기업협업에서 관리자 페이지를 만들던 중 데이터를 표현하는 테이블에서 스크롤이 사라지지 않도록 고정시켜 달라는 피드백을 받았다.
기존에 내가 만든 테이블은 아래와 같이 헤더부분은 고정시켜 놓고 데이터가 고정된 height보다 많을 경우 overflow:scroll이 되게 만들었다. 기존에 내장돼있는 scroll은 일정시간 스크롤의 움직임이 없으면 자동으로 사라지게 돼있다.

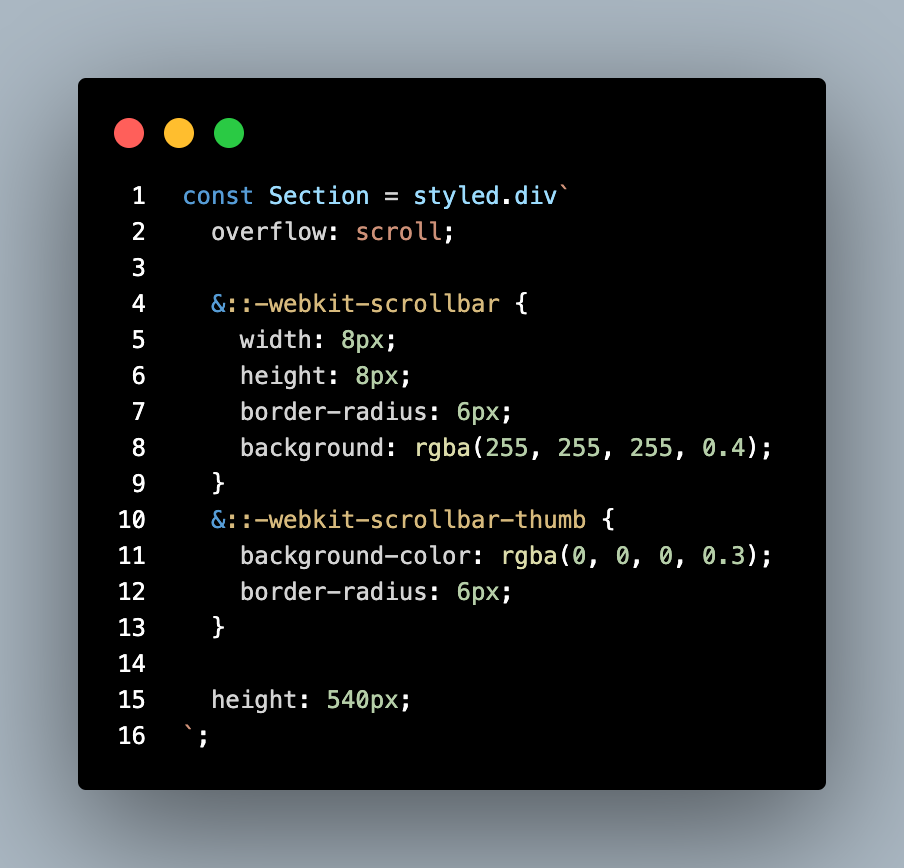
일단 이 아래의 코드를 쓴 나는 기업 내부에서 쓰이는 관리자 페이지를 만들고 있었고 권장하는 브라우저가 정해져있기에 쓸 수 있는 코드라고 할 수 있다.

그리고 아래와 같이 스크롤이 사라지지 않고 데이터 옆에 생성돼있는 걸 확인할 수 있다.