
입문자를 대상으로 한 튜토리얼 문서를 찾지 못해서, 직접 온몸비틀기를 하고 다음에 보려고 정리한 문서
이전에 git bash를 사용하며 유닉스 커맨드에 익숙해져 원체 리눅스 bash 기준으로 설명한 자료가 기준이기도 하고, 마침 WSL이라는 걸 알게 되어서 WSL에서 react 개발환경을 구축해 공부를 진행하기로 결정을 내렸었습니다.
그게 모든 고통의 시작이었습니다.
WSL, 적어도 WSL1 버전은 이미 윈도우에 설치되어 있다고 가정합니다.
설치에 관련한 문서는 이미 많을뿐더러 설치에도 몇 문제들이 발생할 여지가 있지만, 그걸 모두 설명하기엔 지문의 길이도, 저의 실력 또한 모두 부족하네요.
첫 번째로는,
내 로컬에 깔린 WSL 기본 배포판의 버전의 WSL1인지, WSL2인지부터 확인해야 합니다.
윈도우 Powershell을 실행한 뒤에
wsl -l --v을 실행시켜 설치된 모든 배포판의 버전을 확인할 수 있습니다.
여기서 밑의 두 개는 무시하고, Name = Ubuntu-20.04의 버전만 확인하면 됩니다.
아마 WSL2가 설치되어 있을꺼지만, WSL1일 경우에는 버전을 2로 올려주는게 좋습니다.
WSL1이 윈도우에서 바로 리눅스 작업공간에 접근 가능하다는 특징이 있긴 하다만 이렇게 사용하면 예기치 못한 문제가 발생할 수 있으니 (ex 권한 관련 문제 => 수정하거나 삭제시킬 때에 permission denied READ-ONLY file이라든지)
wsl2로 버전업 하는것이 대부분 상황에서 알맞습니다.
터미널에 wsl --help로 볼수 있는 내용입니다만, WSL을 1 => 2로 버전업 하는 방법은
wsl --set-default-version <version> 에 2를 넣어서 WSL2를 기본 버전으로 선택한 뒤에
wsl --set-version <Distro> <version> 사용할 리눅스 배포명 2를 넣어 업데이트시킬 수 있고
깔끔한 설치를 원한다면
wsl --unregister <Distro>
wsl --install -d <Distro>
이렇게 배포판을 삭제한 뒤에 다시 wsl 2 버전으로 설치를 할 수 있습니다.
wsl --set-default <Distro>
이후에 혹시 설치된 배포가 두 개 이상일 경우에 원하는 배포판으로 기본 실행옵션을 설정해 주면 됩니다.
이후에 윈도우 터미널에서 wsl을 치면 설치한 리눅스 배포판이 윈도우에서 마치 가상환경이 아닌 네이티브로 돌아가는 "것처럼" 보입니다. (사실은 아니다)
그러나, WSL2은 실제로 리눅스 커널이 올라간다고 하지만 어디까지나 가상환경에서 돌아가기 때문에, 프레임워크나 프로그램을 사용에 초기설정에서 몇 가지 애를 먹는 일이 다분합니다...
자 그러면, 이제 node를 설치하고, npm install -g create-react-app으로 행복한 개발 라이프를 지내면 될까요?
아닐겁 니다. 아마 npm으로 모듈을 설치할 때부터 에러가 나오기 시작할 탠데요
저는 C://users/username/Appdata/Local/Packages에 저장되어있는
wsl 디렉토리인 CanonicalGroupLimited.Ubuntu20.04onWindows_79rhkp1fndgsc의 권한중 읽기전용을 해제하니까 해결되었습니다.
(저는 Ubuntu-20.04를 사용중 입니다. 타 배포판의 경우 경로나 파일명이 다를 수 있어요)
혹시 가상 메모리 관련 이슈가 있으신 분들은 특성-고급에서 내용을 압축해 디스크 공간 절약 옵션을 꺼주시면 됩니다.
이제 wsl에서 node도 잘 깔리고, 모듈 설치 또한 이상이 없으니 npm 으로 create-react-app을 사용해 새 프로젝트를 돌리면 생기는 문제는 바로 npm start로 http://localhost:3000 에서 서버를 돌리는 중에 파일을 수정하면 브라우저 강력 새로고침을 해도 변화사항이 표시되지 않는 겁니다.
이 이슈에 대해서 구글링하면 react 프로젝트 폴더의 pakage.json중 npm start 부분에 CHOKIDAR_USEPOLLING=true인자를 넣어 실행시키라고 나오는데 WSL1에서는 가능했지만, WSL2에서는 해결되지 않을 겁니다.
이 이슈의 근본적인 원인은 바로 리눅스에 윈도우의 역할을 수행하려고 시키는 것에 있습니다.
직관적으로 와닿지 않는다면, 이렇게 기억하면 어떨까 싶습니다.
리눅스의 것은 리눅스에게, 윈도우의 것은 윈도우에게
리눅스 bash에서 서버를 돌리는 중이니 윈도우하고 같은 방을 쓰고 있는 사이여서 윈도우의 파일들을 끌어와 실행시킬 순 있다만, 리눅스 os는 윈도우 파일의 실시간 변경까지는 확인할 필요가 없는 겁니다. 또한 그렇게 하지 않는 게 더 자연스럽기도 하고요.
앞으로 우리는 WSL을 기반으로 작업환경을 구축하기 때문에 작업 경로를 윈도우 파일이 마운트 된 /mnt 하위의 디렉토리에서 작업하지 않고, 리눅스 home의 위치에서 프로젝트 디렉토리를 작업할 겁니다.
cd ~
git clone <url> 이렇게 깃 레포지토리를 클로닝 한 뒤에 접근은 어떻게 해야 할까요?
윈도우 파일 탐색기로는 경로에 \\wsl$ 을 입력하면 가상 저장소를 윈도우에서 접근할 수 있습니다.
(이 부분이 WSL1과 WSL2의 차이점인데요,
WSL1은 실제 윈도우 os안에서 저장되기 때문에 c드라이버 안의 WSL 경로에서 직접 저장된 파일을 볼 수 있지만,
WSL2에서는 경로에 가도 가상 디스크만 보이지 직접 안을 탐색하고 수정할 수는 없습니다.)
주의할 점은, 윈도우에서 리눅스의 파일에 접근이 가능하다고 해도
윈도우에서 파일을 수정하거나 붙여넣는 일은 정말 특별한 이유가 없으면 하지 마시길 바랍니다
정말로요.
권한 관련 오류가 나 버리면 저는 아직 마땅한 해결 방법을 찾지 못했습니다.
WSL을 밀고 재설치하는거 말고는 말입니다.
리눅스의 일은 리눅스에게 맡깁시다.
이제 vscode로 리눅스에 있는 프로젝트 폴더에 접근하기만 하면 마무리인데요,
윈도우에서 실행한 vscode에서 WSL 애드온을 설치한 후, Open folder with wsl을 선택해 접근하는 방법이 있습니다.
설치 이후에 vscode 좌 하단을 클릭해 리눅스 작업공간에 접근합니다.

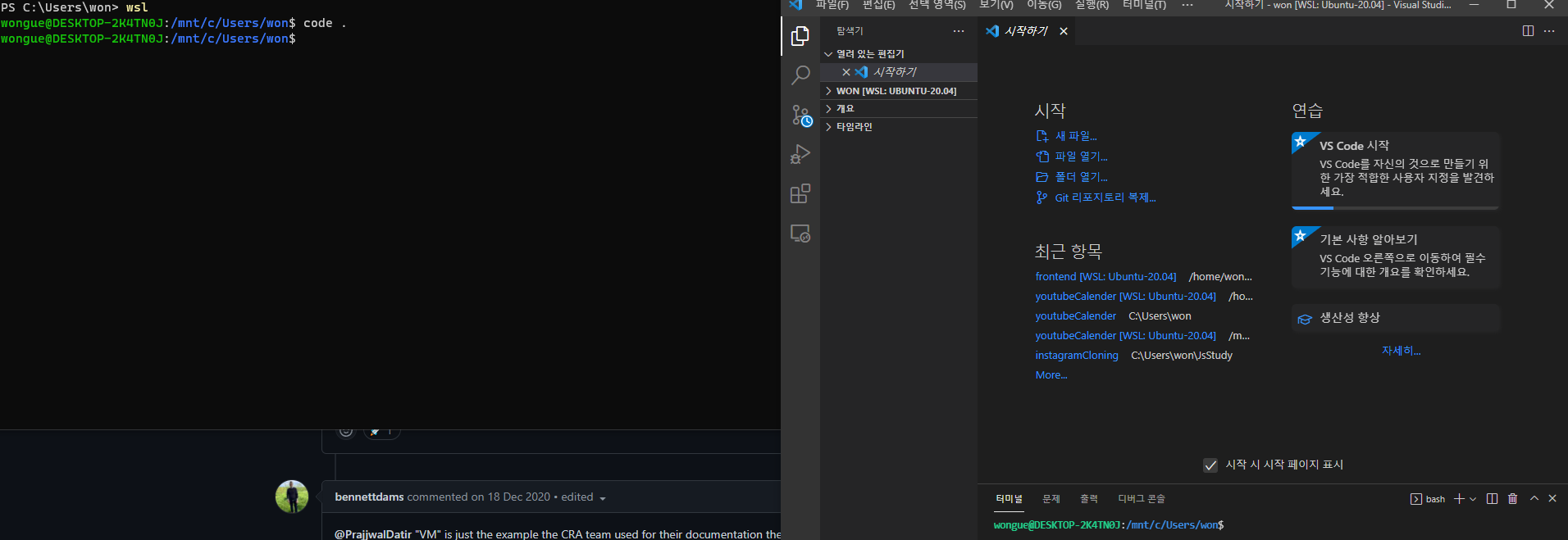
아니면 WSL bash shell에서 편집할 작업공간에서
code .로 접근할 수도 있습니다. (저는 이 방법을 좀 더 선호합니다.)

이제 초기설정이 모두 완료되었습니다!
happy hacking!
