라우터 기능 구현 연습을 하던 중 아직 라우터에 대한 개념이 미숙해 에러는 아니지만 한 가지 이슈를 발견하였다.

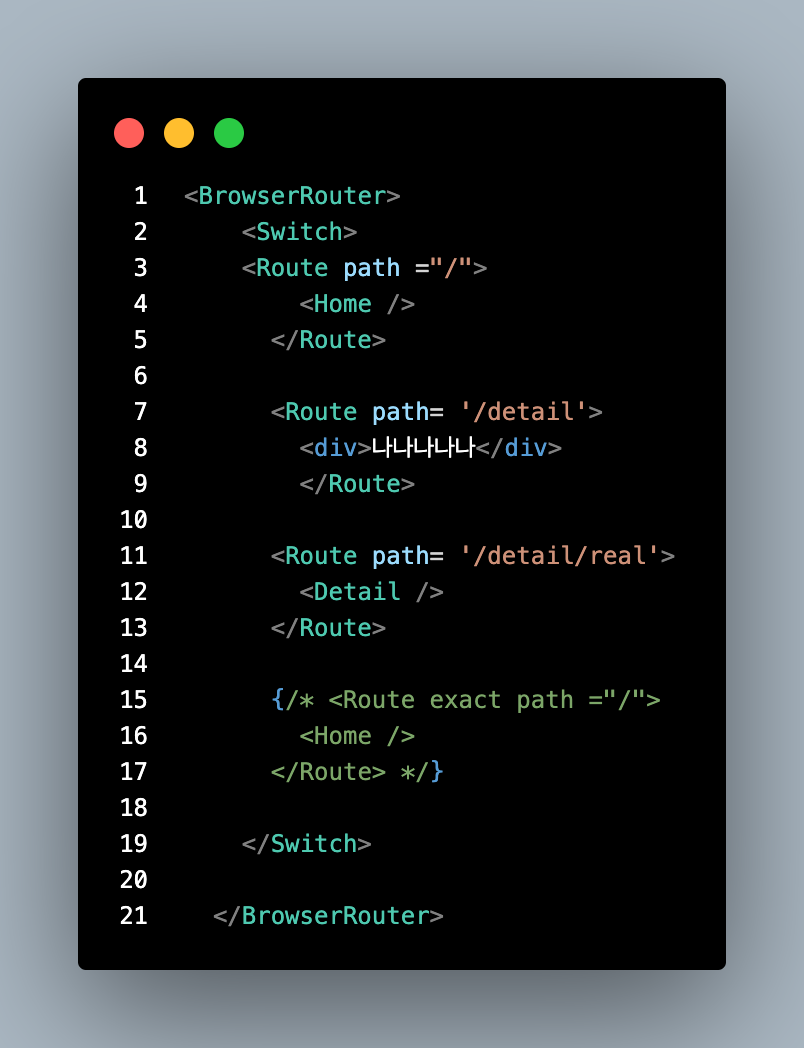
switch에 종속된 Route는 호출한 url 중에서 가장 depth가 낮은 path들 중 첫 번째 컴포넌트를 렌더링 한다는 것이다.
위의 사진을 예로 들자면 만약 내가 path가 '/detail/real/인 곳으로 이동하려고 했을 때 path가 '/'인 나나나나나가 화면에 렌더링 된다는 것이다. loaclhost:3000/ 주소가 localhost:3000/detail/real 주소에 포함되기 때문이다. 그렇기 때문에 만약 내가 원하는 url로 이동을 시켜주기 위해서 사용하는 2가지 방법이 있다.
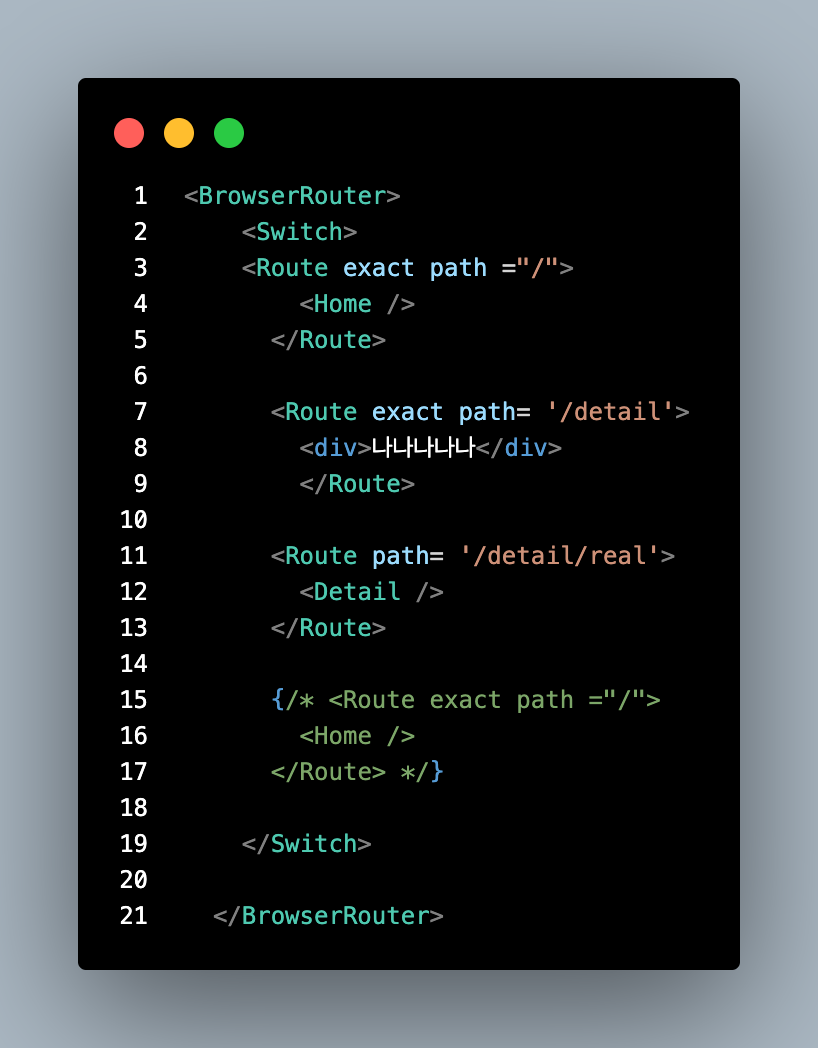
1. exact 사용하기
위의 사진처럼 exact를 사용해주게되면 해당 path가 '/' 이거나 '/detail'이여야만 해당 url로 이동하게 된다. '/detail/real'로 이동하게 됐을 때 url이 겹치는 부분이 있더라도 걸리지 않는다는 의미이다.
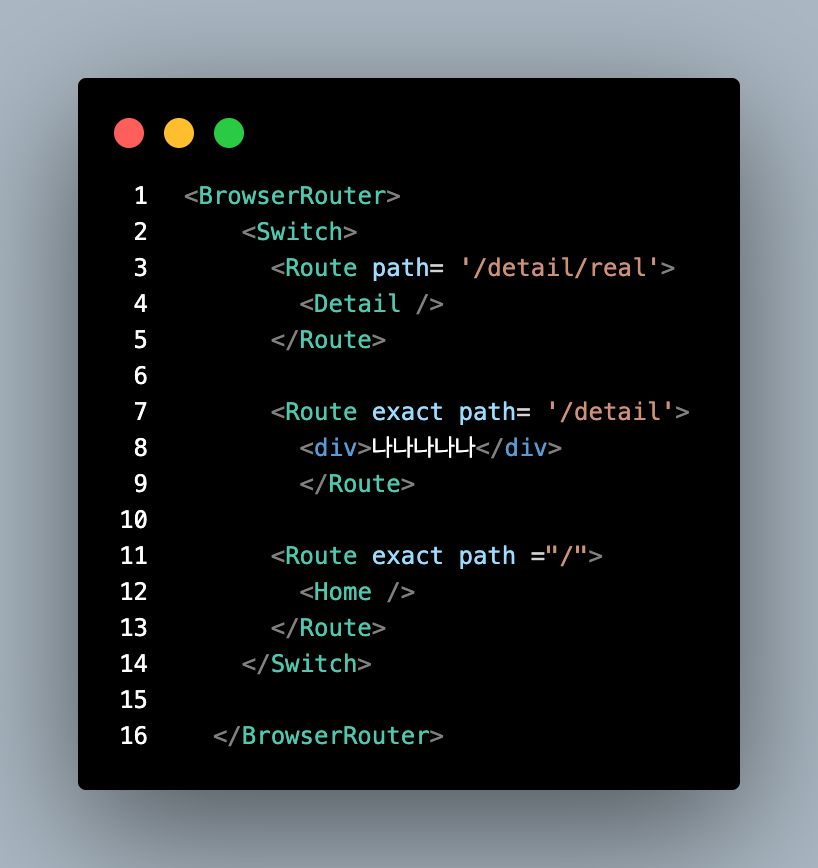
2. 순서 바꿔주기

위의 사진 처럼 depth가 아예 큰 path부터 작성해주는 것이다. Switch 컴포넌트 특성을 사용한 것이다. Switch는 내부에 종속된 컴포넌트들 중 url이 겹치는 가장 첫번째 컴포넌트만 렌더링 하기 때문에 가장 깊은 depth를 가진 url을 가장 위에 놔주는 것이다.
내가 포스팅을 쓰면서 사용한 depth란 개념은 간단히 설명해 직사각형은 정사각형이라고 불릴 수 없지만 반대로 정사각형은 직사각형으로 불릴 수도 있다는 개념이다. 공통된 부분이 있지만 더 디테일한 주소값을 가진 url을 depth가 깊다고 표현하였다.
