
오늘의 학습내용
1. 웹 어플리케이션 아키텍쳐
1) 네트워크 구조
-
2-Tier Architecture
리소스가 존재하는 '서버'와 리소스를 사용하는 '클라이언트'로 나뉜 구조를 의미하며 '클라이언트-서버' 아키텍쳐라 부름. (클라이언트는 웹, 앱 등과 같은 플랙폼으로 구분 됨) -
3-Tier Architecture
리소스가 전달해주는 '서버'와 리소스를 사용하는 '클라이언트'에 리소스 저장공간인 '데이터베이스'가 추가된 구조를 의미함.
2) Client-Server 통신과 API
-
Protocol
클라이언트와 서버간의 통신은 '요청'과 '응답'으로 이루어짐. 이와 같은 통신을 하기 위해 지켜야하는 규약을 '프로토콜'이라 부름. -
HTTP
웹에서 서버와 클라이언트가 통신할 때 쓰는 프로토콜 규약 -
API
이러한 통신 규약을 정확히 알아야 통신이 가능하기 때문에 사용규약에 대한 인터페이스를 제공해 주어야 하며 이것을 API(Application Programming Interface)라 부름. API를 통해 서버-클라이언트 간 의사소통이 가능해 짐. HTTP 요청에는 CRUD 메소드가 존재함.
2. 브라우저 작동 원리
1) URL / URI
-
URL(Uniform Resource Locator)
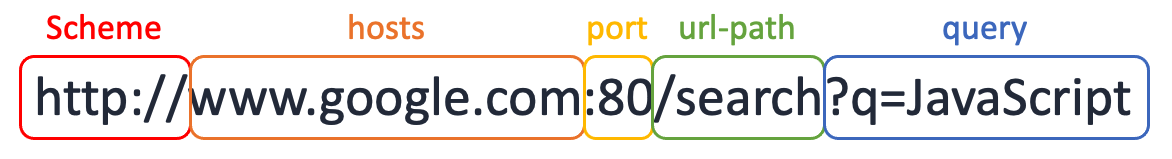
: 네트워크 상에서 파일이 위치한 정보를 의미함. scheme, hosts, url-path로 구성 됨. -
URI(Uniform Resource Identifier)
: URI는 URL을 포함하는 상위 개념. scheme, hosts, url-path에 query, fragment를 포함 함.

Scheme : 통신 프로토콜
hosts : 파일이 위치한 웹 서버, 도메인 또는 IP
port : 웹 서버에 접속하기 위한 통로
url-path : 웹 서버의 루트 디렉토리로부터 웹 페이지, 이미지, 동영상 등의 파일이 위치까지의 경로
query : 추가 질문
2) IP / Port
- IP 주소(Internet Protocol address)
네트워크에 연결된 특정 PC의 주소
IPv4(Internet Protocol version 4)
네 덩이의 숫자로 이루어진 IP주소를 의미. 현대에 와서는 PC가 대량보급되며 IPv6가 등장함.
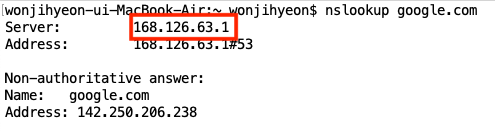
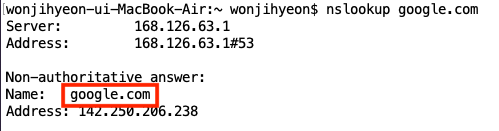
nslookup
nslookup을 이용하여 IP주소를 검색할 수 있음.

로컬 PC 주소
localhost, 127.0.0.1
broadcast address
0.0.0.0, 255.255.255.255 : 로컬 네트워크에 접속된 모든 장치와 소통하는 주소
- Port
IP 주소에 진입할 수 있는 통로(IP address 뒤 숫자4자리)
포트는 중복하여 사용할 수 없음.
예) React Port
localhost:3000주로 쓰는 포트번호
22 : SSH
80 : HTTP
443: HTTPS
3) 도메인과 DNS
-
도메인
사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소

-
DNS
모든 PC는 IP 주소를 가지고 있음. 그러나 모든 IP 주소가 도메인 이름을 가지는 것 아니며 localhost 외 도메인은 일정기간 동안 대여하여 사용하여야 함. 이때 도메인 이름과 IP주소를 매칭하기 위한 서버를 별도 관리하는데 이를 DNS(Domain Name System)라고 함.
3. HTTP
1) HTTP Message
-
개념
클라이언트와 서버 사이에서 데이터가 교환되는 방식으로 요청(Requests)과 응답(Responses)으로 이루어짐. HTTP는 통신 과정에서 클라이언트나 서버의 상태까지 확인하지는 않으므로 무상태성(Stateless)의 특징을 가짐. -
구조
요청과 응답은 유사한 구조를 가짐.
start line : 요청이나 응답의 상태. 항상 첫 번째 줄에 위치함.(응답에서는 status line)
HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더.
empty line : 헤더와 본문을 구분하는 빈 줄.
body : 요청과 관련된 데이터나 응답과 관련된 데이터 포함.
2) HTTP Requests
클라이언트가 서버에게 보내는 메시지
-
Start line
수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP 메소드.
HTTP 버전에 따라 HTTP message의 구조가 달라지므로 HTTP 버전을 함께 입력함. -
Headers
General headers : 메시지 전체에 적용되는 헤더
Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더
Representation headers : body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더(구 Entity headers)
- Body
요청의 본문이나 모든 요청에 body가 필요하지는 않음.
Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됨.
Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지님. 보통 HTML form과 관련이 있음.
3) HTTP Responses
서버가 클라이언트에게 보내는 메시지
-
Status line
포함 내용
현재 프로토콜의 버전(HTTP/1.1)
상태 코드 - 요청의 결과(ex. 200, 302, 404 등)
상태 텍스트 - 상태 코드에 대한 설명 -
Headers
요청 헤더와 동일한 구조를 가짐. -
Body
Single-resource bodies(단일-리소스 본문) :
길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의함.
길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있음.
Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body.
4. AJAX
1) AJAX란?
Asynchronous JavaScript And XMLHttpRequest의 약자로 JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법. 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 장점이 있음.
- 예시 - 구글검색창

2) AJAX 핵심 기술
-
JavaScript / DOM / Fetch
Fetch를 사용하여 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있으며 Javasript DOM을 활용하여 기존 페이지에서 필요한 부분만 변경할 수 있음. -
XHR / Fetch
Fetch는 과거 XHR(XMLHttpRequest) 의 단점을 보완한 새로운 Web API임. JavaScript와 호환되는 JSON을 사용함.
3) 장단점
-
장점
서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있음.
표준화된 방법
유저 중심 애플리케이션 개발 가능
작은 대역폭 : 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보내면 되기 때문에 비교적 데이터의 크기가 작음. -
단점
Search Engine Optimization(SEO)에 불리 : HTML 기반으로 분석하는 '검색봇'의 한계
뒤로가기 버튼 문제 : AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않음. 이를 위해서는 별도 History API를 사용해야 함.
5. SSR / CSR
1) SSR(Server Side Rendering)
웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링하는 기법.(정적)
- SEO(Search Engine Optimization) 가 우선순위인 경우 사용함.
- 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 작은 SSR 이 적합함.
- 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있음.
2) CSR(Client Side Rendering)
클라이언트에서 페이지를 렌더링하는 기법.(동적)
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공함.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있음.
