CSS
css 3 ?
w3c에 의한 권고안이 나온다.
css Lv.3부터 모듈별로 versioning을 따로 한다.
내부 많은 태그와 법칙이 있는데 이를 특징별로 카테고리화 하여 모듈화한다. 그리고 각 모듈별로 각자의 versioning을 진행하고 있다.
=> 브라우저별로 지원범위가 다를 수 있다.
cascading style sheets
- cascading ?
폭포처럼 흐른다.
Cascading이란 '위에서 아래로 흐르는', '상속 또는 종속하는' 의미.
부모 요소의 스타일이 자식요소에도 전달되어 적용되는 것을 말한다.
CSS의 생김
css는 룰 기반(Rule-based)언어
css를 통해 특정요소, 혹은 특정요소들의 집합의 스타일 규칙을 정의할 수 있다.
h1 {
color:red;
}h1 -> selector
선언부 {
속성 : 값;
속성 : 값;
}
css의 주석 -> / * 내용 * /
css를 적용하는 방법
1. 내부 스타일 (Embedded)
2. 인라인 스타일 (Inline)
3. 외부 스타일 (External)
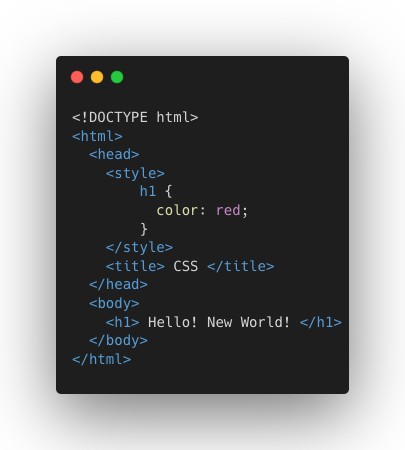
- 내부 스타일 (Embedded)

태그 head 안의 태그 style 내부에 css 문법을 작성한다.
브라우저가 style 태그를 만나면 내부 코드를 css 문법을 적용하여 인식한다.
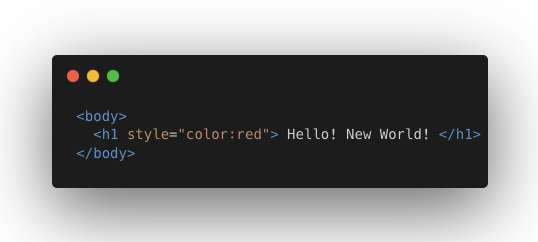
- 인라인 스타일 (Inline)

하나의 요소에만 스타일을 적용하고 싶을 때 사용한다.
원하는 하나의 요소 내에 style을 사용하여 작성하고 여러 속성(color:red;)을 적용할 경우 ;을 사용하여 중첩할 수 있다.
인라인 스타일을 사용하면 임베디드 스타일이나 외부 css 파일을 연결하는 것보다 우선 적용되지만 이는 css 파일을 분리하는 이유(유지 보수)에 반대되기 때문에 특정 상황 외에는 사용을 지양하는 것이 좋다.
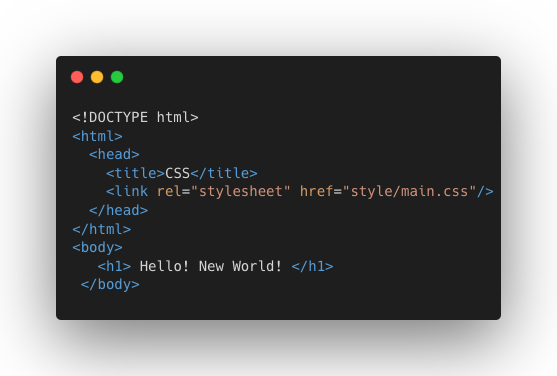
- 외부 스타일 (External)

외부 스타일은 html 파일과 css 파일을 구분하여 만들고 html 파일 내부에 css 파일을 태그 link로 불러와 연결하여 사용하는 것으로
<link rel="stylesheet" href="style/main.css"/>캐스캐이딩의 원칙
1. 스타일 우선순위
2. 스타일 상속
- 스타일 우선순위
- 동일한 스타일이라도 어디서 선언했는가에 따라 우선적용되는 순서가 결정된다.
브라우저에서 정의된 css->개발자가 선언한 css->사용자가 구성한 css
브라우저에서 정의된 css : user agent. 브라우저별로 제공되는 기본 스타일 (버튼, h1...)
개발자가 선언한 css : 외부스타일, 내부스타일, 인라인스타일
사용자가 구성한 css : 색약 모드
- 적용 범위가 작을 수록 우선 적용된다.
Tag->Class->Id->인라인
Tag : 셀렉터 selector 자리에 tag명(h1, p, div...)이 들어가는 것
즉 Tag명 같이 그 대상이 광역인 style보다 국소범위 style이 더 우선 적용된다.
- 코드 상 순서가 뒤에 있으면 덮어쓴다.
- 스타일 상속
- 부모 요소에 있는 스타일 속성이 자식 요소에게 전달된다.
- 자식 요소가 스타일을 재정의 할 경우 부모의 스타일을 덮어쓴다.
- 상속되지 않는 속성도 존재함.(배경색, 배경이미지...)
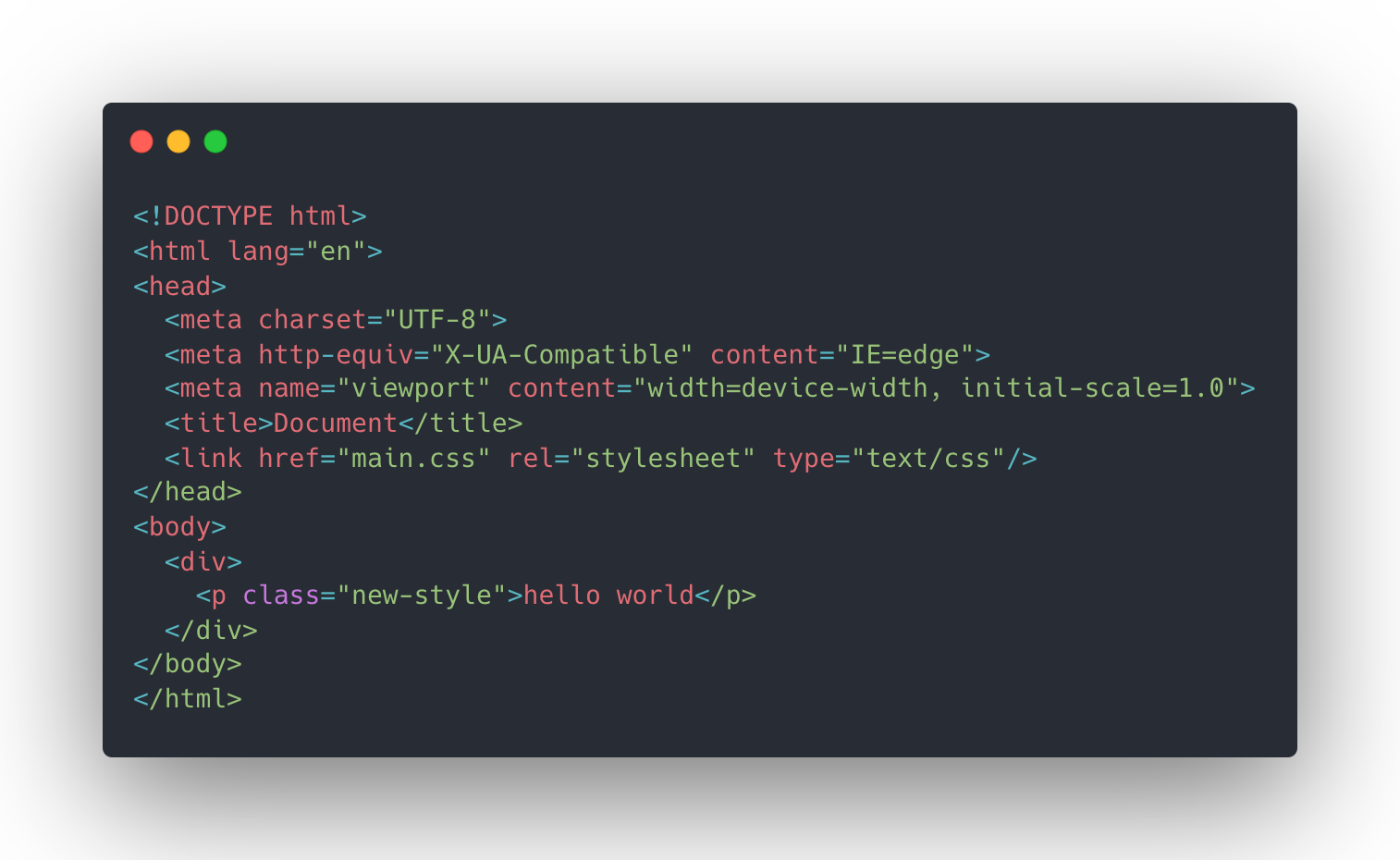
🚨 복합 선택자




css에서 div.new-style{} 는 div 요소에 적용되는 거고,
div(띄고).new-style{}이면
div의 자식요소 전부에 적용된다.
Selector 셀렉터
type, class, id
type 셀렉터
사용하고자 하는 위치에 Tag명 (h1,ol,p...)을 기재하고 선언부에 표현한다.
type 셀렉터를 사용하는 경우는 페이지 전체에 동일하고 일관적인 표현을 하고 싶을 때 사용하는 것이 좋다.
그래서 주로 type 셀렉터는 제일 우선 적용되는 요소이기 때문에 css 파일 상단부에 위치해있는다.
h2 {
color: #eeee;
}type 셀렉터가 아니면 어떻게 선택하는가?
class 셀렉터와 id 셀렉터를 사용한다.
id 셀렉터는 전역속성(global Attribute) 중 하나인 id를 사용한다.
id는 일종의 '이름표'로 해당 요소에게만 적용되는 이름표를 붙여주어 선택하고 이 '이름표'는 같은 html 파일 내에 동명의 id가 붙으면 안된다.
#medium-title {
font-size: 12px;
}해당 코드의 id인 #medium-title 은 파일 내 유일한 id명이다.
class 셀렉터는 id처럼 unique한 성질이 요구되지는 않는다.
동일한 class명이 다수의 태그에 사용될 수 있고 id처럼 전역속성으로 어떤 태그에도 사용할 수 있다.
class 셀렉터는 중첩되어 사용 가능하여 스페이싱으로 여러개의 다른이름의 class명 css를 적용 시킬 수 있다.
<h3 class="blue green">
.blue {
color: blue;
}
.green {
color: deepgreen;
}다만 위 같은 경우는 캐스캐이딩 원칙에 의해 마지막에 작성된 css가 적용된다.
Attribute Selector 속성 선택자
<a href="http://example.com" targer="_blink"/>
<a href="http://example.org" targer="_blink"/>
<a href="https://example.com"/>
<a href="https://example.org"/>- [ attr ]
위와 같은 예시에서 [ target ] 이라는 속성을 가진 태그만 css를 주고 싶을 때
a[target] {
color: yellow;
}- [ attr = value ]
특정 속성을 정하고 그 속성과 속성에 부여된 값이 일치하는 경우에 css가 적용되도록 하는 선택자
a[href="https://example.org"]{
color: purple;
}보통 input에서 type으로 차이가 나는 경우 적용한다.
- [ attr ^ = value ]
내가 입력한 value값으로 '시작하는' 값이 있으면 적용하도록 하는 선택자.
속성 뒤에 ^(circumflex/caret) 을 붙여 확인한다.
a[href^="https"]{
color: pink;
}- [ attr $ = value ]
내가 입력한 value값으로 '끝나는' 값이 있으면 적용하도록 하는 선택자.
a[href$=".com"]{
color: sienna;
}- [ attr * = value ]
내가 입력한 value값을 '가지고있으면' 적용하도록 하는 선택자.
a[href*="example"]{
color: sienna;
}Pseudo-Class-Selector 가상 클래스 셀렉터
- 기존 Tag, id, class를 통해 태그에 접근하여 css를 적용시켰다면 가상클래스 셀렉터는
기존
selector { property : value; }
가상
selector:________ { property : value; }selector 뒤에 조건을 붙여 범위를 더 축소하여 적용하는 셀렉터.
범위를 줄이는 조건은 다양하다.
:first-child
여러 개의 동일한 태그 중 첫번째 태그에만 적용된다.
li:first-child {
color: green;
}
.movie:first-child {
font-size: 20px;
}🚨 주의 🚨
first-child는 해당 조건이 포함된 태그가 부모로 둔 태그의 첫번째 자식을 의미한다.
뭔말인지 애매하고 이상하지만 그렇다.
<ul>
<li class="dessert">아이스크림</li>
<li class="dessert">고등어구이</li>
<li class="dessert">크로와상</li>
</ul>
.dessert:first-child {
fonr-size: 25px;
}이 상황에서 아이스크림의 class를 없애면
고등어구이에 적용되는 것이 아니라
아무런 태그도 적용되지 않는다.
'dessert'라는 class를 갖고 있는 요소는 li고, 이 li를 갖고 있는 부모태그는 ul이다.
그리고 ul의 자식요소들 중 첫번째에게 적용되는 것이 first-child 인 것 같다
:last-child
여러 개의 동일한 태그 중 마지막 태그에만 적용된다.
:nth-child
li:nth-child(조건) {
color: darkgray;
}저기서 조건은 태그명이 될 수도있고, 숫자가 될 수도 있다.
숫자의 경우 1,2,3... 이면 li 태그 중에 1,2,3...번째 li태그에 적용할 수 있고, 1n, 2n, 3n...이면 10번대 20번대 인 태그 전부에 적용된다. 만약 지정한 조건보다 실제 태그가 적다면 표현되지 않는다.
- 2n-1(홀수),odd(홀수),even(짝수)로도 표현 할 수 있다.
<section>
<div>apple</div>
<p>banana</p>
<p>caret</p>
<p>dragon</p>
<div>evil</div>
</section>:first-of-type
- first-child VS first-of-type
first-child 에서 발생한 문제점/주의점 을 약간이나마 보완할 수 있는 first-of-type
first-child는 형제 관계 태그들 중에서 첫번째 태그를 찾는 것인데,
예를 들어p:first-child는 형제관계 태그들 중 첫번째 태그가 p일 경우만 적용이 된다.(첫번째 태그가 div, span 등 p가 아니면 적용 안됨)
first-of-type은 같은 부모 아래에 자식 그룹에서 조건에 맞는 타입(태그명 type)의 태그를 찾을 수 있다.
p:first-of-type {
color: red;
}<section> <div>apple</div> <p>banana</p> ==========> 얘만 red가 된다. <p>caret</p> <p>dragon</p> <div>evil</div> </section>
- class 선택자 VS first-of-type
다른 type을 갖고있는 동일 class에 적용하면 어떻게 될까?
.dessert:first-of-type {
color: red;
}<section> <div class="dessert">apple</div> ==========> 얘도 red가 된다. <p class="dessert">banana</p> ==========> 얘도 red가 된다. <p class="dessert">caret</p> <p class="dessert">dragon</p> <div class="dessert">evil</div> </section>class="dessert" 를 갖고있는 태그들 중에
div와 p 타입의 첫번째 애들이 적용되게 되는 것이다.
:last-of-type
last-child와 동일하게 사용할 수 있다.
:nth-of-type
nth-child와 동일하게 사용할 수 있다.
:not() 셀렉터
selector1 : not (selector2) { }
selector1 을 기준으로 먼저 요소를 고르고, 그 안에서
selector2 에 해당하는 요소를 제외한 나머지를 선택한다.
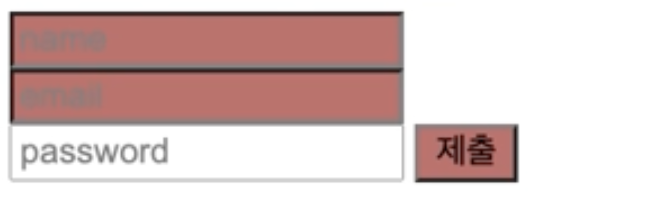
<form> <input type="text" placeholder="name"/> <input type="mail" placeholder="e-mail"/> <input class="pw" type="password" placeholder="password"/> <input type="submit"/> </form>input:not(.pw) { background-color: indianred; } class명을 괄호( ) 안에 넣거나 또는 input:not([type=submit][placeholder]) { background-color: indianred; } [] 안에 원하는 조건을 넣을 수 있다
< a > 태그는 href로 하이퍼링크를 연결하며
별도의 css 스타일링이 없어도 하이퍼링크는 특정 css가 적용된다.
이때 두가지 버전이 존재하는 데 하나는 하이퍼링크 자체의 css이고
다른 하나는 하이퍼링크를 클릭해 방문했을 경우의 css이다. (크롬 방문기록 기반)
:link (동적 가상클래스 선택자)
하이퍼링크 적용
:visited (동적 가상클래스 선택자)
하이퍼링크 적용
a:link {
color: tamato;
}
a:visited {
color: lemongreen;
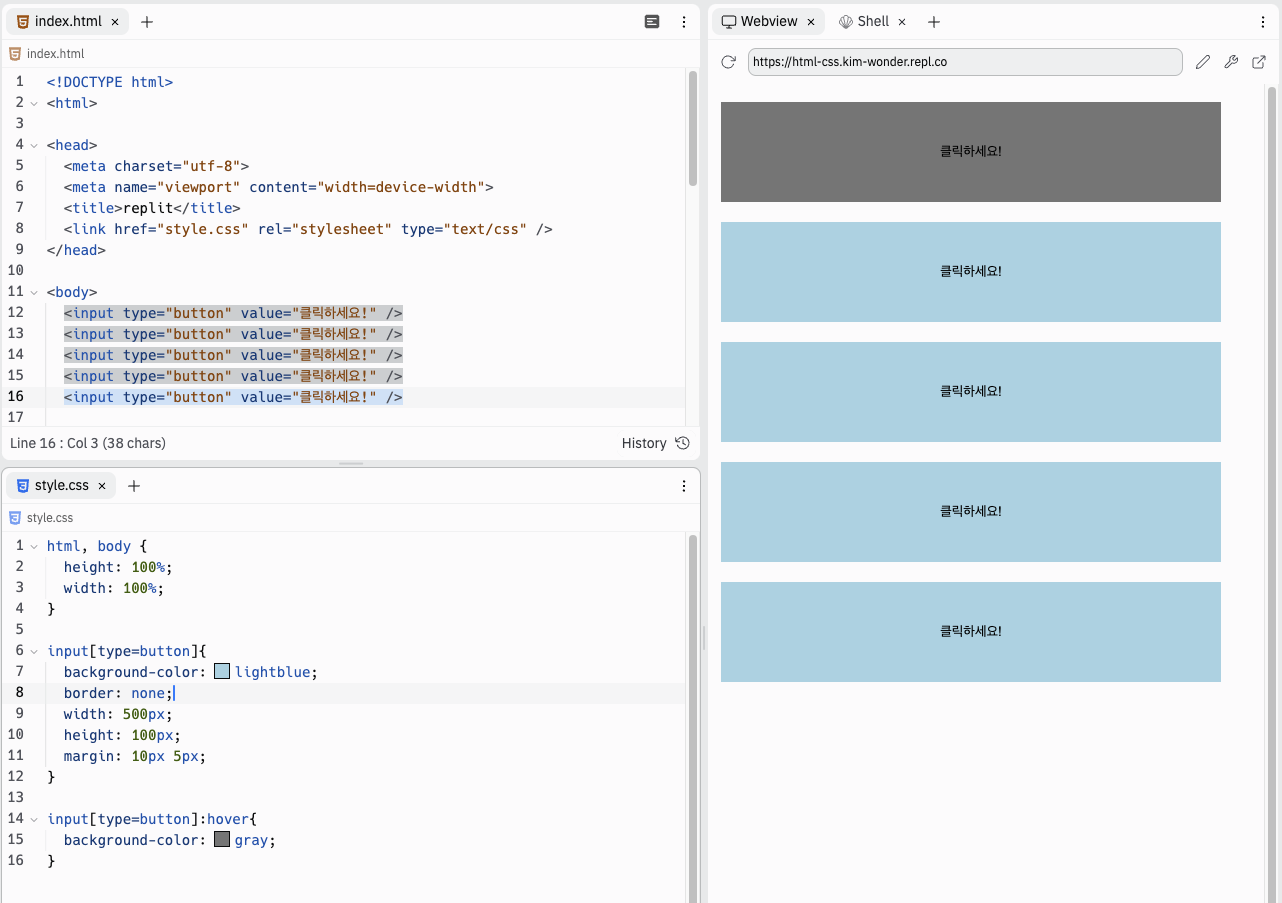
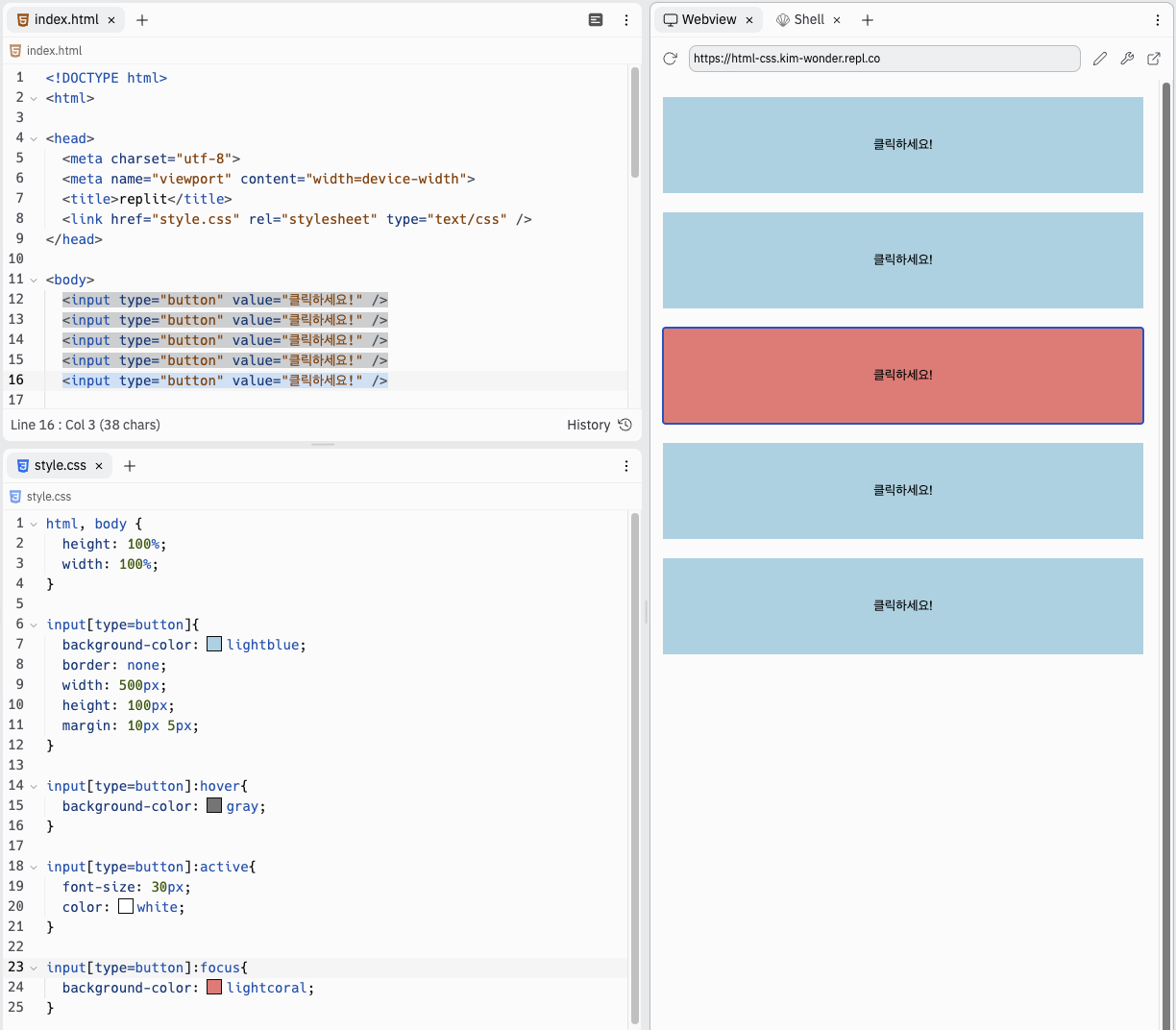
}특정 요소에 마우스를 올리거나(hover) 클릭 하거나(active) input이 주어졌을 때(focus)
css가 변경되어 사용자가 쉽게 인식하도록 만들어 준다.
:over (동적 가상클래스 선택자)
마우스를 요소 위에 올릴 때

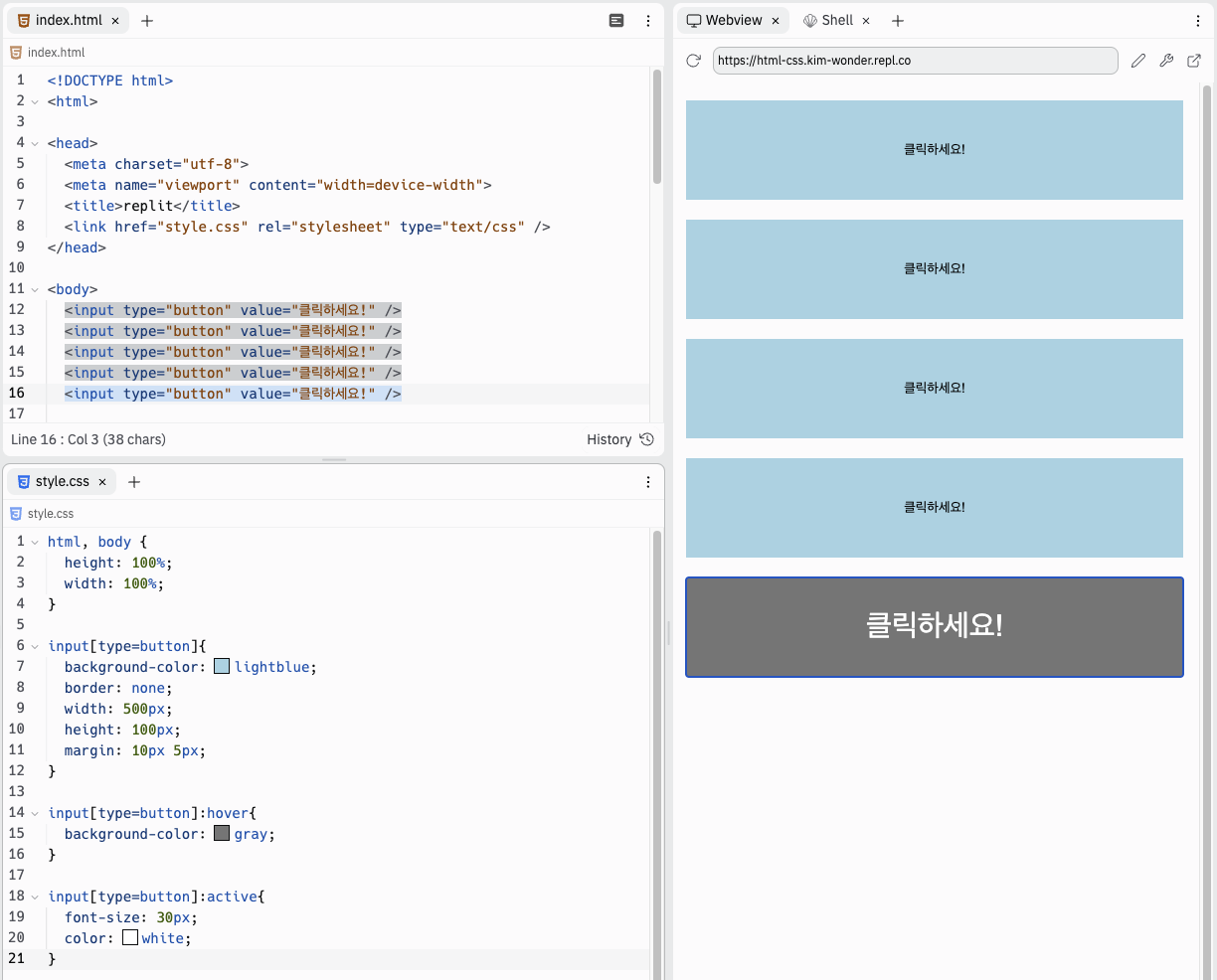
:active (동적 가상클래스 선택자)
마우스를 눌렀다가 떼어내는 시점까지.
active 스타일링이 들어가도 :link , :hover , :visited 가 우선 적용된다. (LVHA 순서 적용)

:focus (동적 가상클래스 선택자)
Tab키를 사용한 focusing
Input 창에 입력 키가 활성화 되었을 때

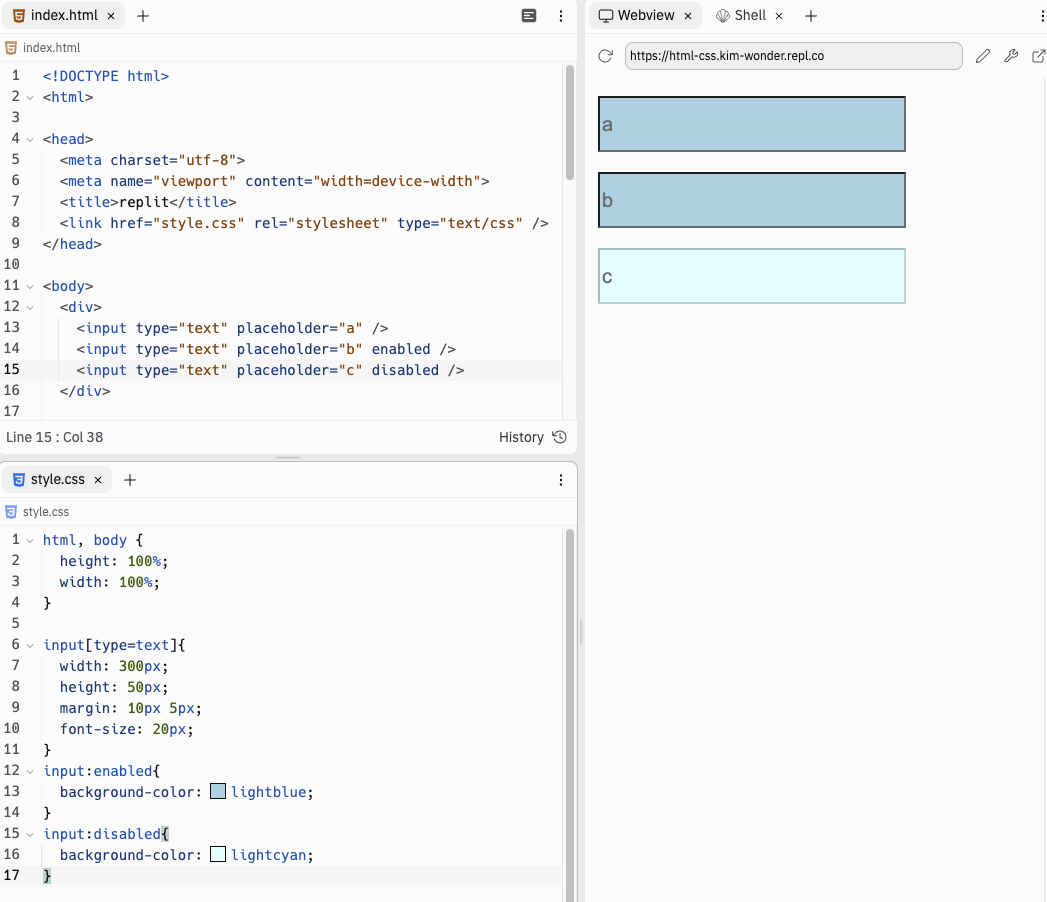
:enabled, :disabled
활성화, 비활성화
<div>
<input type="text"/>
<input type="text" enabled/>
<input type="text" disabled/>
</div>
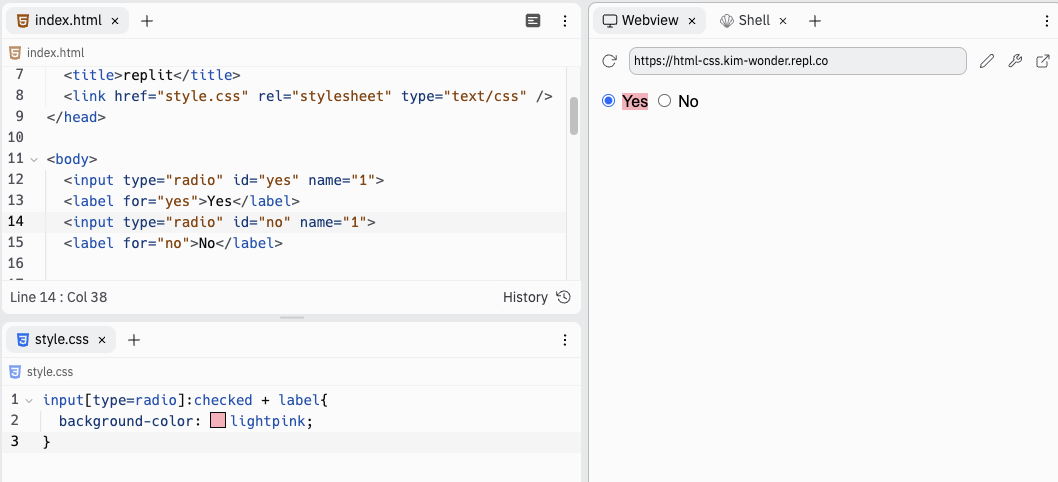
:checked
radio 나 checkbox가 선택 된 때 적용된다.

가상요소 선택자
::before , ::after
🚨 가상요소 선택자는 반드시
content: "";를 적어야 적용 시작된다. 빈 값이라도 넣어줘야 눈으로 볼 수 있다. html 상에 적용되는 것은 아니지만 css 스타일링으로 표현하는 것.
::first-letter, ::first-line, ::selection
::first-letter
문장의 첫번째 글자에 대한 스타일링을 할 수 있다.
🚨 ::before 요소와 함께 사용하면 before가 적용시키는 content: "텍스트"; 가 문장의 첫번째 요소로 인식되어 '텍' 이 스타일링 된다.
::first-line
첫 문장에 대해 스타일링 할 수 있다.
이때, 첫 문장은 브라우저에서 개행돼 보이는 첫 문장이므로,
브라우저 크기가 변경되면 첫 문장의 범위도 달라진다.
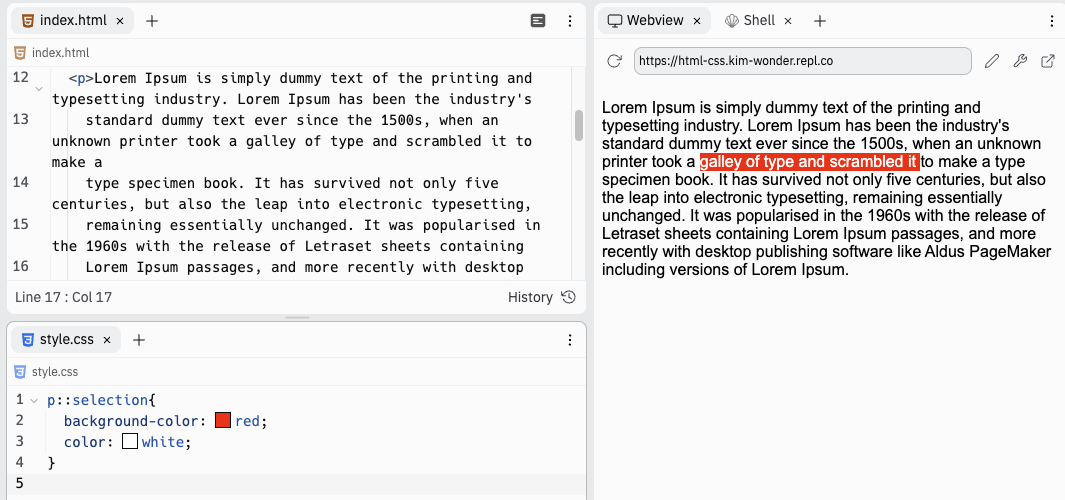
::selection
텍스트 요소 중 드래그 하며 블록화 한 부분에 대한 스타일링이다.

선택자 결합
하위( ) 자식(>) 형제(~) 인접 (+)
- 하위( )
ul li{
color: red;
}앞쪽 선택자 범위 내에서 뒤쪽 선택자를 찾는다.
- 자식(>)
ul>li{
color: red;
}자식(>)은 바로 아래의 자식에게만 스타일링을 적용할 수 있다.
자식의 자식에게는 적용되지 않는다.
-
형제(~)
형제 요소 중 앞에 요소 뒤에 오는 태그 중 고른다. -
인접(+)
형제 요소 중 앞에 오는 요소 바로 뒤에 오는 태그를 고른다. -
그룹화
여러개의 선택자를 , 콤마 로 연속 선택하여 하나의 css를 적용할 수 있다.
범용 선택자 (*)
- {css}
*는 범용 선택자, 전체 선택자, 와일드카드 라고 불리며
html 전체에 적용되는 스타일링을 작성할 수 있다.
css 최상단에 작성하는 것이 좋다.
div > * {css}
해당 경우에는 div 뒤에 오는 모든 요소에 적용된다.
상속 제어
initial
부모로 부터 상속되는 속성을 제거, 초기값으로 돌린다.
inherit
부모의 속성만 상속받는다.
unset
상속되는 부모의 속성이 있으면 받고 없으면 초기화된다.
우선순위
-
선언된 곳
css 가 외부 스타일 시트를 내부 < style > 태그 보다 위 또는 아래에 선언하는지에 따라 적용 우선순위가 달라지고, 태그 내부 인라인 스타일을 주는 것이 가장 우선도 높게 적용된다. -
명시도 (적용범위가 적을수록 명시도가 높다.)
inline style > id > class = Attibute = pseudi class > type(tag) > * > inherited이 모든 스타일을 이기는 것이
!important
진짜 급한 것 아니면 안쓰는게 좋다. -
코드의 위치 (뒤에 선언된 코드가 적용된다.)
폰트 관련 속성
font-size, font-style, font-weight
- font-size
<div>
<p class="default">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Provident porro ex ad impedit asperiores veniam quia numquam.
Esse minima et reiciendis ipsum facere ad ullam,
nulla repellat quaerat repellendus ipsam.
</p>
</div>
<div>
<p class="text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Provident porro ex ad impedit asperiores veniam quia numquam.
Esse minima et reiciendis ipsum facere ad ullam,
nulla repellat quaerat repellendus ipsam.
</p>
</div>.text{
font-size: 12px;
//font-size는 기본 브라우저 16px이다.
//MDN을 확인하면 font-size로 사용 가능한 다양한 단위가 있다.
}- font-style
주로 이태릭체 italic 기울임꼴 을 표현할 때 쓴다.
.text{
font-style: italic;
// 또는
font-style: oblique;
}
// 폰트에 따라 표현이 조금 다른 정도.
// 기본값은 nomal- font-weight
폰트의 두께. 기본값은 nomal
/* Keyword values */
font-weight: normal;
font-weight: bold;
/* Keyword values relative to the parent */
font-weight: lighter;
font-weight: bolder;
/* Numeric keyword values */
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400; /* normal */
font-weight: 500;
font-weight: 600;
font-weight: 700; /* bold */
font-weight: 800;
font-weight: 900;
/* Global values */
font-weight: inherit;
font-weight: initial;
font-weight: revert;
font-weight: revert-layer;
font-weight: unset;
font-family , line-height
- font-family
기본 고딕체.
지정하는 글씨체로 변경되고 이는 사용자의 컴퓨터에 폰트가 있는지 여부에 따라 다르게 적용 될 수 있다. 그렇기 때문에 여러 개를 지정할 수 있음. 내가 지정한 폰트가 사용자에게 없을 수 있기 때문에 폰트들 마지막에는 완전 기본 폰트인 산세리프(sans-serif)를 넣어주는 것이 좋다.
/* A font family name and a generic family name */
font-family: Gill Sans Extrabold, sans-serif;
font-family: "Goudy Bookletter 1911", sans-serif;
/* A generic family name only */
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
font-family: system-ui;
/* Global values */
font-family: inherit;
font-family: initial;
font-family: unset;
- line-height
줄의 높이. 폰트에 따른 글자들의 높이 + 위아래 여백.
font-size를 맞춰도 글꼴에 따라 다르게 적용될 수 있다.
보통 숫자로 적용함.📍폰트에 따라 line-height가 달라서 글자가 중구난방이 될 수 있기 때문에 line-height를 맞춰주면 글씨가 고르게 보일 수 있다.
line-height MDN
font 와 단축속성 (shorthand) 한번에 쓰기

.text{
font: iralic 700 20px/1.2 'san-selif'
}
.text{
font: *size *family
}
📍
*size *family 는 필수값
^style ^wieght 는 선택값. size 앞에 적어야 함.
#line-height 는 선택값. size 뒤에 /숫자 로 적어야 함.
font 를 적으면 그보다 먼저 적용되는 size, family, style 등의 값들은
font 가 선언되면서 초기화 된다. 그러므로 font를 적을 때 선택값이라 적지 않았어도
font 위에 선언된 값이면 사용에 주의해야 한다.
font 뒤에 선언된 값이면 cascading 원칙에 따라 적용됨.letter-spacing, word-spacing
-
letter-spacing
글자 간의 간격 -
word-spacing
글자 간의 간격
.text{
letter-spacing: nomal;(기본) 5px;(nomal값 + 5px) (-n 도 가능하다.)
word-spacing: nomal;(기본) 8px; 120%; -4px;
}text-align
문장 정렬.
.text{
text-align : center; // 중앙정렬
text-align : left; // 왼쪽정렬
text-align : right; // 오른쪽정렬
}
📍 text-align 은 적용 요소가 block 요소 여야 가능하다.
<p>는 적용되지만 <span>은 적용 안된다.
inline 요소에 text-align을 적용하고 싶다면 상위에 div같은 block요소를 만들고 적용하면 된다.text-indent
들여쓰기. 긴 문장의 앞을 들여쓰기 할 수 있다.
기본값 0;
inherit : yes 상속된다.
block 요소만 적용 된다.
n% 로 적용할 경우 브라우저 가로 길이의 %로 적용된다.
text-decoration (shorthand) 한번에 쓰기
font와 다르게 순서에 상관없이 적을 수 있다.
.text{
text-decoration : underline/line-through/overline color solid/wavy/dotted/double 굵기-1px;
}
multiful 적용이 가능하여 wavy wavy / solid dotted 처럼 중첩 가능하다.
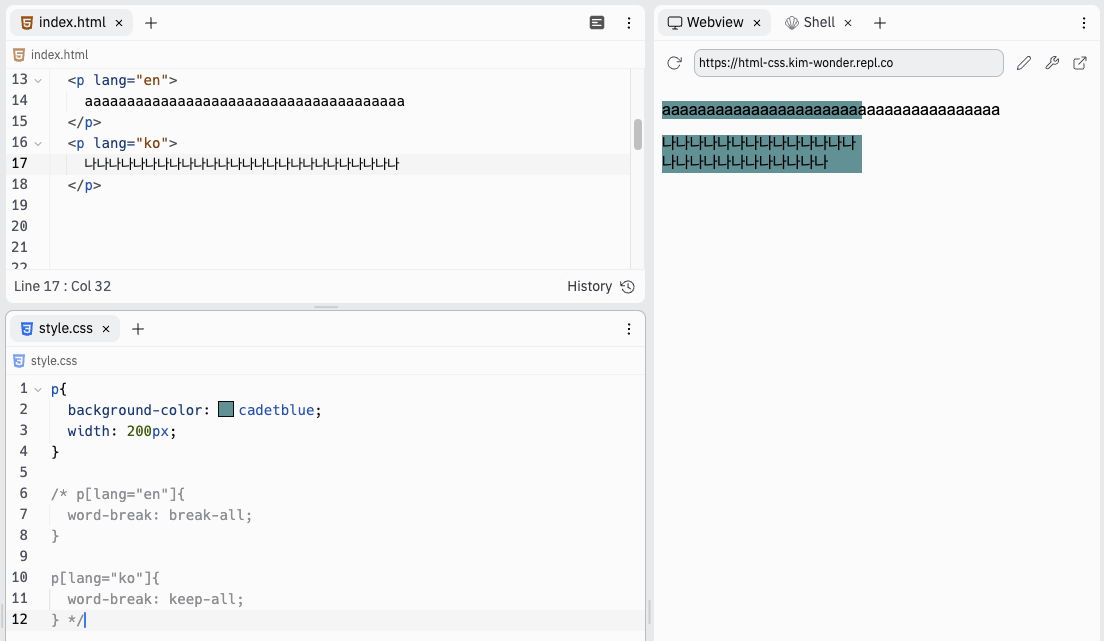
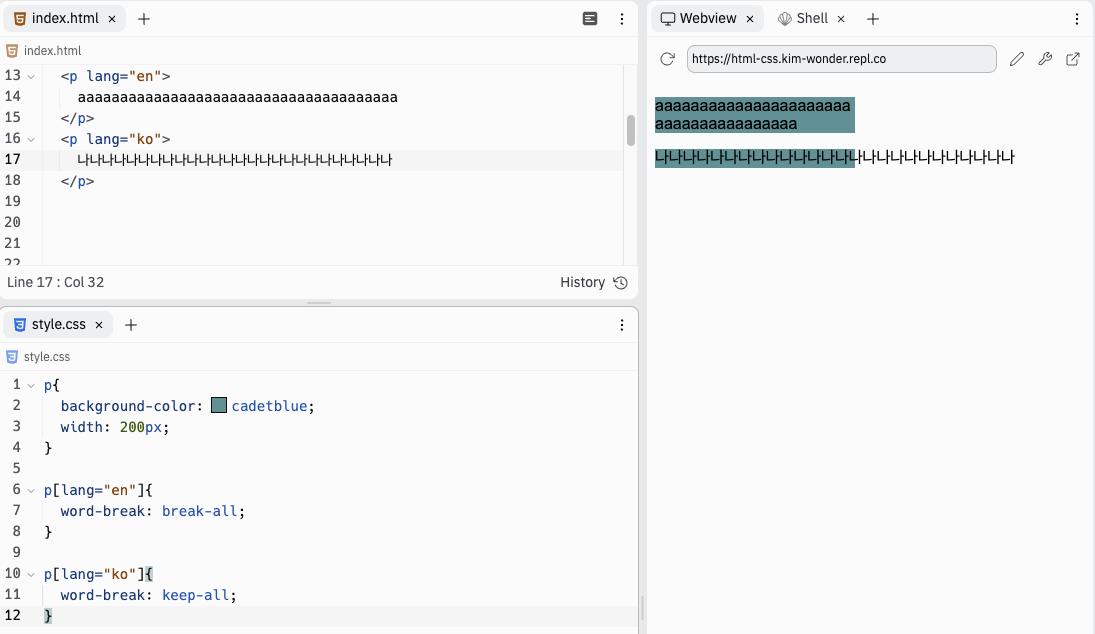
단, 중첩. 멀티풀 적용일 때는 붙여서 써야 한다. dotted 2px dotted (x)word–break
기본값

word-break 적용

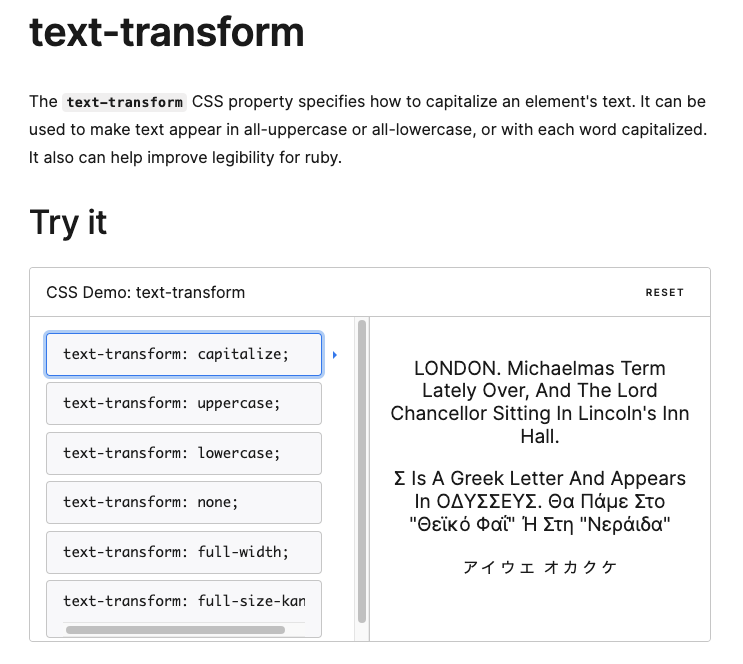
text–transform
사용할 수 있는 언어가 한정적이다.
text–transform MDN

단위와 값
숫자, 길이 및 백분율
MDN에서 보면 < length > 처럼 태그 안에 적힌 것은 단위가 있는 숫자를 넣으면 된다는 뜻.
반대로 number 처럼 태그 없이 적힌 것은 말 그대로 숫자를 넣으면 된다는 뜻.
auto 도 동일하게 auto 그대로 적으면 된다.
percentage 도 10%
길이 = 상대길이 / 절대길이
상대길이 : 기준점이 있고 그에 따라 변화하며 정해진다.
예_ em, rem, vh, vq, vmin, vmax ...
절대길이 : 브라우저에 그대로 보이는 값.
예_ px, cm, mm, in(인치) ...
절대길이 - px
절대길이 : 브라우저에 그대로 보이는 값.
예_ px, cm, mm, in(인치) ...
주의) 실생활에 사용하는 cm, mm, in(인치) 같은 것들은 브라우저 상에서는 픽셀단위로 변화해서 보여지므로 되도록 사용하지 않도록 한다.
📍 절대길이는 사용자 설정에 따르지 않기 때문에 접근성 문제를 유발할 수 있다. 그러므로 font-size를 설정할 때는 em,rem을 사용하는게 좋다.
상대길이 - em, rem
em
부모 속성에서 적용된 font-size 크기를 기준으로 사용한다.
rem
최상위 부모(:root)인 html,body에 적용된 font-size를 기준으로 사용한다.
상대길이 - vw, vh
뷰포트 단위
브라우저의 크기에 따라 보여지는 %를 적용한다.
vw = width에 대한 view
vh = height에 대한 view
상대길이 - vmin, vmax
뷰포트 단위
디바이스의 가로모드, 세로모드에 따라 길이가 교환된다.
vmin은 각 모드에서 작은 부분
vmax는 각 모드에서 큰 부분을 말한다.
퍼센트 %
부모요소의 값을 기준(100%) 으로 자식이 %를 적용할 수 있다.
함수표기법 calc(), min(), max()
calc(calculate)
단위를 복합하여 계산식을 작성할 수 있다.
calc(100% - 30px + 1em * 1)
width: min(100%, 200px);
괄호 안에 값 중 디바이스와 비교해 더 작은 값을 적용한다.
max() 도 동일. 더 큰 값을 적용한다.
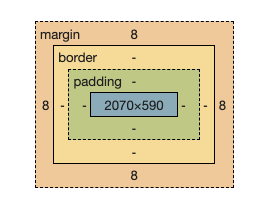
박스모델
박스모델

- content : 콘텐츠가 표시되는 영역으로 width 와 height로 크기가 만들어진다.
- padding : content와 border 사이에 공간
- border : border는 그리기 전에 없을 수도 있다.
- margin : border 외부에 공간.
width-height
- 기본값은 auto;
- 부모의 값을 상속 받지 않는다. = 콘텐츠 영역(block/inline)만큼 차지
max-w,h / min-w,h
- w,h 를 기본값을 변동값(%)으로 지정했을 때 브라우저/디바이스의 크기에 따라 content의 크기가 변화하게 된다.
- 이때 max/min 값을 지정해두면 브라우저/디바이스의 크기에 따라 변화하는 와중에 최대 또는 최소의 content 크기를 정할 수 있다.
margin
- 박스 모델에 가장 외부
- margin : top right bottom left;
- margin : 5px 3px 1px 2px;
- margin : top/bottom right/left;
- margin : 20px 10px;
- margin : 0 = 안 적는 것과 같다.
- mrtgin에 %를 줄 때는 부모의 width값의 %를 따른다. 즉, height에 적용해도 margin값이 기준이 된다.
📍 [ margin collapsing ] 마진 상쇄 현상
마진상쇄, 마진겹침, 마진중복
: 여러 블록(block) 요소들의 위아래 margin이 경우에 따라 더 큰 margin에 결합(상쇄) 되는 현상.
: inline 요소에서 는 발생하지 않는다. 애초에 inline 요소는 margin top/bottom을 설정할 수 없다.
 이런 현상이 발생하는 원인은 3가지가 있다.
이런 현상이 발생하는 원인은 3가지가 있다.
- 인접한 형제요소
:: 두 형제요소의 상하가 만나 상쇄된다. - 부모-자식요소
:: 부모의 border,padding,inline content가 없어 자식의 margin top과 만나는 경우
:: 부모의 border,padding,inline content가 없고 부모-자식의 height값이 지정되지 않아 부모가 자식의 margin bottom을 만나는 경우 - 빈 블록
border,padding,inline content가 없고, height도 없으면 해당 블록요소의 margin 상하는 상쇄된다.
관련 글로 이동 inline요소와 block요소에 margin 적용
padding
박스 모델에서 border을 기준으로 안쪽에 여백을 뜻한다.
작성법은 margin과 동일하나 margin처럼 마진상쇄가 있지는 않다.
margin은 음수(-n)가 가능하지만 padding은 양수(+n)만 가능하다.
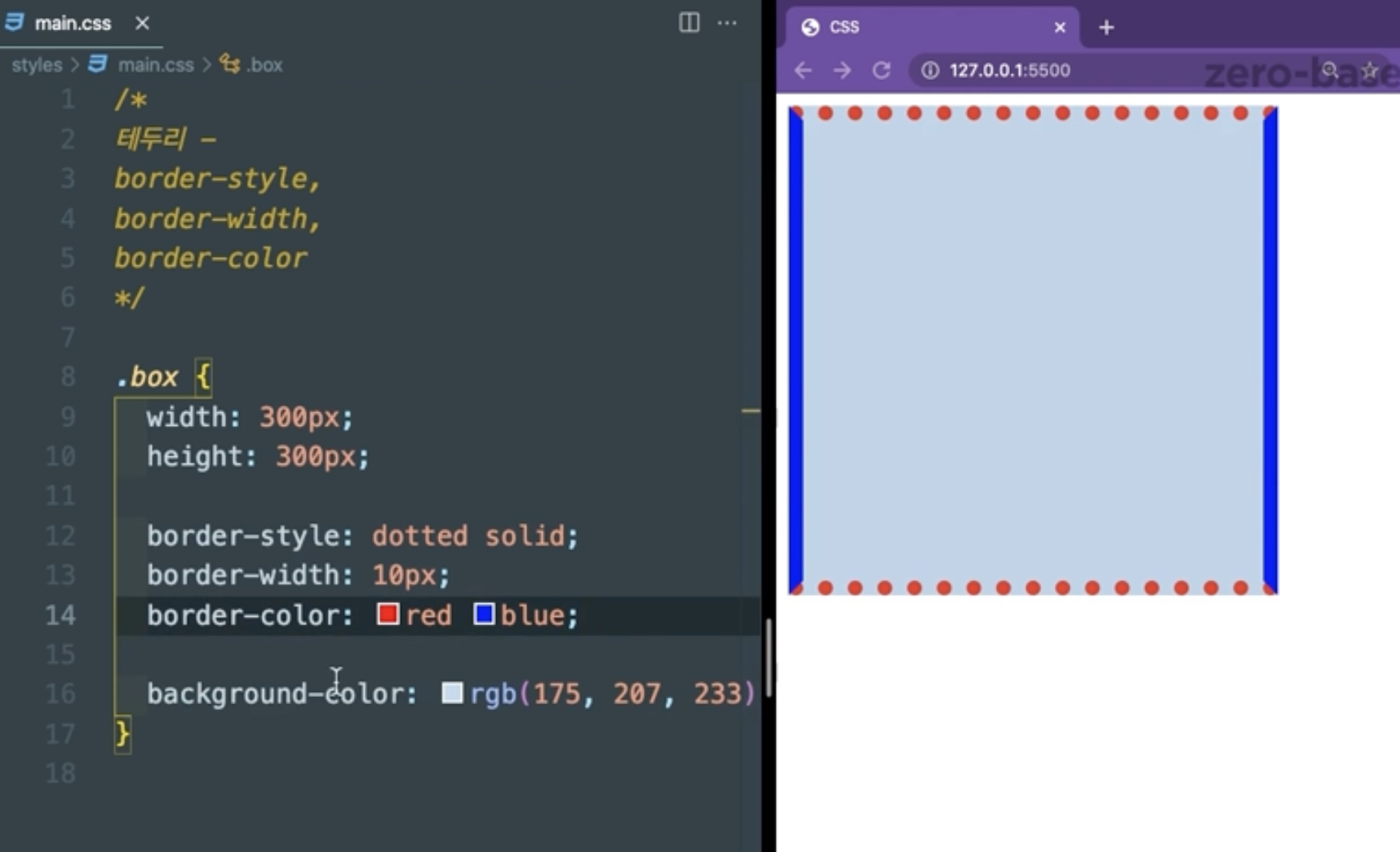
border
박스모델에서 외부여백 margin과 내부여백 padding 사이의 값.
기본값은 none;으로 적용 시 해당 두께만큼이 적용된다.
border 속성은 width style color을 갖는다.
모든 속성은 4방향 모두 각기 개별 적용이 가능하다.

border VS outline
outline는 버튼같은 요소의 focus가 들어갔을 때 선택되는 요소이다.
border-radius
border 속성의 테두리 경계의 꼭지점을 둥글게 만든다.
px 같은 절대 단위를 입력하면 꼭지점에 해당 px만큼의 반지름을 갖고있는 원의 곡선만큼이 꼭지점 값으로 들어간다.
즉, w,h의 절반값을 입력하면 원형을 만들 수 있다.
해당 요소도 꼭지점마다 개별 설정이 가능하다.(좌상-우상-우하-좌하)
box-sizing
box-sizing은 요소의 width와 height를 계산하는 방법을 정한다.
- 기본값 : content-box
- 설정값 : border-box
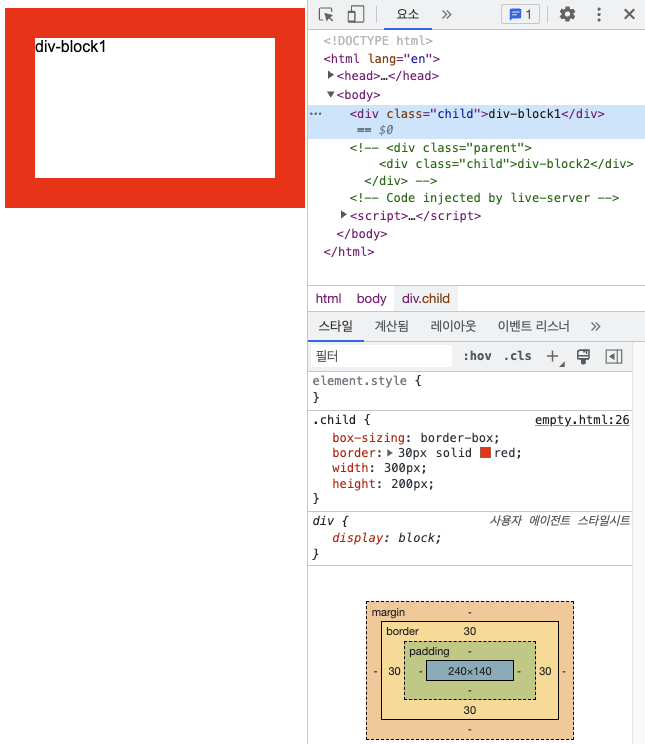
예를 들어 w:300px h:200px의 박스가 있다. 이 박스는 설정값 그대로 w:300px h:200px의 너비와 높이를 갖고있다.
이때 border: 30px solid red; 를 주면 박스의 width와 height는 몇 px이 될까?
사진에서 확인할 수 있듯이 총 너비와 높이는 (박스의 크기 + 양쪽 border 두께) 가 되게 된다. 이는 box-sizing 의 기본값인 content-box일 때의 경우다. 이렇게 되면 원하는 모양이 나오지 않을 수 있다. 이런 경우의 해결책으로 border-box가 있다. content-box와 반대로 border 값을 주면 border값을 포함한 만큼을 박스의 width,height 값으로 만들기 위해 내부 content 요소가 들어가는 공간을 조정한다. (박스의 크기 + 양쪽 border 두께) = 박스의 크기 가 되는 것이다.

레이아웃
html요소는 태어날 때부터 레이아웃 속성을 갖고 있고 display를 통해 이 속성을 변경할 수 있다.
display : inline, block, inline-block
-
inline : ex_span...
-> 영역의 크기가 내부 콘텐츠 크기로 정해진다.
-> mrgin, padding의 top/bottom이 적용되지 않는다.
-> 여러 요소가 가로 배치 된다. -
block : ex_div...
-> 영역의 크기를 width, height를 지정할 수 있다.
-> width를 지정하지 않으면 가로 전체를 차지한다.
-> 여러 요소가 세로 배치 된다. -
inline-block : ex_input...
-> 영역의 크기를 width, height를 지정할 수 있다.
-> 여러 요소가 가로 배치 된다.
요소 없애기 : display: none; visbility: hidden;
-
display : none;
코드 상에서는 존재하지만 화면에는 보이지 않는다.레이아웃 자체를 빼는 것이므로 주변 요소들이 해당 자리를 메꾼다. -
visbility: hidden;
문서의 레이아웃을 건드리지 않고 요소를 보이거나 숨긴다. 레이아웃은 존재하므로 해당 위치는 비어있게 된다.
float
- 요소가 normal flow에서 빠져나와 liline 요소가 그 주위를 감싸는 모양을 만들 수 있다.
- float : left/right 시 갈 수 있는 최대의 left/right로 이동한다.
position: relative;
normal flow에 맞춰 배치하고 현 위치를 기준으로 top, left, bottom, right로 이동할 수 있다.
position : static은 top, left, bottom, right(줄여서 tlbr)를 사용할 수 없지만 relative는 사용할 수 있다.
relative에서 top-bottom / left-right 처럼 반대되는 속성을 동시에 선언한 경우,
📍top-bottom 에서는 bnottom이, left-right 에서는 right가 무시된다.
⭐️ position: absolute
normal flow에서 요소를 제외하고 페이지 레이아웃이 아닌 가장 가까운 부모요소를 기준으로 tlbr을 이동한다.이때 부모요소는 static이 아니다.
📍position : absolute인 요소는, 부모 요소들 중 position : static(기본값)이 아닌 요소를 찾아 기준점으로 삼는다.
만약 부모 요소들 중 position : static이 아닌 요소가 없다면 body를 기준점으로 삼는다.
position: fixed
normal flow에서 요소를 제외하고 페이지 레이아웃이 아닌 뷰포트 전체를 기준으로 한다.
즉 화면을 이동해도 position: fixed 가 적용된 요소는 뷰포트에 고정된 위치에 유지된다.
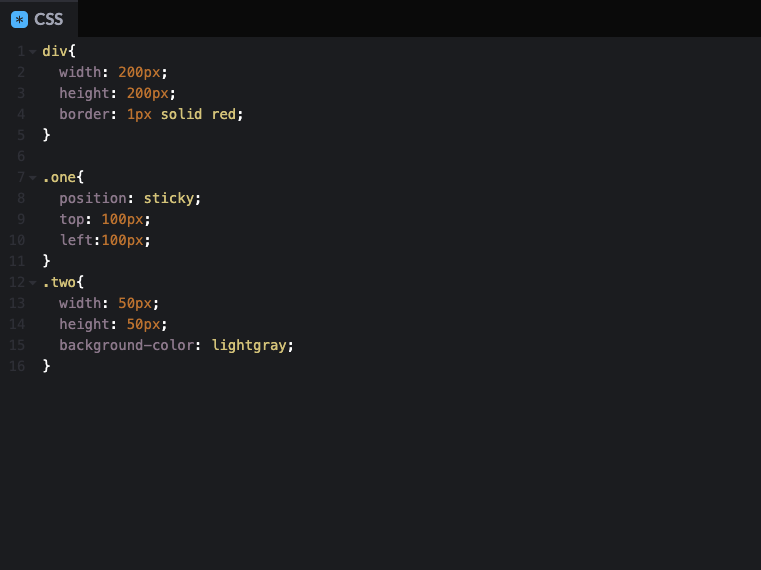
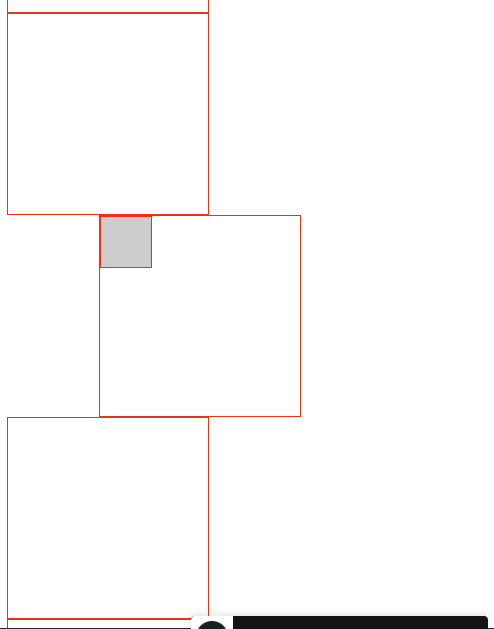
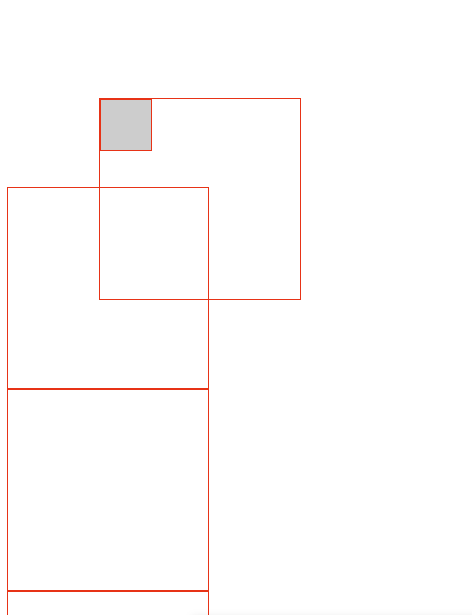
position: sticky
📍normal flow에 맞춰 배치되고 스크롤 되는 조상의 바로 다음 자식에게만 적용된다.
즉 스크롤 영역이 body인 경우 body 바로 아래 자식에게 position : stiky를 주면 적용되지만
자식의 자식에게는 position : stiky를 주어도 적용되지 않는다.




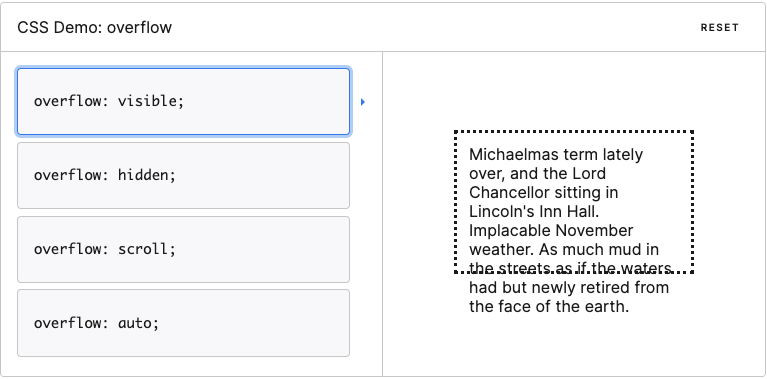
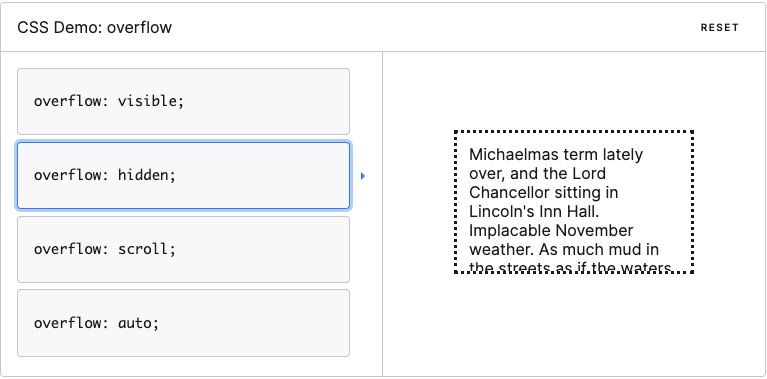
overflow
컨테이너에 width, height가 지정되어 있는 상태에서 내부의 content가 바깥 컨테이너보다 양이 많아 넘처흐를 때, 어떻게 처리할 것인지를 정하는 속성이다.
단축속성으로 overflow-x와 overflow-y를 함께 적을 수 있다.
- overflow : visible;(기본값)
- overflow : hidden;
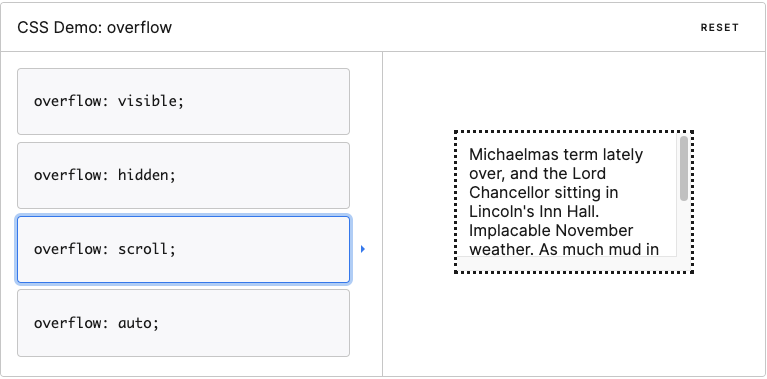
- overflow : scroll;
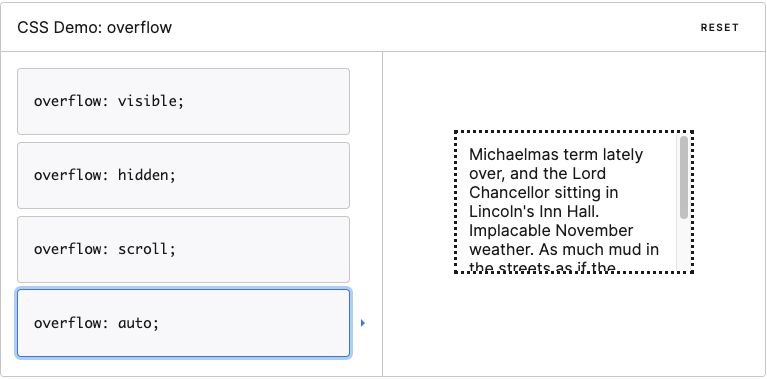
- overfolw : auto;




z-index
z축의 순서를 정하는 것. z축은 3차원 입체형을 말하며, 브라우저 상에서는 종이가 겹쳐져 쌓이듯 위로 요소가 겹쳐지는 것을 말한다.
값은 상수를 받는다.
색상과 배경
css에서 사용할 수 있는 color는 키워드(transparent(투명),blue, lightgray...)로 지정할 수 있고 HEX 넘버를 적거나 rgb, rgba 값을 통해 적용할 수 있다.
HEX(16진수), rgb, rgba
-
HEX : # _ _ _ _ _ _ 총 6자리의 값을 받으며 0~9+A~F를 사용해 16진수로 표현한다.
00이 가장 작고 FF가 가장 크다
6자리는 앞에서부터 두 자리씩 Red - - Green - - Blue - - 로 표현할 수 있다. -
rgb : rgb(0, 0, 0); 0~255 까지의 숫자를 입력해 Red, Green, Blue 값을 넣어 색상을 표현할 수 있다.
-
rgba : rgb에서 alpha 값을 추가한다. 0~1 까지 입력할 수 있고 색상의 투명도를 조절할 수 있다. 1에 가까워질 수록 안보인다.
opacity
요소의 불투명도를 설정한다. 기본값은 1 이다. 0에 가까워질 수록 흐려져서 transparent에 가까워진다.
또한 rgba의 alpha값과 차이가 있는게 rgba는 background나 글자색에 영향을 주지만 opacity는 요소의 내용을 포함한 모든 곳에 영향을 준다.
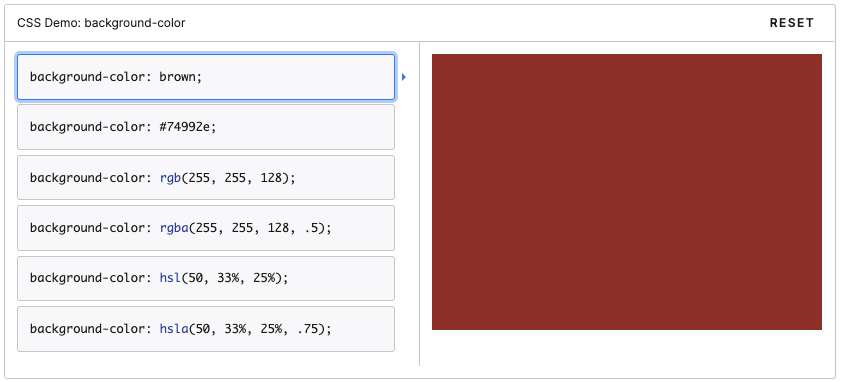
background-color, background-image
- background-color
color 값을 받는다.

- background-image
기본값은 none;
background-image : url(상대경로);
background-image와 background-color가 동시에 있다면 background-image가 더 상위에 보여진다.
background-repeat
background-image 를 사용할 때 보여지는 width, height 를 채우기 위해 이미지가 반복되는데 이를 막기위해
background-repeat : repeat/repeat-x/repeat-y/no-repeat;
background-position
background-image 의 위치를 변경할 수 있다.
좌측 상단이 기본값으로 0 0 으로 표현할 수 있다. spacing을 통해 x y를 구분한다.
background-position : 100px 200px;
키워드로도 사용 가능하다.
background-position : center left;
background-position : left;
background-position : center; => center center와 동일하다.
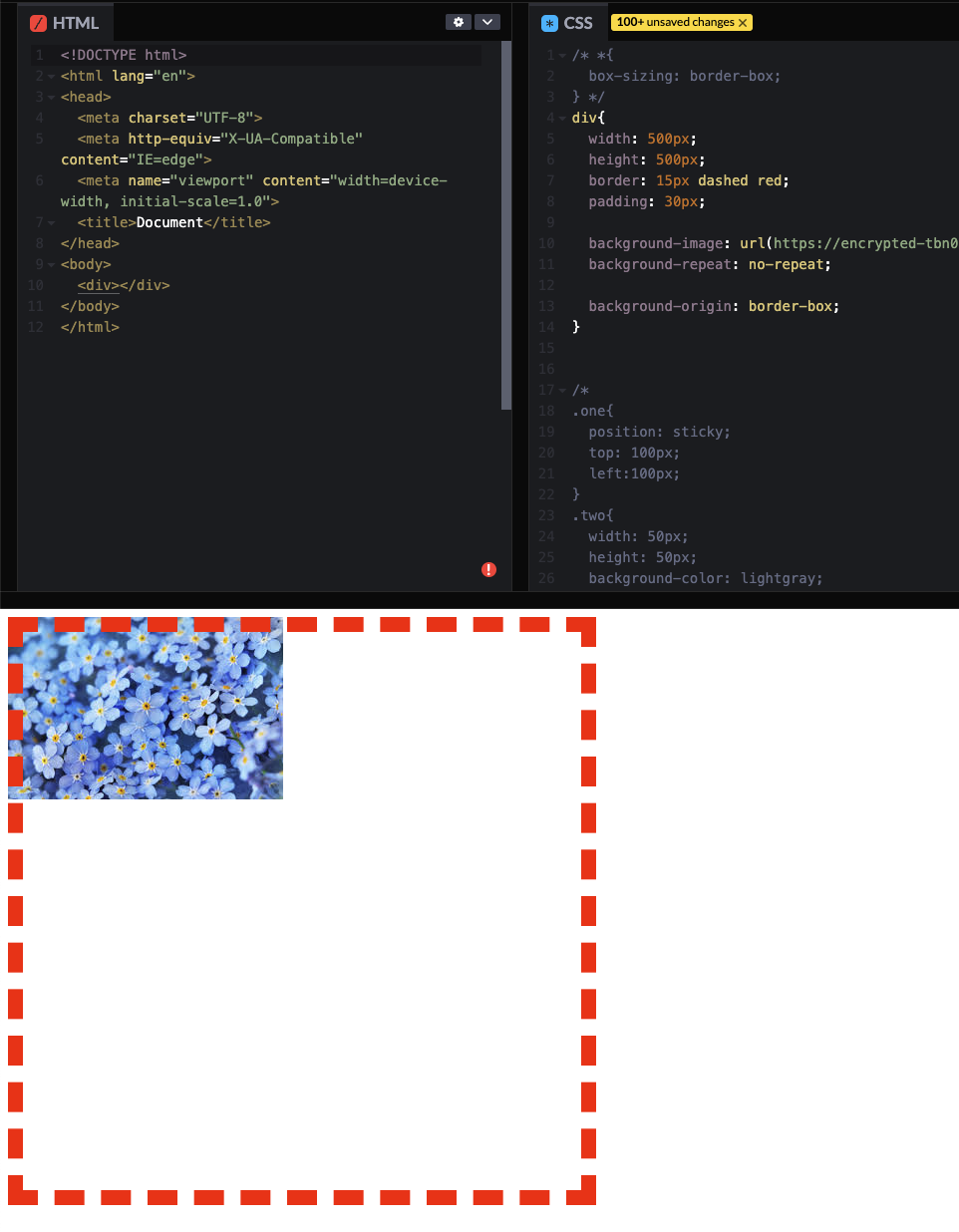
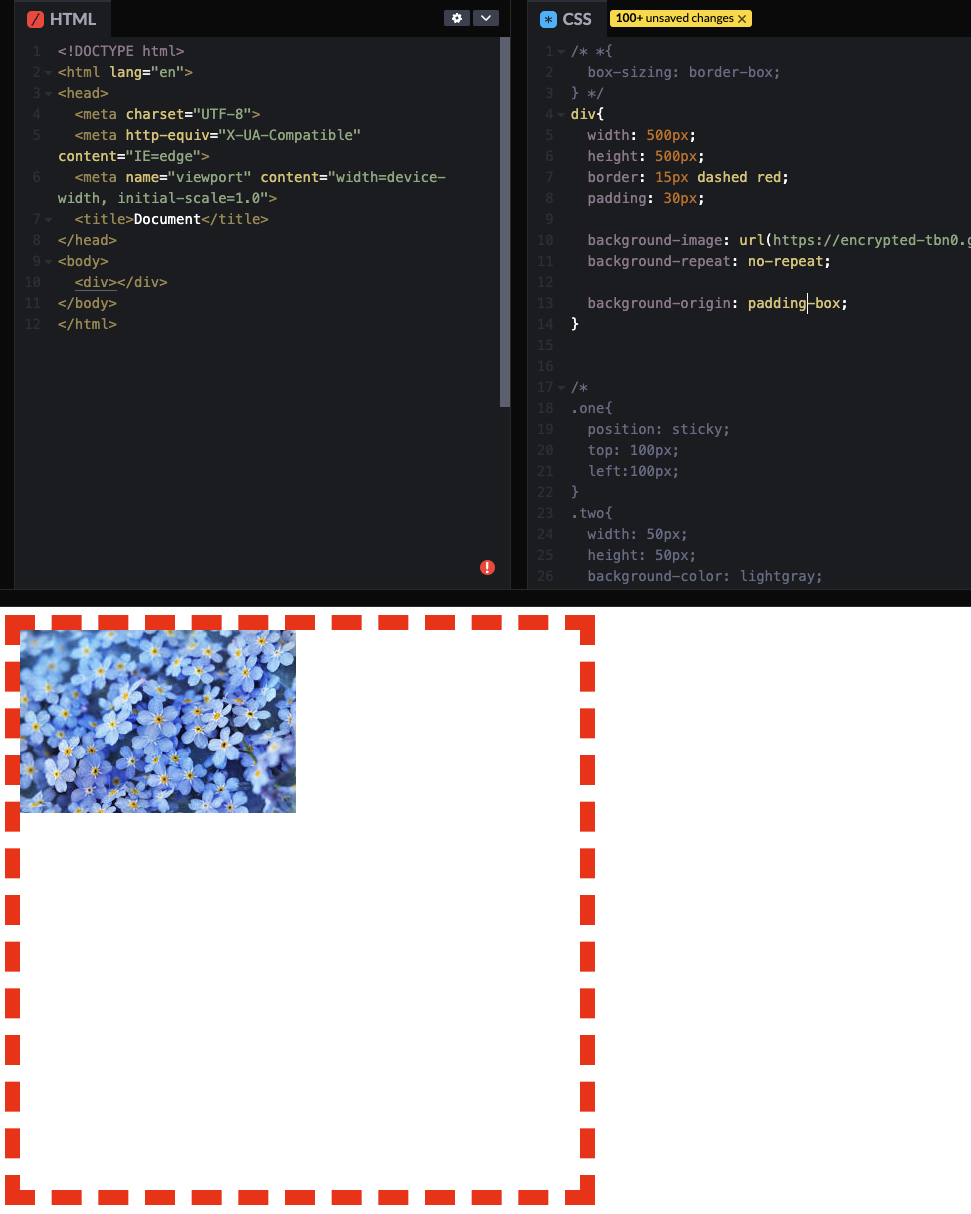
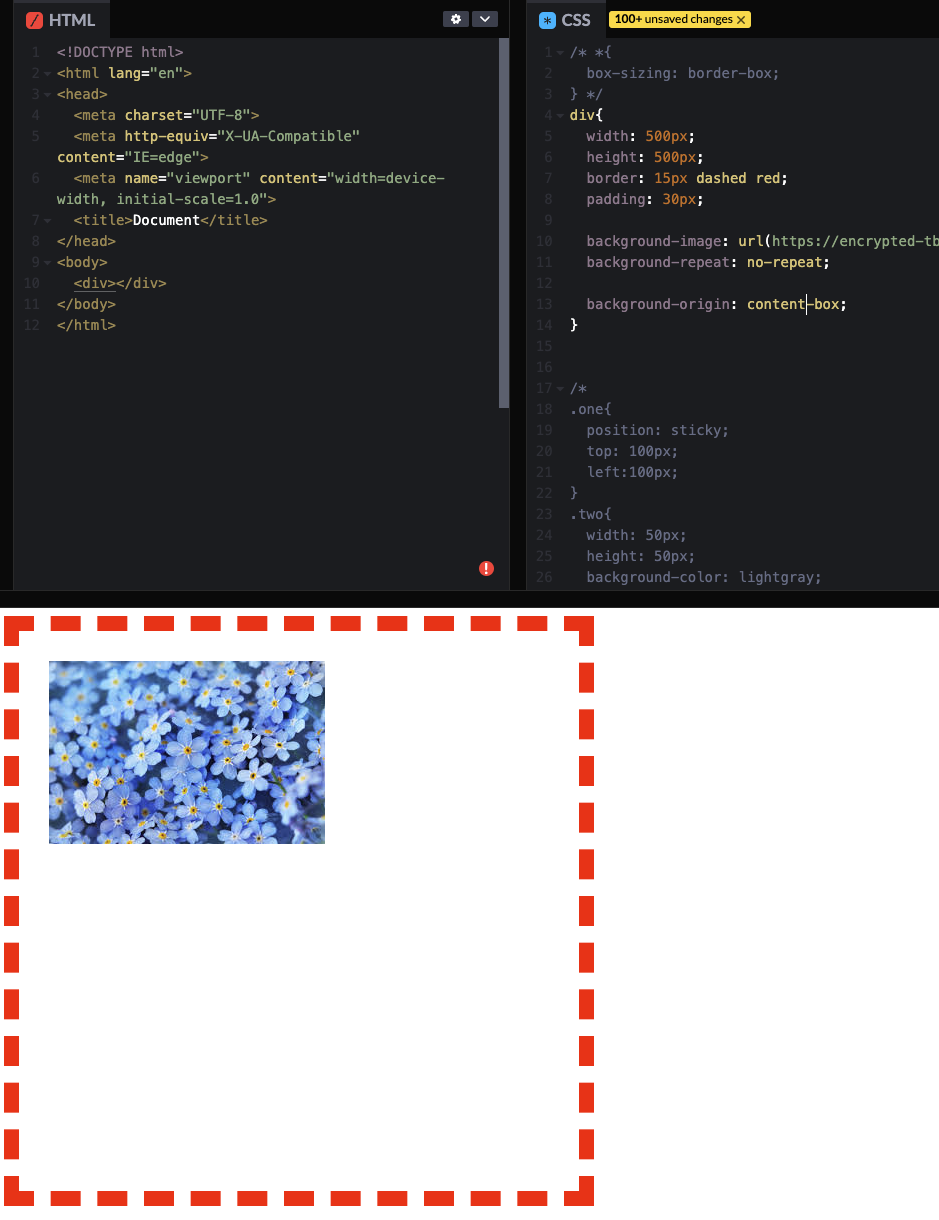
background-origin
background-origin은 배경의 기준점을 변경할 수 있다.
값은 border-box/ padding-box/ content-box를 받을 수 있다.
- border-box

- padding-box

- content-box

각 속성은 박스모델을 기준으로 적용되며
 속성별로 border/padding/content의 좌상지점을 기준점으로 background-image가 이동한다.
속성별로 border/padding/content의 좌상지점을 기준점으로 background-image가 이동한다.
background-size
기본값은 auto로 이미지의 원본 크기를 갖는다.
auto/cover/contain/길이/퍼센트 를 받을 수 있다.
- cover = 요소의 비율에 맞춰 꽉차게 보여진다. 이때 이미지의 비율은 자동으로 맞춰진다.
- contain = 요소의 비율에 맞춰 화면 안에 이미지 전부를 보여준다.
- 길이 = x y 에 길이를 적어줄 수 있다. 이때는 이미지 비율이 무너진다. 단 x값 하나만 입력할 경우 이미지의 width 값이 변화하고 비율은 유지된다.
- 퍼센트 = width와 height가 비율에 맞게 변화한다.
background (shorthand)
위에 배운 속성들을 gackground : 내부에 작성할 수 있다.
color 는 마지막에 적어야 한다. background : no-repeat url(../../) green;
size는 position 뒤에만 올 수 있고 /로 구분해야 한다. background : url(../../) center/80%
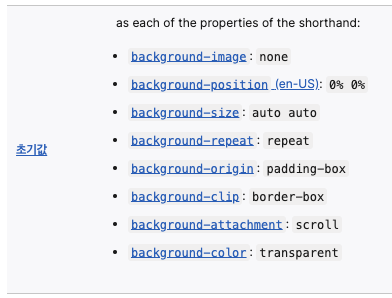
모든 값은 작성하지 않는 경우 초기값(initial state)를 갖기 때문에 주의하여 사용해야 한다.

transform
박스모델은 그대로 유지하면서 크기변경, 회전, 기울기 등을 줄 수 있다.
다만 transform을 주어도 실제 width, height가 변화하는 것은 아니다.
여러 속성을 한번에 적용 시킬 수 있다.
변형은 오른쪽에서 왼쪽으로 진행된다.
크기 scale
transform : scale(배율);
transform : scale(x,y);
transform : scaleX(x값);
transform : scaleY(y값);
회전 rotate
transform : rotate(angle);
angle = deg, trun...(45deg, 0.5turn...)
시계방향으로 90도 = 90deg = 0.25turn = 100grad = 1.5708rad
반시계방향으로 90도 = -90deg = -0.25turn = -100grad = -1.5708rad
이동 translate
transform : translate(x,y);
기울기 skew
transform : skew(angle x,angle y);
기준점 transform-origin
transform과 별도로 사용된다.
initial값은 center;
top bottom left right나 px로 적용할 수 있다.
transition
선제조건 A상태에서 B상태로 변환되는 시간동안의 상태를 보여주는 것이 transition이다.
시간개념의 추가
속성 : transition-delay / transition-duration / transition-property / transition-timing-function
transition-property
A-css에서 B-css로 변환되는 시간에서,
'어떤요소가'
'얼마만큼의 시간동안'
변화하는지를 보여줄때
'어떤요소' 에 해당하는 것이 transition-property
transition-property : none; // 아무것도 바꾸지 않겠다.
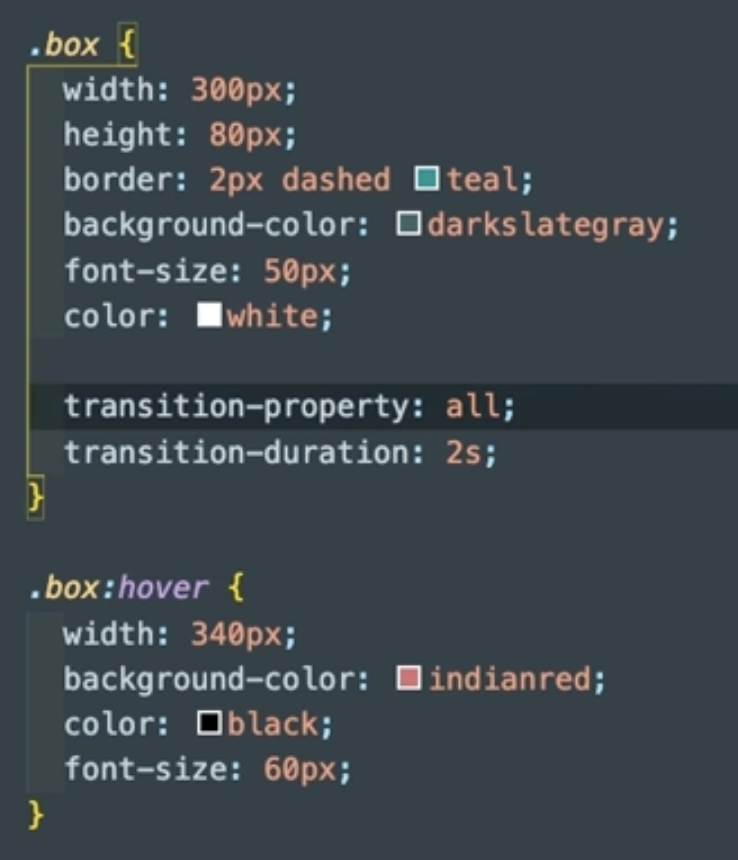
transition-property : all; // 가지고 있는 모든 css를 바꾸겠다.
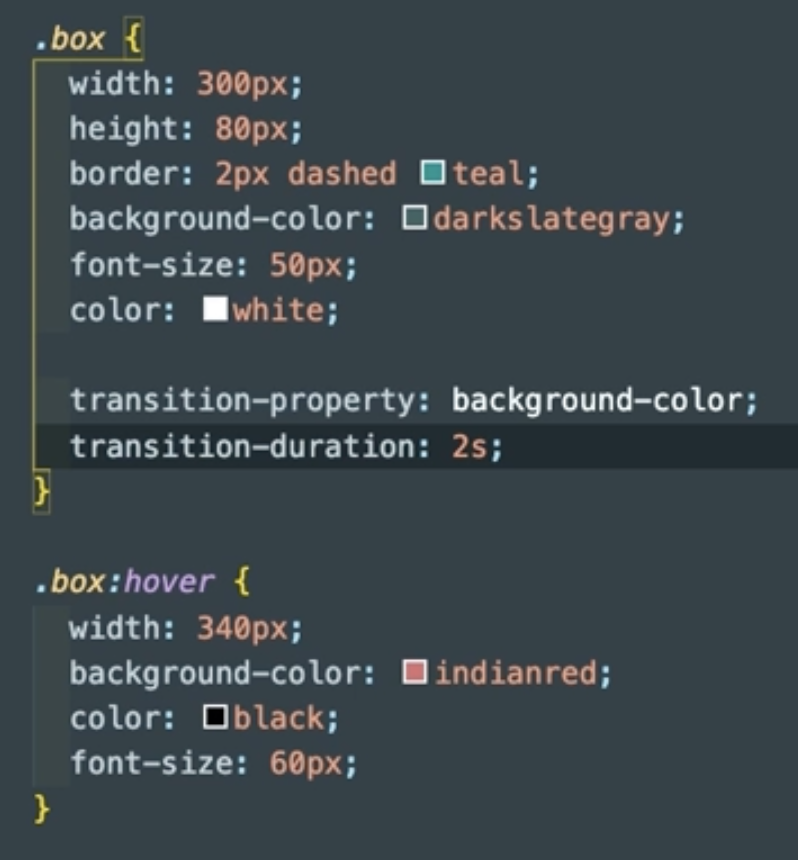
transition-property : margin-left; // 특정 css를 바꾸겠다.
transition-property : margin-right, color; // ,콤마를 이용해 하나 이상의 속성을 정할 수 있다.transition-duration
A-css에서 B-css로 변환되는 시간에서,
'어떤요소가'
'얼마만큼의 시간동안'
변화하는지를 보여줄때
'얼마만큼의 시간동안' 에 해당하는 것이 transition-duration
transition-duration : 500ms;
transition-duration : 2s;
transition-duration : 1s,3s;
transition-property : padding-left, color; 
 📍 특정요소를 정해서 변화를 주려 한다면 해당 요소만 지정한 시간만큼 소요되며 변화하고
나머지 요소들은 빠르게 슈슉하고 변화한다.
이때 특정요소는 :hover에 적혀있는 요소이다.
📍 특정요소를 정해서 변화를 주려 한다면 해당 요소만 지정한 시간만큼 소요되며 변화하고
나머지 요소들은 빠르게 슈슉하고 변화한다.
이때 특정요소는 :hover에 적혀있는 요소이다.
transition-delay
변화되는 것을 지연시킨다.
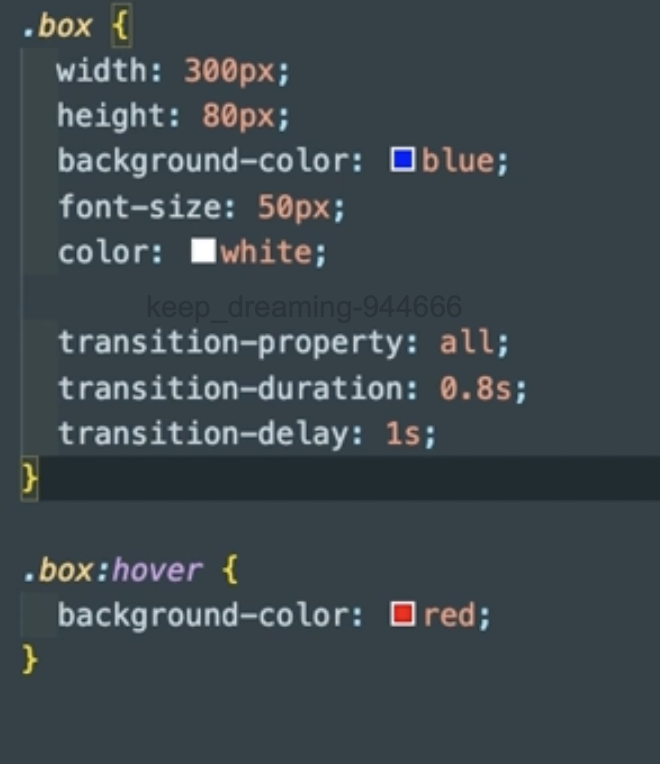
 해당 요소는 마우스 hover 시 1s 뒤에 0.8s에 시간에 걸쳐 배경이 blue->red로 변화된다.
delay는 trigger되는 시간을 지정하여 순차적으로 변화하게 해서 애니메이션처럼 움직이는 것 같은 효과를 줄 수 있다.
해당 요소는 마우스 hover 시 1s 뒤에 0.8s에 시간에 걸쳐 배경이 blue->red로 변화된다.
delay는 trigger되는 시간을 지정하여 순차적으로 변화하게 해서 애니메이션처럼 움직이는 것 같은 효과를 줄 수 있다.
transition-timing-function
transition되는 과정 중에 fade-in, fade-out 시점을 정할 수 있다.
ease
ease-in
ease-out
ease-in-out
linear
transition (shorthand)
transition : property-name duration(s) timing-fnction delay(s);
transition : margin-top 3s linear 2s;
transition : margin-left 4s 1s; // property-name duration(s) delay(s)
transition : padding-top 3s, color 2s;
transition : all 0.5s ease; 
