인스타그램 클론 코딩을 하던 중 하트 댓글을 생성할 때마다 동적으로 생성된 댓글 옆에 하트 이모티콘을 붙여주는 기능을 구현하고 있었다.
처음엔 이렇게 생성된 div안에 span을 넣어주고 그 안에 innerHTML 문법으로 하트이모티콘을 넣어줬었다.
그런데 innerHTML 메소드를 알아보던 중 XSS 공격에 취약하다고 대표적으로 알려져 있으며 여전히 다른 공격루트들은 방어하지 못한다고 하고.그래서 프로젝트가 보안점검을 거치는 경우 innerHTML 코드가 거부될 가능성이 높다는 글을 보았다.
그래서 다른 메소드를 알아보던 중 setAttribute 메소드를 찾게되었다
Element.setAttribute()
지정된 요소의 속성 값을 설정합니다. 속성이 이미 있는 경우 값이 업데이트됩니다. 그렇지 않으면 지정된 이름과 값으로 새 속성이 추가됩니다.
형식
Element.setAttribute(name, value);
name에는 속성의 이름을 value에는 속성의 값을 넣어준다.
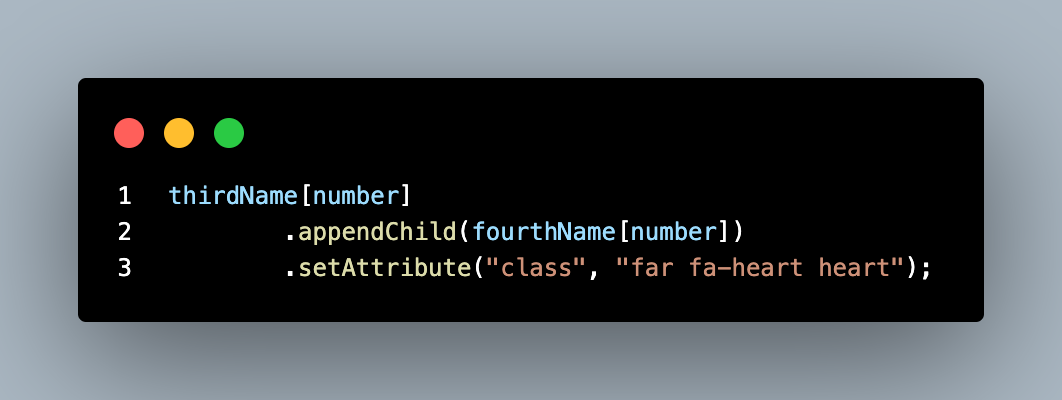
그래서 나는 span태그 내에 class라는 속성에 "far fa-heart heart" 속성값을 넣어줘야 했고
이렇게 표현해 줌으로써 innerHTML을 대신해서 코딩할 수 있었다.
마지막으로 setAttribute 메소드 사용시 속성명이 기존의 속성명과 겹칠 경우 재할당 처럼 기존의 속성값을 사라지고 새롭게 할당해준 속성값이 들어감을 확인할 수 있었다
