완성 페이지 보러가기

요약
-
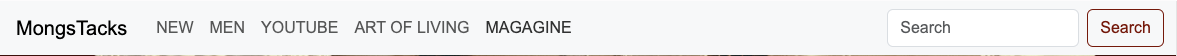
header

부트스트랩에서 nav 가져와서 입맛대로 변경 해보기.
-
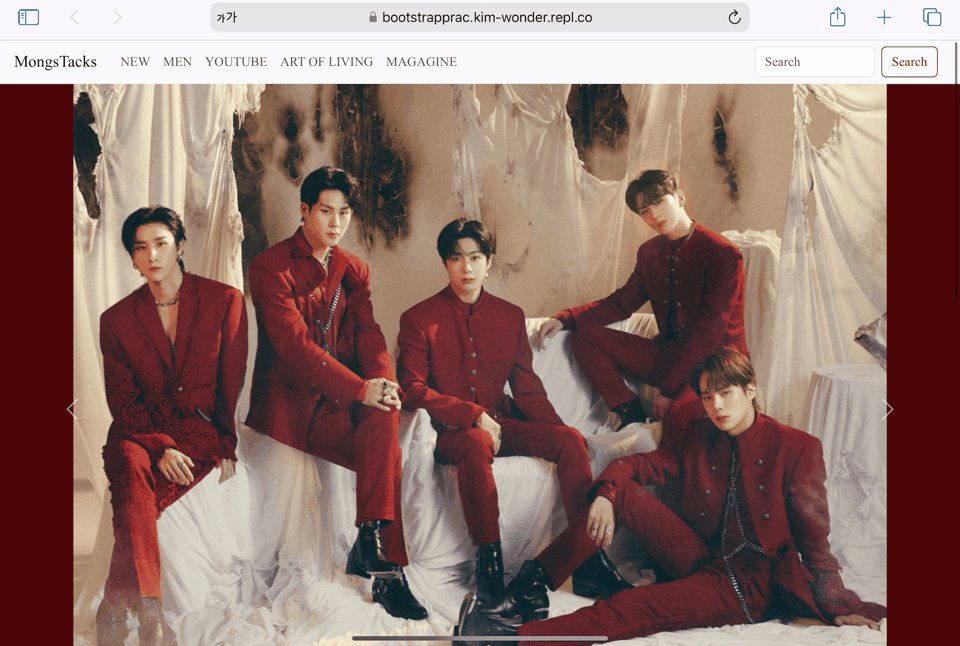
carousel

부트스트랩에서 carousel 가져와서 입맛대로 변경 해보기.
(존잘최고) -
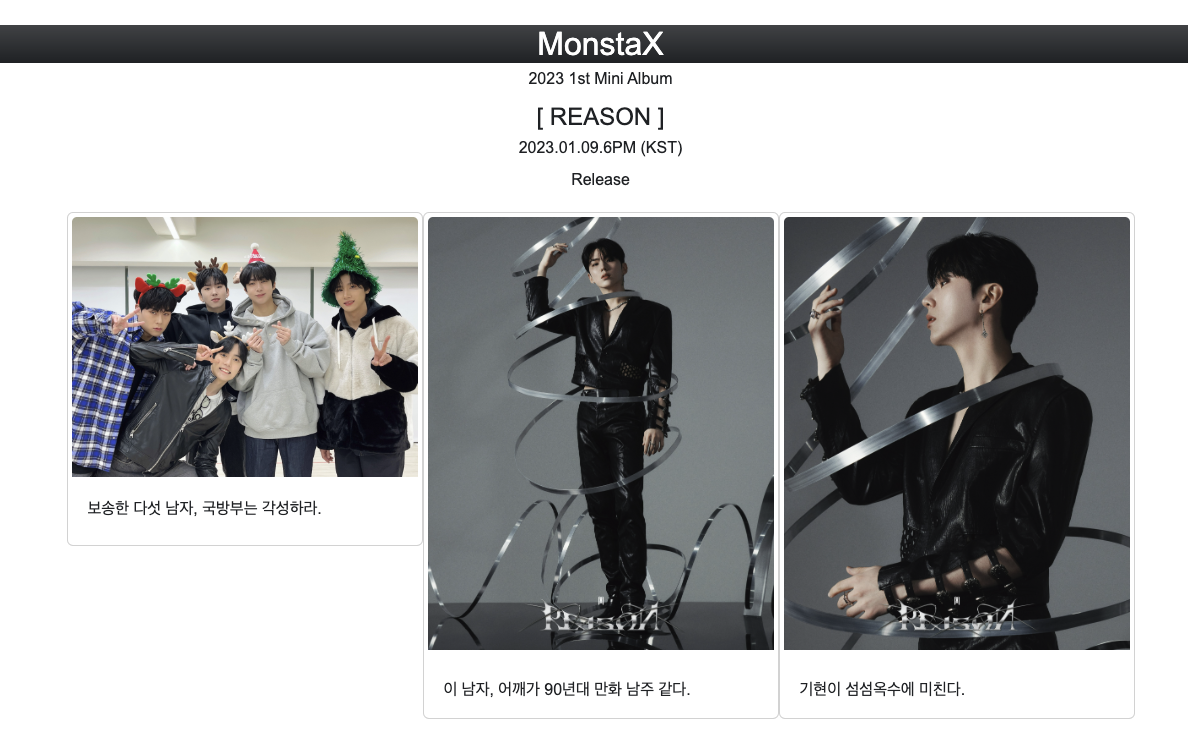
main text - card

main text - reset.css를 수정할 필요가 있음을 느낌.
card - 사이즈가 다른 이미지를 적용해서 꽤나 애먹음. 아직도 완전히 맘에 들지는 않지만 지금은 이정도에서 넘어가기로 함. img overflow에 대한 이해가 필요할 듯. 자주 사용하는 듯 하다. -
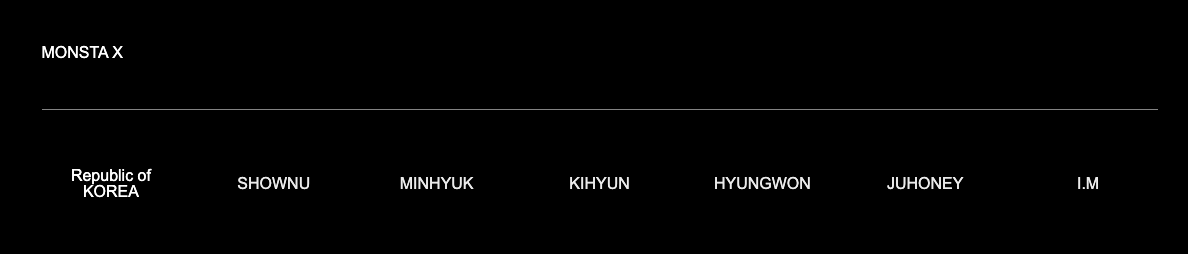
footer

개별적인 media query를 적용해 봄. rem 단위의 개념과 사용방법을 배움.
-
@media-query
반응형 너무 재밌다.
디바이스 화면별 차이를 알고 미리 각 사이즈마다 적용해야 하는 부분을 구분하여 기억해두면 빠르게 반응형 구축이 가능할 것이라 생각된다.
html
<!doctype html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<link rel="stylesheet" href="main.css">
<title>-BootStrap Practice</title>
</head>
<body>
<!-- top-navigation -->
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">MongsTacks</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link " href="#">NEW</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">MEN</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">YOUTUBE</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">ART OF LIVING</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">MAGAGINE</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<!-- carousel -->
<div id="carouselExampleCaptions" class="carousel slide">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="3" aria-label="Slide 4"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="https://pbs.twimg.com/media/FlCxUKmacAABBTh?format=jpg&name=4096x4096" class="d-block w-100" alt="reason-01">
</div>
<div class="carousel-item">
<img src="https://pbs.twimg.com/media/FlCxULHaYAA0kTU?format=jpg&name=4096x4096" class="d-block w-100" alt="reason-02">
</div>
<div class="carousel-item">
<img src="https://pbs.twimg.com/media/Fk-OwHzaYAAGRn-?format=jpg&name=4096x4096" class="d-block w-100" alt="reason-03">
</div>
<div class="carousel-item">
<img src="https://pbs.twimg.com/media/FkwZ_OEVUAApcgP?format=jpg&name=4096x4096" class="d-block w-100" alt="reason-04">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
<!-- main-text -->
<div class="text-center mt-5">
<h2 class="bg-dark bg-gradient text-white">MonstaX</h2>
<p>2023 1st Mini Album</p>
<h4>[ REASON ]</h4>
<p>2023.01.09.6PM (KST)</p>
<span>Release</span>
</div>
<!-- main-center-img -->
<div class="container ">
<div class="row m-4">
<div class="card col-md-4 col-sm-12 p-1 img-overflow" >
<img src="https://pbs.twimg.com/media/FkuTbRjacAUoFbU?format=jpg&name=large" class="card-img-top img-set" alt="news01">
<div class="card-body c-body p-3 mt-3 mb-3">
<p class="card-text position-relative bottom-0 start-50 translate-middle">보송한 다섯 남자, 국방부는 각성하라.</p>
</div>
</div>
<div class="card col-md-4 col-sm-12 p-1 img-overflow" >
<img src="https://pbs.twimg.com/media/FkwZXHjUEAAlFqi?format=jpg&name=4096x4096" class="card-img-top img-set" alt="news02">
<div class="card-body c-body p-3 mt-3 mb-3">
<p class="card-text"> 이 남자, 어깨가 90년대 만화 남주 같다. </p>
</div>
</div>
<div class="card col-md-4 col-sm-12 p-1 img-overflow" >
<img src="https://pbs.twimg.com/media/FkwZXFKVQAAauxU?format=jpg&name=4096x4096" class="card-img-top img-set" alt="news03">
<div class="card-body c-body p-3 mt-3 mb-3">
<p class="card-text"> 기현이 섬섬옥수에 미친다.</p>
</div>
</div>
</div>
</div>
<!-- footer -->
<footer>
<div class="container ">
<div class="pb-5 pt-5 first-line">
MONSTA X
</div>
<div class="pb-5 pt-5 second-line">
<div class="row d-flex align-items-center justify-content-between text-center">
<div class="col locate text-size">Republic of KOREA</div>
<div class="col text-size"><a href="#">SHOWNU</a></div>
<div class="col text-size"><a href="#">MINHYUK</a></div>
<div class="col text-size"><a href="#">KIHYUN</a></div>
<div class="col text-size"><a href="#">HYUNGWON</a></div>
<div class="col text-size"><a href="#">JUHONEY</a></div>
<div class="col text-size"><a href="#">I.M</a></div>
</div>
</div>
<div class="pb-5 pt-5 third-line ">
Ship to : United State
</div>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
</body>
</html>css
@import "reset.css";
.navbar-brand{
display: flex;
/* flex-wrap: nowrap; */
justify-content: center;
padding: 0 5px;
}
.navbar-collapse{
margin-right: 15px;
}
.btn-outline-success{
color: darkred;
border-color: darkred;
}
.btn-outline-success:hover{
color: white;
border-color: darkred;
background-color: darkred;
}
.carousel-inner{
width: 100vw;
display: flex;
background-color: rgb(75, 5, 5);
}
.w-100{
max-width: 1000px;
margin: 0 auto;
}
.img-overflow{
height: 30%;
overflow: hidden;
}
.img-set{
display: block;
height: auto;
}
.c-body{
height: 20px;
max-height: 60px;
}
footer{
background-color: black;
color: white;
}
.text-size{
font-weight: 200;
margin: 10px 0;
}
.first-line{
border-bottom: 1px solid rgb(142, 142, 142);
}
.third-line{
display: none;
padding: 0 0 30px 30px;
}
@media screen and (max-width: 48rem){
.locate{
display: none;
}
.first-line{
text-align: center;
}
.second-line{
padding: 0 2rem;
border-bottom: 1px solid rgb(142, 142, 142);
}
.third-line{
display: flex;
text-align: center;
}
}설명
header
부트스트랩의 nav를 그대로 가져와서 어려움은 없었다. 양끝 요소가 웹뷰 상에서 과하게 벽에 붙어있어 오히려 콘텐츠가 잘려보이는 부분이 있어서 padding과 margin 으로 여백을 추가해줬다.
아 그리고 다만 거의 다 만들었을 때 확인했는데, 어째서인지 우측이 margin으로 인한 여백이 있길래 왜그런가 했는데 reset.css를 주는 부분에서 좀 꼬였던것 같다. reset.css에 html, body { width: 100vw; }를 적용하니 해결되었다.
carousel
강의상에서는 캐러셀에 적용하는 이미지가 딱 맞아서 상관없었지만 나는 사이즈는 크지만 비율이 다른 이미지를 사용했다. 이미지가 크고 캐러셀이 화면에 꽉차다보니 화면이 커지면 이미지가 끝도 없이 커지는 현상이 있어 이미지 크기를 제한하기 위해 캐러셀 크기를 width: 100vw만큼 주고 적용되는 이미지에 max-width를 주어 캐러셀이 커져도 특정 크기 이상 이미지가 커지는 것을 방지했다. 다음 캐러셀보다 이미지가 작아 생긴 여백을 좌우로 나누고 싶었다. 처음에는 flex로 정렬을 해봤는데 어째서인지 마지막 이미지가 내가 원하는 위치에 있기는 한데 맨 위로 올라와서 고정되어버렸다. 이래저래 보다보니 내가 flex를 상위태그가 아닌 하위태그에 직접 줘버려서 생긴 문제였다. 이걸 수정하니 이제는 justify가 안먹고 모든 사진이 우측에 있어서 대체 뭐가 문제냐 한참을 고민했는데 그냥 margin: 0 auto;를 주니 해결되었다.
main text - card
여기가 제일 애먹은 곳.
우선 text 부분은 h2, h3를 reset에서 아예 죽여놔서 처음에는 원인을 모르고 멘붕이였다. reset을 줄 때 작업물에 맞게 수정하는 방식을 써야 한다는 것을 확실히 느꼈다.
저 카드 부분은 적용한 이미지 사이즈가 다르니 통일성이 떨여져 보였다. 그래서 이미지 크기를 수정하고자 이렇게 저렇게 만져보았는데 도통 괜찮은 포인트를 찾지 못해 겨우 overflow를 이용해 크기만 비율로 규정해 두었다. 이전에 했던 위토피아 때도 overflow를 사용했었는데 은근 자주 사용하게 될 것 같아 한번쯤 공부해둬야 겠다고 생각했다. 여튼 카드 부분은 아직 마음에 차지는 않지만 다음번에는 더 잘 만져봐야지.
footer
미디어 쿼리를 처음 적용해 봤다. 반응형 너무 즐겁다. 규격에 따른 콘텐츠 요소의 변화와 Grid에 대한 어느정도의 이해만 있으면 아주 유용하게 사용할 수 있을 것이다. 다음 미션이 나만의 사이트 만들기니까 미디어쿼리를 최대한 이용해 봐야겠다.
단위 em과 rem에 대해 개념만 아주 설핏 알고 있었는데 이번 footer에 적용해보면서 그 편리함을 이해했다. rem을 잘 사용하려면 html에 기본 적용되는 셋팅을 한번쯤 볼 필요가 있겠다.
후기
부트스트랩을 사용하니 자동으로 이것 저것 적용되는 점은 굉장히 편했지만 알아서 적용되다보니 내가 변경하고 싶은 부분을 변경하는 데 어색함이 있었다.
그래도 부트스트랩이 굉장히 좋은 "기능 모음집"이라는 점에서는 이견이 없다. 쉽게 웹사이트를 만들기 위해 이보다 효율적인 시스템은 찾기는 쉽지 않을 것 같다. (요즘은 ai coder도 있다고 하지만)
반응형이 너무 재밌다. 디바이스별 사이즈를 알아두고 크기별로 고려해야되는 내용들을 문서화 해두면 어디서든 빠른 적용이 가능할 거라 생각된다. 여러 작업물에 적용시켜보면서 그때그때 적어놔야지 희희