기존에는 필터링이라든지 정렬,페이지네이션 전부 여러 개의 스테이트로 관리하며 스테이트가 변경될 때 API 뒤에 스테이트 값들을 쿼리 형식으로 보내주며 알맞는 리스트 항목들을 불러왔었다.
물론 이러한 방법도 틀린 방법은 아니지만 다른 사람에게 내가 보는 페이지를 보여주고 싶을 때 url을 보내준다고 하면 현재의 내 방식으로는 url이 전혀 바뀌지 않기 때문에 나와 같은 조건 하의 페이지를 보여줄 수가 없었다.
또한 뒤로가기를 눌렀을 때 내가 보고있던 페이지가 아닌 첫 페이지로 이동한다는 단점을 가지고 있기도 했다.
이런 방법을 해결하기 위해서는 쿼리스트링으로 관리해야한다고 리뷰를 받았다.

그래서 생각해낸 방법이 하나의 state로 여러 조건들을 다 관리해주고 이 조건들을 쿼리스트링으로 만들어 useNavigation 훅을 이용해주는 것이였다.
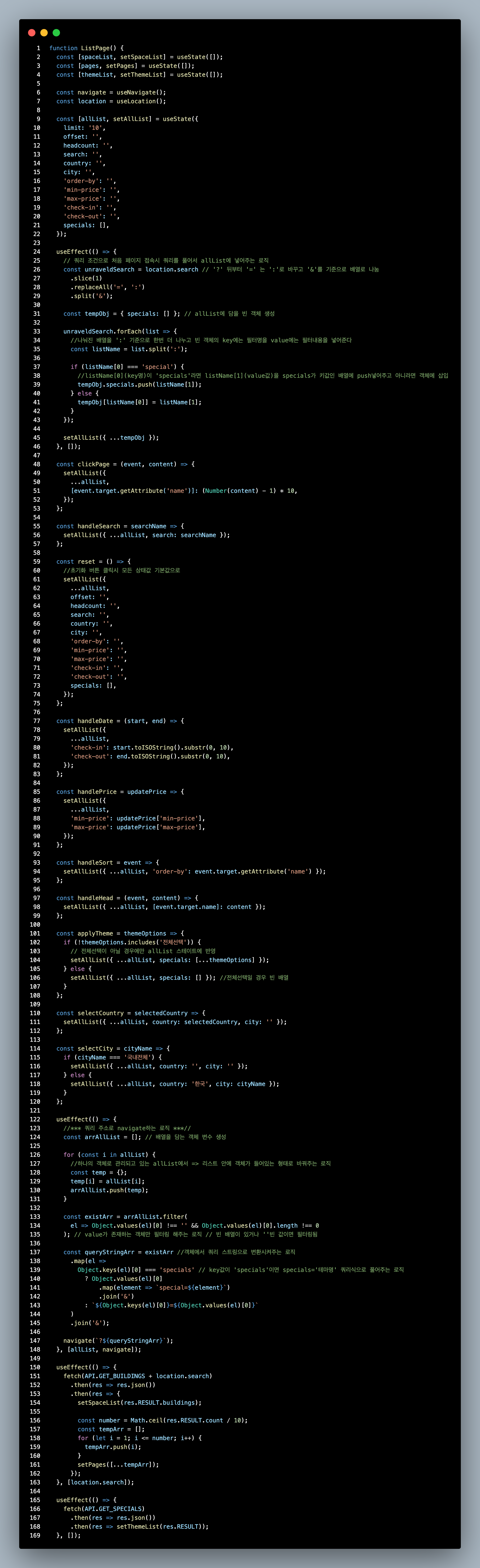
allList에 담긴 객체들을 쿼리 형식으로 바꿔주는 로직
- 모든 key와 value들이 객체 하나에 담겨 있었기 때문에 일단 배열 하나에 여러개의 객체가 나눠줘야 했다
- [{key:value},{key1:value1} ...]로 만들어진 형태에서 이제는
key=value&key1=value1로 만들어줘야 했다.- map을 사용해 배열 안의 각 객체에 접근해주었고 접근한 객체에서 Object.keys와 Object.values를 사용해
[key=value,key1=value1]로 return 해주었다.- special 같은 경우에는 배열로 관리되고 있었기 때문에 삼항 연산자로 따로 조건을 주어 관리해주었다
- 배열 안에 들어있는 map을 이용해 접근해주었고 마찬가지로
[key=value,key1=value1]형태로 return 해주었다.- 마지막에는 join 메소드를 이용해 각 배열을 &가 붙은 'key=value&key1=value1' string 형태로 만들어주었다.
- 최종 완성된 쿼리스트링 앞에
?를 붙여 navigate(?쿼리스트링) 함수로 해당 쿼리페이지로 이동시켜주었다.
navigate 후 처음 페이지가 렌더링 시 useLocation 훅을 이용해 search에 담긴 쿼리를 가져와 API엔드포인트 뒤에 요청 후 응답값을 받아 옴으로써 조건에 알맞는 리스트들을 보여줄 수 있었다.
하지만... 한 가지 문제점이 있었다.. 가장 중요한 쿼리 형식의 url을 url 창에 치고 접속하면 쿼리 형식에 알맞게 리스트들이 렌더링 됐다가 다시 쿼리가 풀리면서 기본페이지가 보이는 것이였다. 문제점을 찾아보니 페이지가 렌더링 될 때 allList에 아무것도 담겨있지 않기 때문에 비어있는 쿼리로 다시 navigate 되는 것이였다.

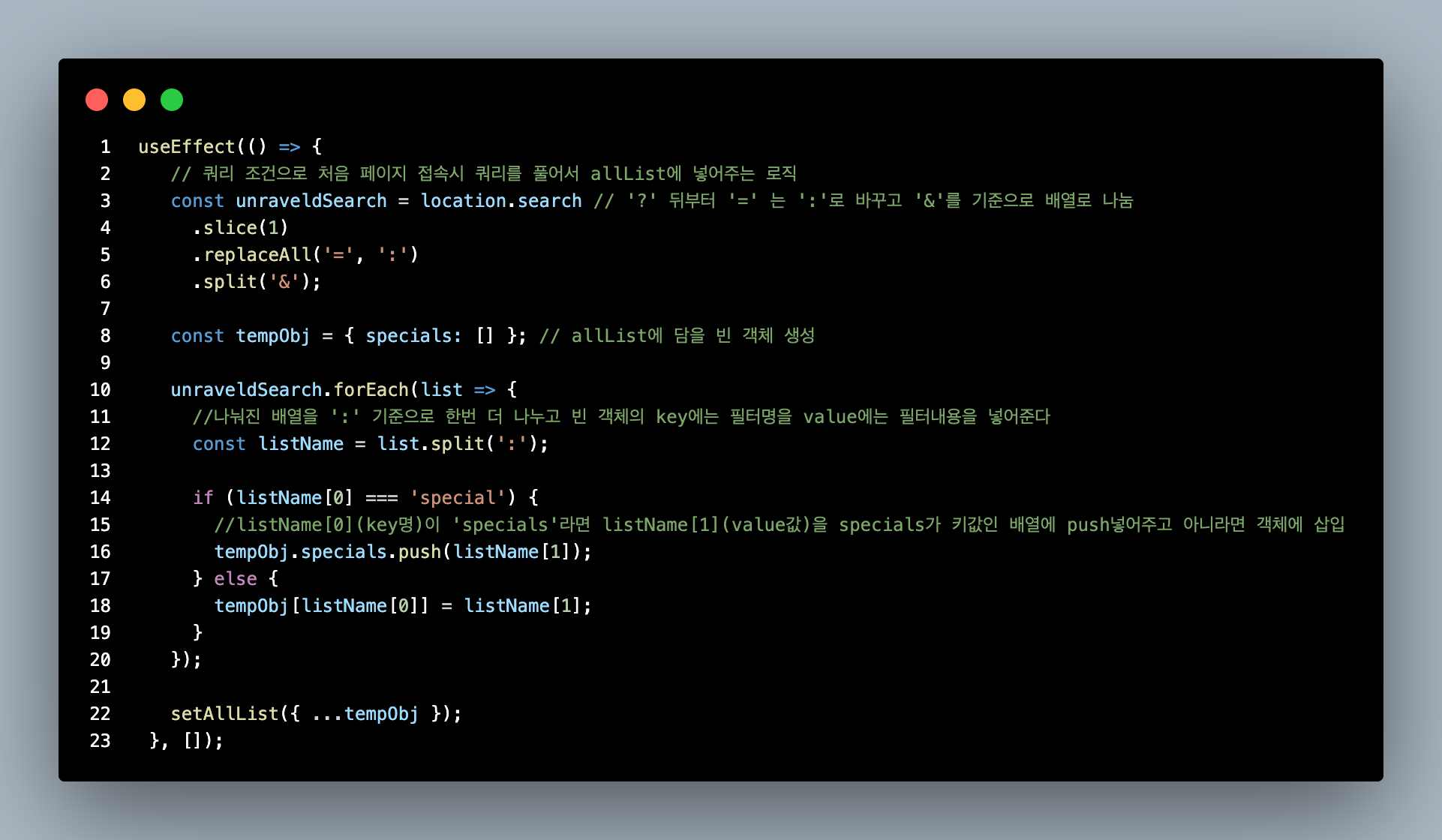
이 문제를 해결하기 위해서는 기존 allList 객체에 받아온 쿼리를 넣어서 셋팅해줘야 한다는 생각밖에 떠오르지 않아 가장 처음 렌더링 시 location.search를 풀어헤쳐서 로직을 짜서 스프레드 연산자로 각 객체에 집어넣어주면서 해결했다.
이제 리스트페이지는 내가 생각한대로 모두 동작을 하지만 근본적인 해결책이 아닌 것 같아 내일 바로 코드리뷰를 받고 리뷰를 토대로 전체적인 리팩토링을 해야될 것 같다.
