
오늘의 학습내용
1. 번들링 & 웹팩
1-1) 개념
* Bundling
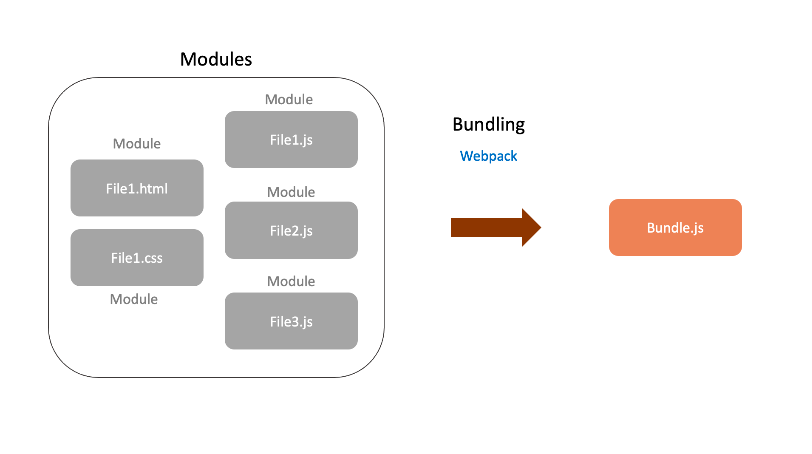
: 여러개의 모듈로 작업한 파일들을 하나의 파일로 묶는것을 '번들링'이라고 한다. 이와 같은 과정을 통해, 파일 크기를 줄이고 네트워크 소요 시간을 단축시킬 수 있어 사용자 경험을 최적화 할 수 있다.
* Webpack
: 번들링 작업을 해주는 번들러 중 하나로, 프론트엔드에서 가장 많이 쓰이는 번들러 중 하나다.
1-2) 도식화

2. 웹팩 사용법
2-1) 주요 개념
- Entry : 파일 시작 경로
- Output : 번들을 내보낼 경로
- Loaders : Javascript / JSON 외 유형의 파일을 처리할 때 사용
- Plugins : 번들 최적화 및 환경변수 사용
2-2) Webpack 예시
module.exports = {
target: ["web", "es5"],
entry: "./src/script.js",
output: {
path: path.resolve(__dirname, "docs"),
filename: "app.bundle.js",
clean: true
},
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
exclude: /node_modules/,
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
new MiniCssExtractPlugin(),
],
optimization: {
minimizer: [
new CssMinimizerPlugin(),
]
}
};