오늘의 학습내용
예약 페이지 구현
1. 코드 리뷰
1-1) 필터링
: 필터링할 조건들을 모두 req.query를 이용하여 처리하는 부분에 대한 개념이 부족하여 처음에 조금 헤메었다. flights 더미데이터에서 query에 적용되는 조건에 따라 일치하는 데이터를 리턴하도록 코드를 작성하였다.
// dummy data - flights 가져오기
const flights = require('../repository/flightList');
const fs = require('fs');
module.exports = {
findAll: (req, res) => {
// 필터링 조건들을 req.query로 모두 가져오기
const { departure_times, arrival_times, destination, departure } = req.query;
// 필터링하여 출력할 결과 변수 filter_data 선언
let filter_data;
if(departure_times) {
filter_data = flights.filter(data =>{
data.departure_times === departure_times
})
return res.json(filter_data);
}
// 생략
return res.json(flights);
}1-2) 입력 받은 정보에 대한 예약정보 만들기
: 기존에 있는 dummy data가 아닌, 새로운 정보를 입력받아 해당하는 정보를 출력하는 부분에서 정보를 담아줄 빈 배열을 선언해야 한다. POST 메소드 실행 시, 해당 변수에 예약 정보를 받아 일치하는 부분을 필터링하여 push로 담아주었다.
const { json } = require('express/lib/response');
// 랜덤 uuid 생성 라이브러리
const { v4: uuid } = require('uuid');
// 항공편 예약 데이터를 담을 빈 배열 선언
let booking = [];
module.exports = {
// [GET] /book 요청을 수행(전체 예약 데이터를 조회)
findAll: (req, res) => {
return res.status(200).json(booking);
},
// [GET] /book/:phone 요청을 수행(요청 된 phone과 동일한 phone 예약 데이터를 조회)
findByPhone: (req, res) => {
// phone 경로(고유 값)에 대한 req.param 셋팅
const {phone} = req.params;
// 리턴할 결과 변수 filter_data 선언
let filter_data;
// req.param.phone 정보가 booking.phone 정보와 일치하면 filter_data를 리턴한다.
if(phone){
filter_data = booking.filter(data => {
return phone === data.phone;
})
}
return res.json(filter_data);
},
// 생략
// [POST] /book 요청을 수행(요청 된 예약 데이터를 저장)
create: (req, res) => {
// POST /book에서 사용할 booking_uuid 선언
const booking_uuid = uuid();
// booking에 uuid가 있다면 정보를 body에 담아 booking에 push한다.
if(booking_uuid){
booking.push(req.body);
}
// 상태코드 200과 함께 booking 정보를 리턴한다.
return res.status(200).json(booking);
}
// 생략
}2. 체크 포인트
2-1) req.query / req.params
req.query
: (query 파라미터) 필터링 개념에서 주로 사용(고유하지 않은 값)
예제
/search?query=a : a로 시작하는 검색 조건
/40th?age=20 : 40기 중, 나이가 20인 조건
/korean?name=원지렁 : 한국인 중, 이름이 원지렁인 조건
req.params
: (path 파라미터) 경로 개념에서 사용(고유한 값)
예제
/flight/uuid : 비행 예매 정보 중, id(고유한) 조건
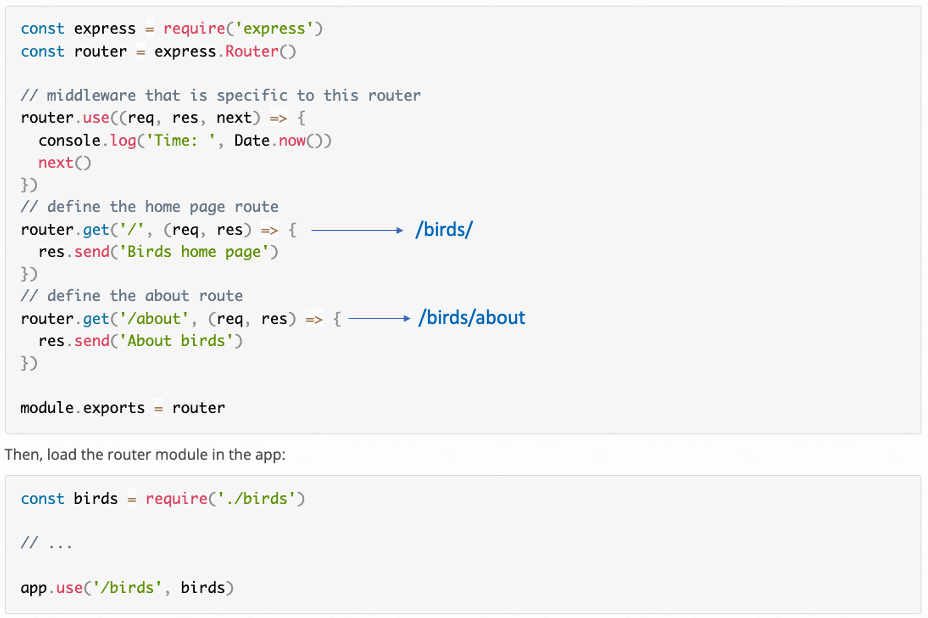
2-2) express.router
라우터를 분리/적용하여 클린 코드를 작성할 수 있음.