Split
split() 메서드는 String 객체를 지정한 구분자를 이용하여 여러 개의 문자열로 나눕니다.

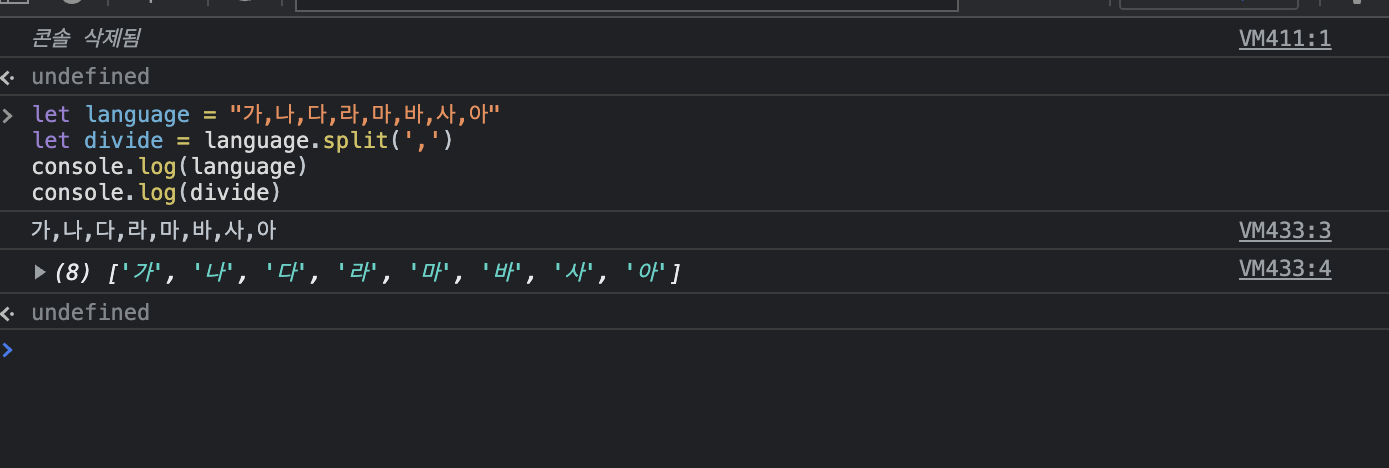
위의 사진처럼 split메소드 내의 구분자로 나눠 배열에 값을 담는 것을 볼 수 있으며 기존의 String값은 변하지 않는 것을 볼 수 있다.

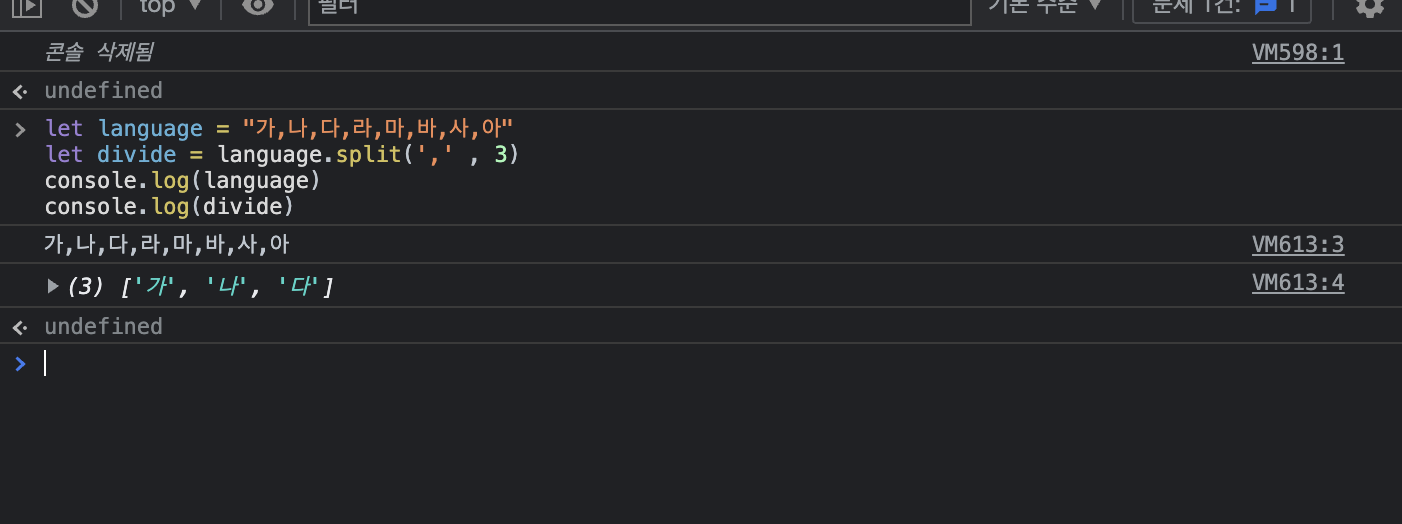
또 구분지정자 뒤에 limit 인자값을 넣어주어서 원하는 배열의 길이만큼 출력하게 할 수도 있다.

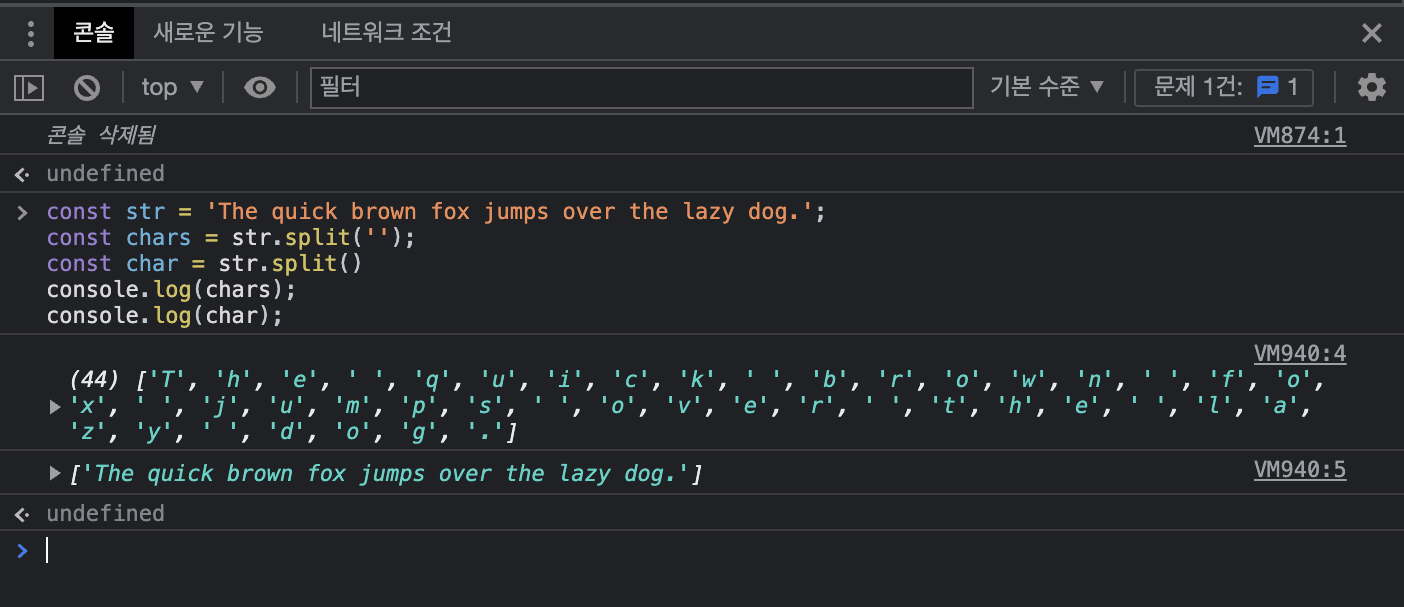
마지막으로 split메소드에 구분자를 공백없이 따옴표로만 감싸거나 주지 않는다면 위의 결과처럼 따옴표로만 감쌌을 땐 스트링의 모든 문자가 각각 배열로 생성되고 아예 지정해주지 않았을 땐 스트링 자체가 배열의 요소에 들어가는 것을 확인 할 수 있었다.
Slice
slice는 Array.prototype.slice() 그리고 String.prototype.slice()가 있다
String.prototype.slice()
slice() 메소드는 문자열의 일부를 추출하면서 새로운 문자열을 반환합니다.
기존의 문자열은 건드리지 않는 특징을 가지고 있다.
형식
str.slice(beginIndex[, endIndex])
beginIndex는 추출하는 시작점이다. endIndex가 존재하지 않는다면 시작점부터 끝까지 추출을 하고 존재한다면 시작점부터 endIndex-1까지 추출한다.
(인덱스 값이 음수일 경우도 마찬가지)
예
const str = 'The quick brown fox jumps over the lazy dog.';
console.log(str.slice(31));
// expected output: "the lazy dog."
console.log(str.slice(4, 19));
// expected output: "quick brown fox"
console.log(str.slice(-4));
// expected output: "dog."
console.log(str.slice(-9, -5));
// expected output: "lazy"Array.prototype.slice()
slice() 메서드는 그 위치의 begin방향 end으로( end 미포함)에 대한 반품으로 반환됩니다. 캠페인은 캠페인입니다.
형식
arr.slice([begin[, end]])
배열타입도 문자열 타입과 마찬가지로 똑같은 형식을 갖췄다
예
const animals = ['ant', 'bison', 'camel', 'duck', 'elephant'];
console.log(animals.slice(2));
// expected output: Array ["camel", "duck", "elephant"]
console.log(animals.slice(2, 4));
// expected output: Array ["camel", "duck"]
console.log(animals.slice(1, 5));
// expected output: Array ["bison", "camel", "duck", "elephant"]
console.log(animals.slice(-2));
// expected output: Array ["duck", "elephant"]
console.log(animals.slice(2, -1));
// expected output: Array ["camel", "duck"]Splice
Splice는 Slice와는 달리 Array.prototype.splice()만 존재한다
Array.prototype.splice()
splice() 메서드는 배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경합니다.
기존의 배열이 변화한다.
형식
array.splice(start[, deleteCount[, item1[, item2[, ...]]]]) 는 변경할 배열의 시작점 요소이며 deleteCount는 시작점 요소를 포함하여 제거하는 갯수를 뜻한다 item1과 item2 등등 추가할 값을 말하며 생략될 경우 추가하지 않고 제거하기만 한다.
반환
제거한 값들을 배열로 반환하며 아무것도 제거하지 않았을 경우 빈 배열을 반환한다
예
months.splice(1, 0, 'Feb');
// inserts at index 1
console.log(months);
// expected output: Array ["Jan", "Feb", "March", "April", "June"]
months.splice(4, 1, 'May');
// replaces 1 element at index 4
console.log(months);
// expected output: Array ["Jan", "Feb", "March", "April", "May"]