기업협업에서 관리자 페이지를 구현 중 카테고리 항목을 추천검색 기능으로 구현해달라는 요청이 들어왔다.
그래서 기능 구현 전 간단하게 생각한 로직은 아래와 같았다.
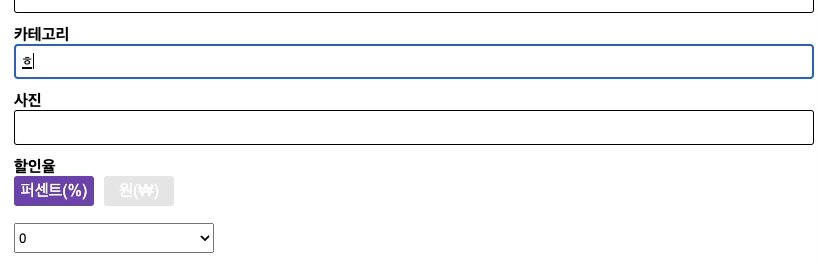
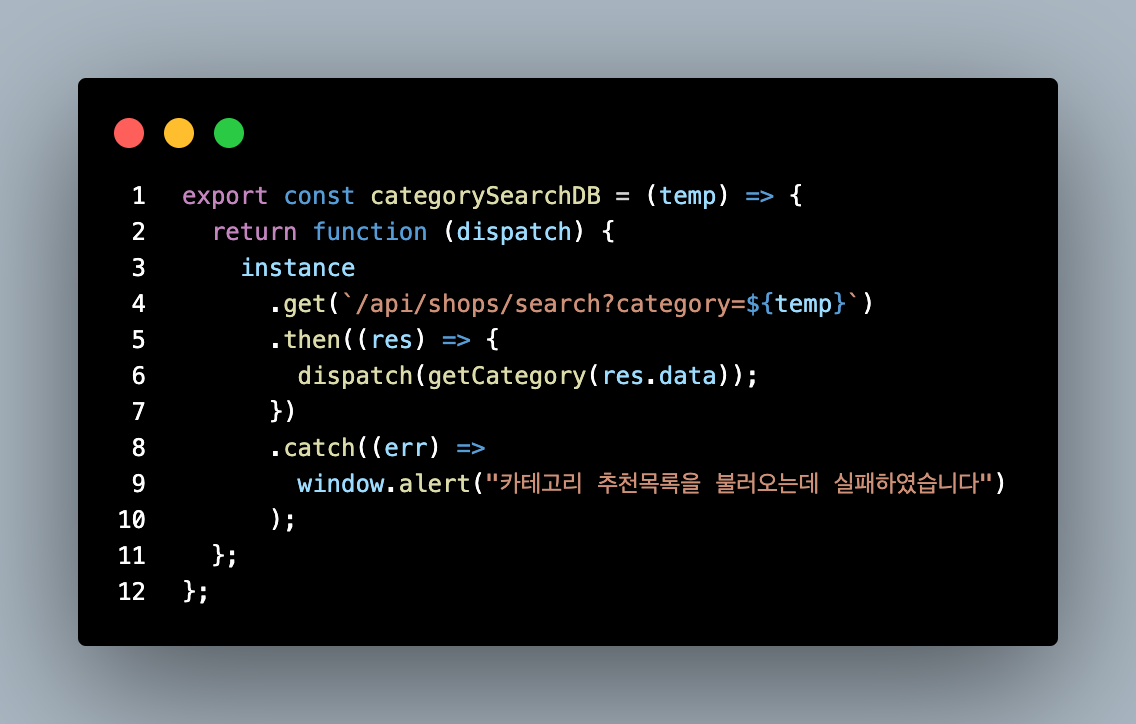
- keyPress마다 onChange를 통해 서버와 통신을 하며 검색값을 받아온다
- 성공적으로 통신해서 받아온 데이터를 전역상태로 관리해준다.
- 해당 상태값이 필요한 컴포넌트에선 useSelector 훅으로 타겟을 잡아준다.
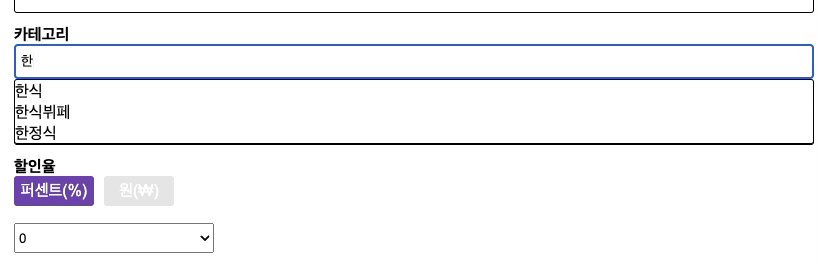
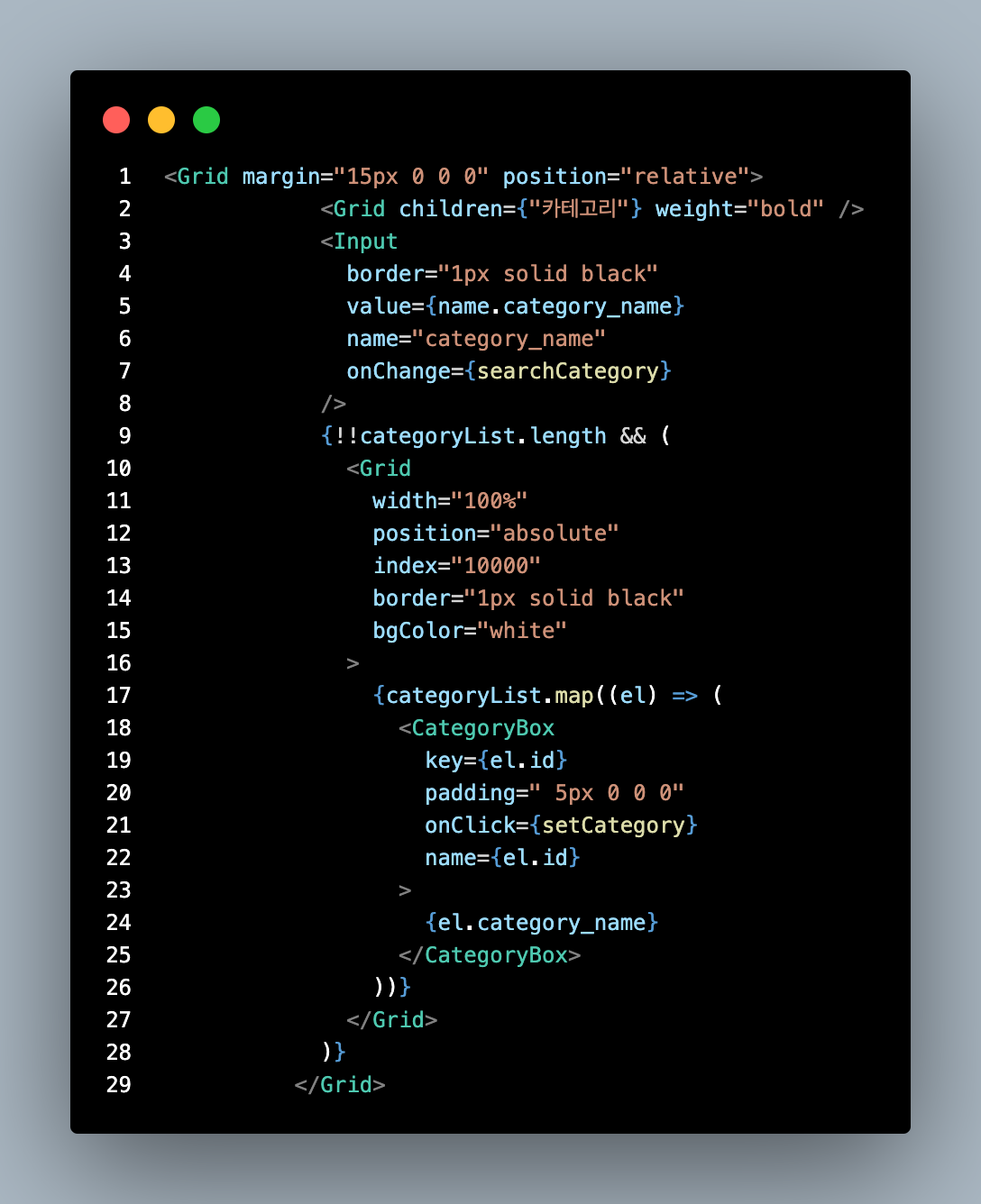
- 추천된 검색어가 0개가 아니라면 (조건부 렌더링) map을 통해 검색어가 담긴 Grid(div)를 생성해준다.
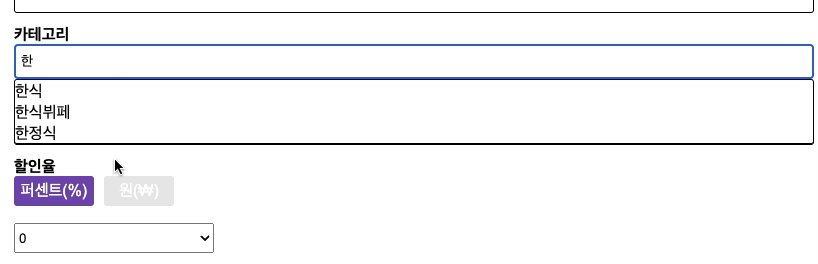
- 선택되고 있는 항목을 잘 가시화 시켜주기 위해 마우스가 오버 되는 항목의 색깔을 변경해준다.
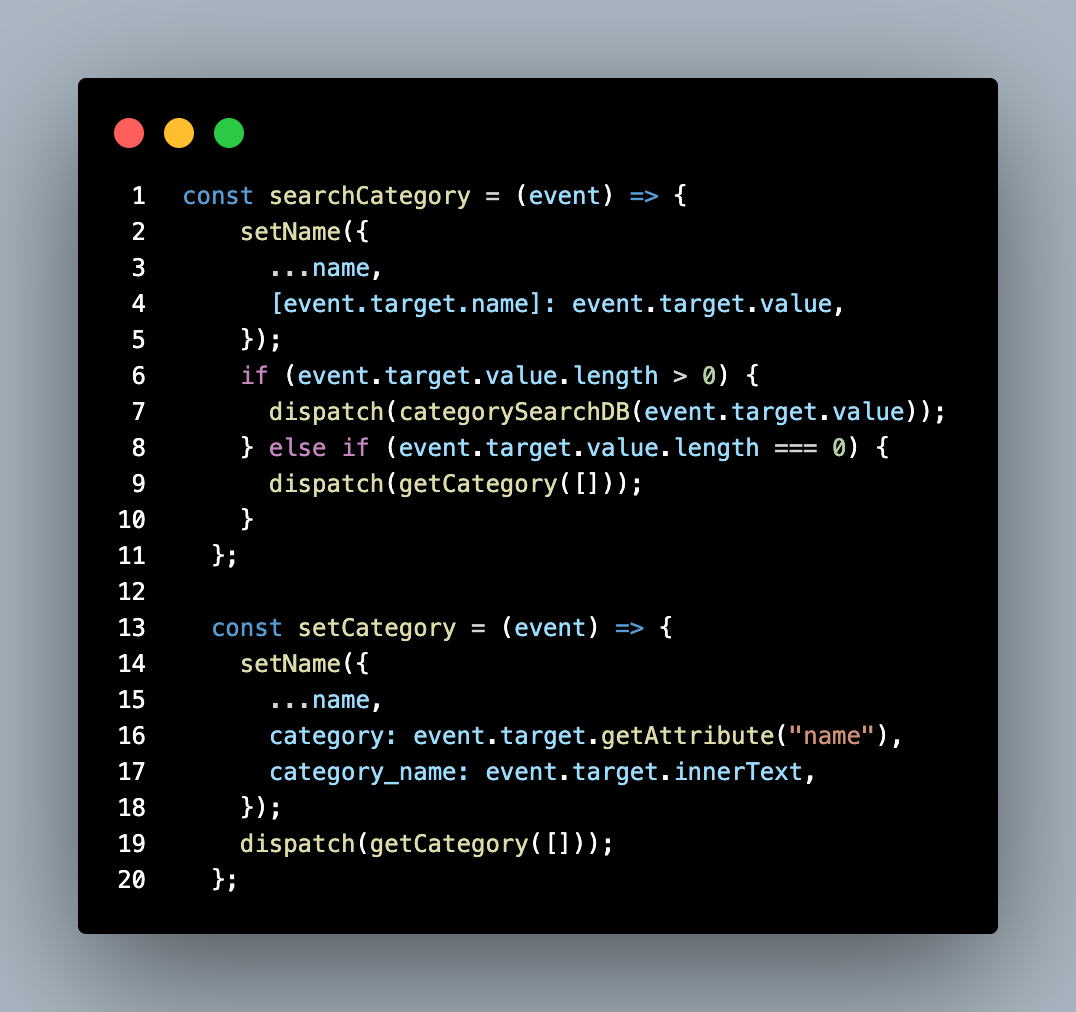
- 검색어가 클릭된다면 input이 바라보고 있는 value를 검색어명으로 바꿔준다.
- 백엔드와 통신할 때 검색어 id를 보내줘야 하기 때문에 id도 상태관리를 해준다.
로직을 코드로 구현하면 아래와 같다.
name이란 State에는 화면이 렌더링이 되면서 첫 통신시 받은 모든 상태에 관한 정보가 담겨있다.




최종 검색 구현 화면