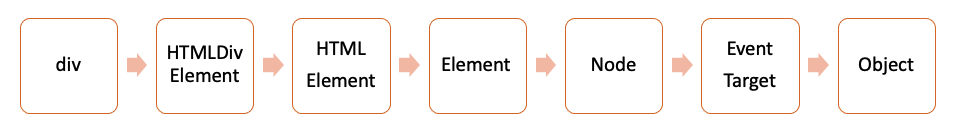
}2) DOM 프로토타입
- div 태그의 체인 프로토타입 상속 구조