상품의 데이터를 API를 통해 받아와 state 배열에 저장시켜준 후 그 배열에 담긴 데이터를 낮은 가격순 혹은 높은 가격순으로 정렬 해주는 기능을 구현하고 있었다.

기능 구현을 순조롭게 하나 싶었는데 문제가 하나 발생했다. 분명 콘솔로 확인하면 정렬을 선택 후 필터적용 을 눌렀을 때 내가 원하는 대로 정렬이 되는 것을 확인할 수 있었다. 하지만 정렬된 새롭게 만들어진 배열을 컴포넌트에서 뿌려주지 않는 것이였다. JSX와 각 컴포넌트 내에 콘솔을 찍어본 결과 setState가 되면서 빵 리스트 페이지가 렌더링은 되지만 리스트 페이지 내에서 쓰이는 컴포넌트들은 렌더링이 되지 않는 것이였다.
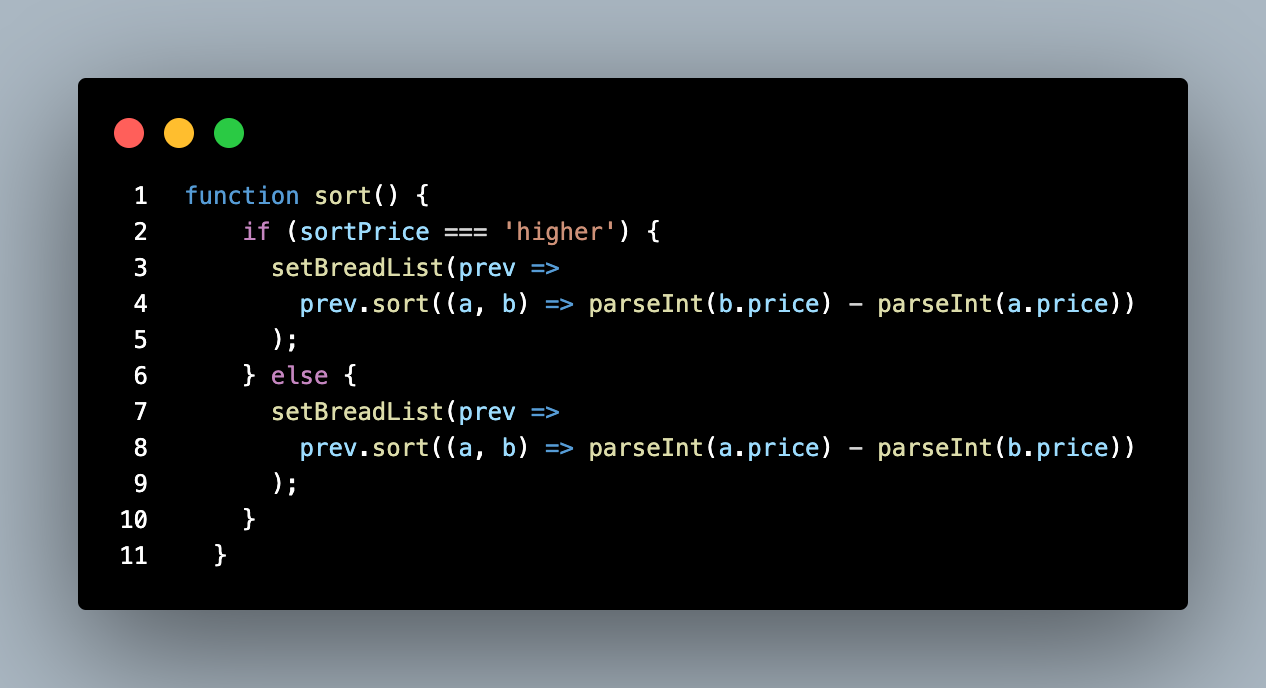
그때 내가 사용하고 있던 코드는 아래의 사진과 같았다.

나와 비슷한 상황을 검색해봐도 실마리가 보이지 않던 찰나에 우연치 않게 스택오버플로우에 나와 비슷한 상황을 보게 되었다. 그 내용은 배열의 내부의 값이 정렬되면서 바뀐다고 하더라도 그 배열이 참조하는 주소값은 변화가 되지 않기 때문에 해당 state를 props로 받는 컴포넌트는 렌더링이 되지 않는다는 것이였다. 이 이슈를 해결하기 위해서는 새로운 배열 즉 배열의 내부 값이 아닌 배열이 참조하는 주소값을 바꿔야 한다는 것이였고 spread 문법을 사용해 기존의 배열을 새 주소값을 가지는 배열에 넣어준 후 정렬해줌으로써 해결할 수 있었다.
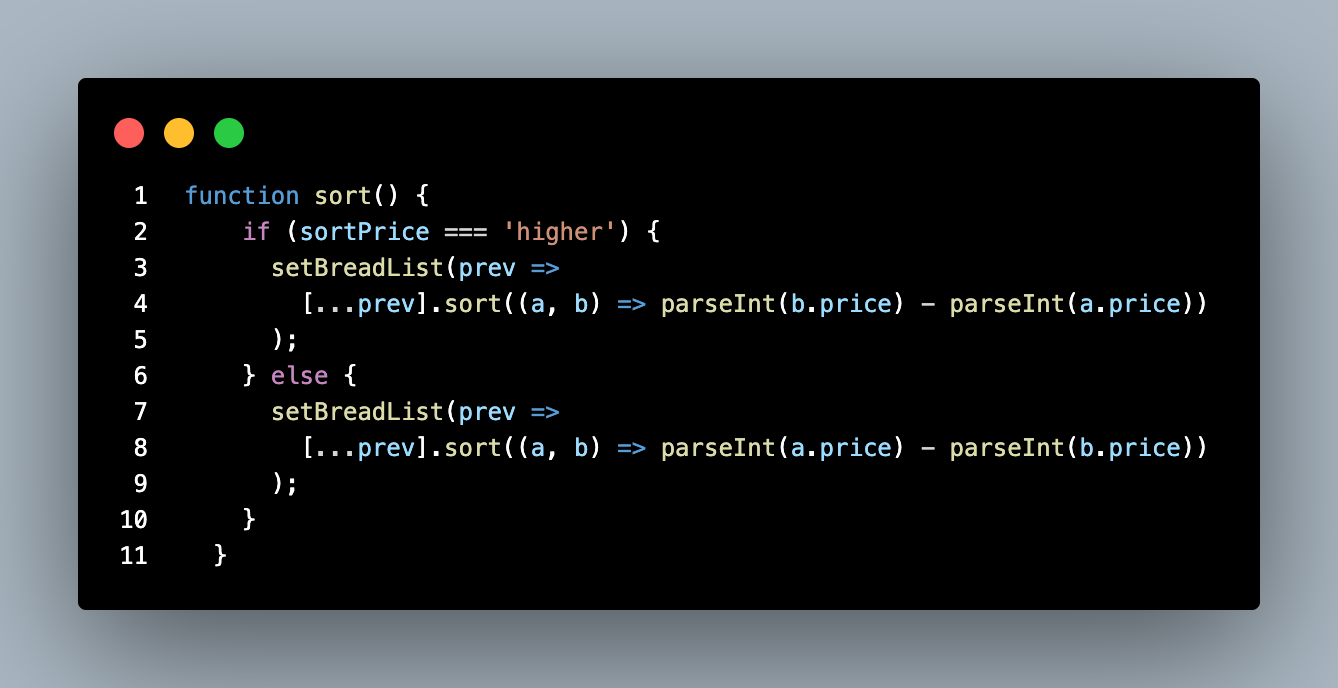
이 문제를 해결한 코드는 아래의 사진이다.
두 코드 사진을 보면 기존의 배열을 spread를 통해 새 배열에 담아준 것을 확인할 수 있다.

맨 위의 홈페이지 사진과는 반대로 사용자가 선택한대로 정렬됐음을 확인할 수 있다.
배열과 객체는 주소값을 참조한다는 사실은 알고 있었지만 이 일을 계기로 다시 한번 각인할 수 있었던 것 같다.
