[TIL] 이벤트 루프
이벤트 루프
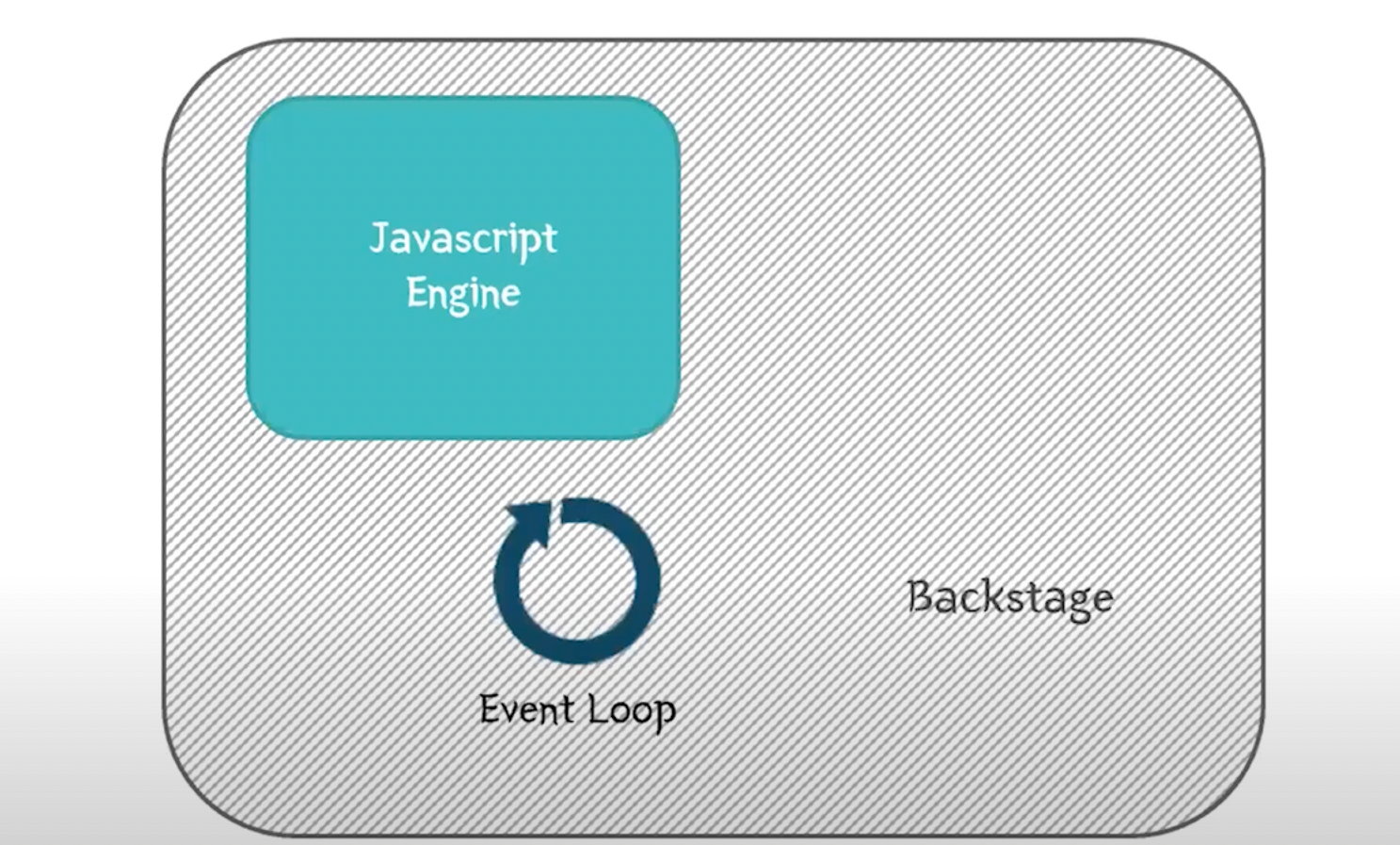
이벤트 루프는 자바스크립트 코드가 실행되는 자바스크립트 엔진의 백스테이지에서 동작하는 하나의 장치이다.
- 호출 스택과 콜백 큐를 계속 주시하고 있다.
- 호출 스택이 비어있으면, 먼저 들어온 순서대로 콜백 큐에 있는 콜백 함수들을 호출 스택으로 집어 넣는다.

console.log(11111)
setTimeOut(function () {
console.log(33333)
},3000);
setTimeOut(function () {
console.log(44444)
},4000);
setTimeOut(function () {
console.log(55555)
},5000);
console.log(22222)자바스크립트 엔진
- 자바스크립트 코드를 해석하고 실행하는 인터프리터
- 웹킷, v8 등등 각 브라우저마다 종류가 다르다.
- https://mygumi.tistory.com/173
- 자바스크립트 엔진은 크게 힙 + 콜 스택( 실행 컨텍스트가 쌓이는 곳)으로 구분된다.
- 힙은 메모리 할당이 일어나는 부분 ( 변수, 객체 등이 저장되는 일종의 창고)
자바스크립트는 싱글 스레드 언어
= 콜 스택을 하나만 사용한다
= 동시에 하나의 일만 처리할 수 있다.
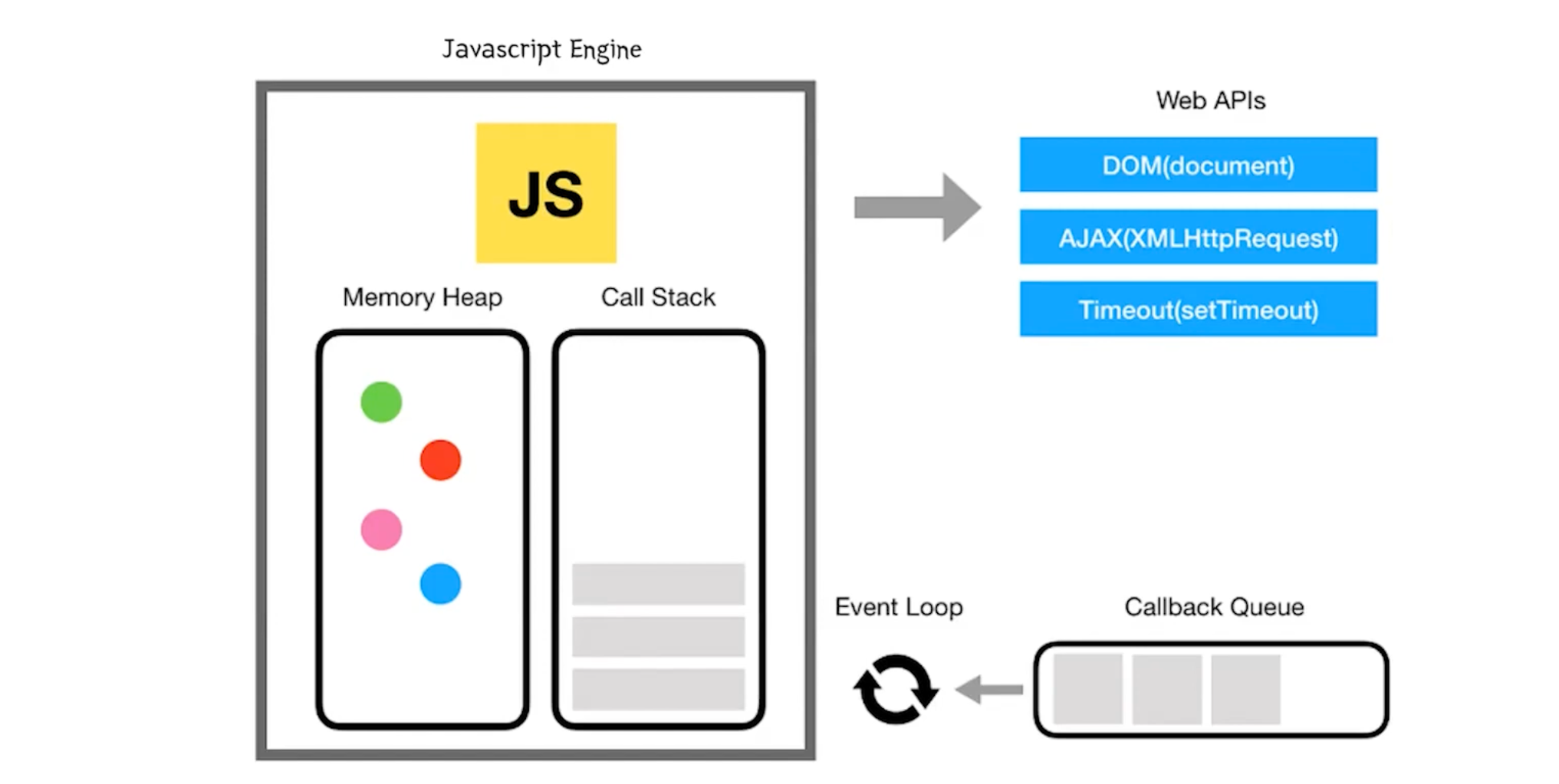
브라우저의 구조

자바스크립트 언어는 한 번에 하나의 작업 밖에 처리하지 못 하지만 웹 브라우저는 자바스크립트 엔진 말고도 Web API, 이벤트루프, 콜백 큐를 가지고 있다.
DOM, Http 요청, setTimeOut과 같은 메소드들은 자바스크립트 엔진의 바깥에 있는 Web API에서 제공하는 메서드들이다. (비동기 메서드들은 작동을 마치고 콜백함수를 콜백 큐로 집어 넣는다)
이렇듯 자바스크립트 언어는 싱글 스레드이지만 자바스크립트가 구동되는 웹 브라우저는 멀티 스레드로 동작한다.
정확히 말하면 Web APIs가 멀티스레드이다.
그리고 자바스크립트 엔진이 webAPI와 상호연동이 되기 위해 필요한 것이 콜백큐와 이벤트 루프이다.
console.log(11111)
setTimeOut(function () {
console.log(33333)
},0); //WebAPI => 콜백큐 => 콜스택
console.log(22222)위 코드를 보면 0초 후에 실행된다는 말은 문맥상으로 즉시실행 된다는 말 같지만 이벤트 루프가 동작하는 조건인
호출 스택이 비어 있지 않으므로 22222 까지 출력 후 이벤트루프에 의해 콜백 큐에서 콜스택으로 이동 후 출력이 되게 된다.
최종정리
이벤트 루프
콜백 큐에 있는 콜백함수들을 콜 스택으로 이동시키는 하나의 장치이다.
