최근 플러터에 대한 관심이 꽤나 올라가는것을 느끼고 있습니다.
네이티브 개발자분들의 관심도나, FE, BE 개발자 분들 또한 종종 관심을 가지시는것을 볼 수 었었어요.
따라서 플러터에 대한 입문 강의나, 기술의 장점을 소개하는 글이나 영상또한 많이 제작되는것을 볼 수 있었습니다.
하지만, 아직 현업에서 플러터를 사용한 경험을 가진 분들은 아직 적어서 그런지,
대부분의 자료가 다른 개발스택을 사용하는 사람의 입장에서, 플러터를 먼저 배워보며 소개하는 느낌이 강하다는것을 느꼈습니다.
그래서, 큰 서비스를 다루거나 아직 긴 기간을 사용한 것은 아니지만, Flutter 를 사용해 초기 기획부터 런칭, 그 이후 운영까지 만 2년 동안 겪은 Flutter 의 장단점을 가볍게 이야기 해보자 합니다!
제가 Flutter 의 모든 부분을 잘 아는것은 아니고, 사용한 방식이 권장되는 방식이 아닐수도 있기 때문에 제가 느낀 소감이라 생각해주면 감사하겠습니다.
One source multi use
Flutter 라는 기술의 존재의의기도 하지요.
하나의 소스코드를 가지고 여러 OS 를 대상으로 앱을 빌드 할 수 있다는 특징은 매우 매력적입니다.
실제로 이러한 특징으로 저희 팀은 FE 기술 스택으로 Flutter 를 선택했기 때문에 신입 개발자 2명으로 시작해 6개월만에 Web, IOS, Android 세 OS 에 앱을 모두 출시 할 수 있었습니다.
하지만...
서비스가 성장하고, 유저의 수가 확대되며 반복적으로 느낀 부분이 있었습니다.
IOS 앱을 그대로 Web 이나 안드로이드에 띄워놓는다고 모든 문제가 해결되지는 않는다는 것이였습니다.
각각의 OS 를 사용하는 유저가 기대하는 UX 가 많이 다르기 때문이였어요.
실제로 IOS 와 Android 는 화면 라우팅 구조부터 다르기 때문에, 하나의 OS 를 기준으로 앱의 코드를 작성하면 다른 OS 의 유저가 어색함을 느낄수 있습니다.
그나마 IOS 와 Android OS 가 설치된 기기는 비슷한 화면비, 비슷한 화면 크기를 가진다는 공통점이 있어, 서로의 장점을 흡수해가는 중이기에 어느정도 유사하다고 볼 수 있겠습니다.
하지만, Web 이나 테블릿 등의 경우에는 사용하는 화면비와 크기가 너무 상이하기 때문에, 모바일 디자인 시스템을 가진 flutter 웹앱을 브라우저에 띄울 순 있지만,
결국 멀티 OS 를 지원하는 이유는, 여러 OS 의 유저를 전환시켜 비즈니스적 성과를 달성하기 위함임을 생각해보면. 단순히 '동작한다' 만으로서는 그 의미가 크지 않다고 할 수 있겠습니다.
따라서, 결국 Flutter 의 내부 비즈니스 로직을 최대한 아키택처의 코어로 격리하고, view 코드는 OS 별 분기를 많이 추가하다가, 일정이상의 복잡도가 되면 각각 다른 프로젝트로 독립하는 형태가 될 것이라 예상해 볼 수 있겠습니다.
최종적으로 완성된 형태는, 사실 cpp, rust, golang 등으로 만든 핵심 패키지를 FFI 로 불러와 각각 Web, IOS, Android 앱을 개발하는 형태하고 크게 다르지 않을수도 있겠다는 생각이 들었습니다.
물론 사용하는 언어가 Dart 로 통일된다는것은, 위의 형태에서는 얻을 수 없는 장점이라고 할순 있겠습니다.
Dart lang
좋긴 좋은데.. Kotlin 보다는?
Dart 는 비교적 최근에 3.0 으로 대규모 업데이트를 하며 상당히 강력한 기능들이 추가되었습니다.
sealed class 를 이용한 partern matching, TypeScript 에서는 지원하지 못하는 보다 강력한 interface 와 mixin, extend function 등은 JS 진영에서는 얻을 수 없는 확실한 장점이라 할 순 있겠습니다.
하지만, 항상 비교가 되는 언어가 있지요. 바로 Kotlin 입니다.
Dart 가 최근 아무리 강력해졌어도, Jvm 의 장점과 모던 언어의 장점을 같이 가지는 Kotiln 보다는 아직 많은 부분이 뒤떨어지는것이 사실입니다.
Android 네이티브 개발자분들은, Android 진영에서 제공해주는 강력한 도구들이 종종 그리워질 수 있을것 같습니다.
Dart VM 에는 JVM 의 class loader 같은 도구가 없기 때문에, DI 과정에서 상당한 귀찮음이 따라온답니다.
또한 Dart VM 에서는 reflection 을 지원하지만, Flutter 의 빌드과정중 앱의 용량을 줄이기 위한 tree-shaking 과정에서 이를 허용하지 않기 때문에, 크로스 플랫폼 앱을 제작하는 용도로 Dart 를 사용하신다면, 이는 사실상 없는 기능이라 생각하시면 되겠습니다.
그래도 React Native 보다는..
그래도 Flutter 의 DX 가 아예 엉망진창이지는 않습니다.
구글 팀이 그래도 디버깅 환경에는 많이 신경을 써준다고 할 수 있습니다.
test run이나, hot refresh, hot restart, dedubgging tool 등, 개발 과정에서 도구의 불편함으로 생산성을 걱정할 일은 많이 없다 생각하셔도 될 것 같습니다.

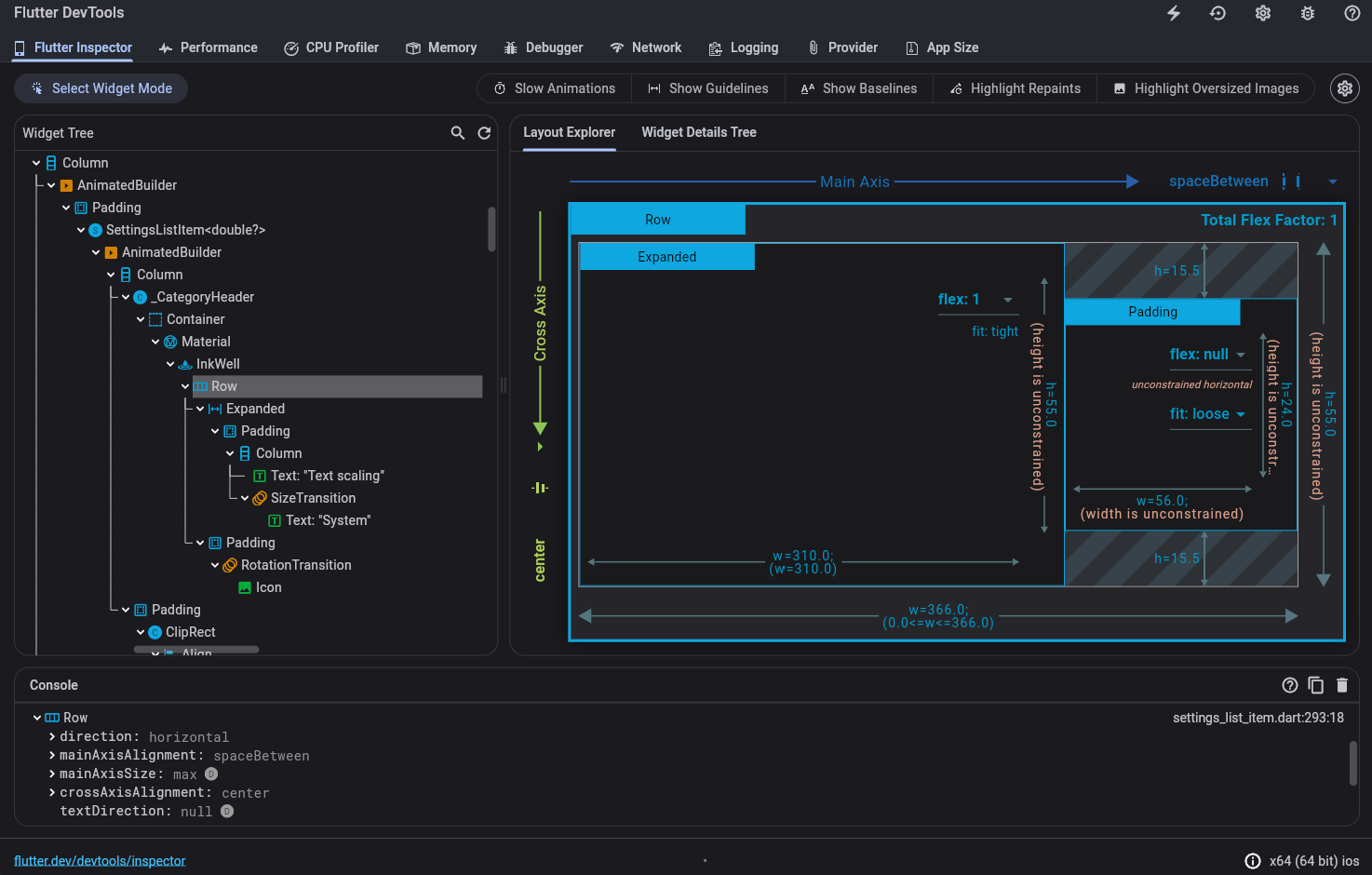
( 보다 더 자세한 기능이 궁금하시다면, 이 링크를 확인해 보셔도 좋습니다.
생각보다 정말 강력한 기능을 제공할꺼에요. https://docs.flutter.dev/tools/devtools/inspector)
pub.dev 오픈소스 커뮤니티
정말 생각보다 당연히 있을만한것이 없을수도 있습니다.
위에 설명한 DI 관련해서, android 유저라면 당연히 기대하는 dagger2 와 같은 발전된 DI tool은 플러터에 있지 않습니다... 이러한 기능이 필요하다면, 직접 개발해 사용해야합니다.
또한 2-level 의 메모리 - 디스크 캐싱을 생각중이시라면, 이 또한 아직 flutter 에는 멀티레벨 캐싱을 지원하는 패키지가 없습니다. 이 또한 직접 만드셔야 해요...
오픈소스 패키지는 목업 혹은 초기 버전을 빠르게 만드는것을 도와주는쪽에 아직은 많은 집중이 되어있다 할 수 있습니다.
하지만, 최근 오픈소스 패키지의 빠른 발전이 이루어지고 있답니다.
저는 정말 짧은시간 flutter 를 사용했지만, 그 짧은 시간 와중에서도, 최근 flutter 의 오픈소스 패키지의 개발속도가 보다 빨라짐을 많이 체감 할 수 있었습니다.
제가 단점으로 적은 문제 또한 앞으로 한두해 이후에는 더이상 단점이 되지 않을수도 있겠다는 생각이 드네요.
총평
만약 이미 대규모 서비스를 운영중이고, 막대한 레거시 코드가 이미 존재한다면...
이러한 상황일 경우에는, Flutter 로 모든 앱을 재작성하는것은 아직까진 그리 추천하지 않습니다.
서비스의 규모가 크다면, 보다 복잡한 비즈니스적 문제를 기술적으로 해결했어야만 했을거고, Flutter 가 최근 많은 발전을 이루었지만, 아직까지는 정말 대규모 시스템에서 요구하는 특수한 수요와 정밀도를 보장할 수 있다는 예시는 찾기 힘들다는것 생각해 보아야 합니다.
아직 상용 서비스가 없고, IOS, Android 동시 출시를 생각중이라면...
이러한 케이스는 이야기가 많이 다릅니다.
서비스 초기에는 고도화보다는 다양한 피처의 개발 속도가 매우 중요하다고 생각합니다.
이런 상황에서 Flutter 는 저비용 고효율의 성과를 도출 할 수 있는 좋은 방법이라 생각하고 있습니다.
각각의 OS 의 개발자를 따로 뽑아야 할 필요가 없으며, 같은 기술을 사용하는 개발자를 고용하기 때문에 흔히 이야기하는 bus factor (혹은 lottery factor) 의 위험요소가 보다 낮아진다는 이점까지 같이 가져갈 수 있습니다.
다만, 여러 OS 에 런칭할 계획이지만, Web 을 주력으로 타겟할 계획인 경우에는, Flutter Web 은 아직까진 진지하게 고려하는것이 좋진 않습니다.
web 진영의 다양한 서드파티 sdk 를 사용하는데 큰 어려움이 따름과 동시에, 퍼포먼스 마케팅, GTM, 히트맵 등 을 사용하기 가 매우 어렵거나 혹은 불가능할 수도 있습니다.
또한 DOM element 기반의 UI 구조를 사용하지 않기 떄문에, 접근성 지원과 SEO 에서 태생적인 약점을 가지고 있습니다.
마지막으로는, Flutter web 은 모든 flutter 엔진과 앱 코드를 모두 내려받은 뒤, Flutter 엔진을 실행한 이후 그 뒤 앱의 초기화가 들어가기 때문에, 초기 로딩속도가 비교적 느릴 수 밖에 없다는 단점을 가지고 있답니다.
(이를 줄이기 위해 deferred import 라는 방법이 있지만, 이 또한 장 단점을 가지고 있는 방법이랍니다.
https://docs.flutter.dev/perf/deferred-components)
개인적인 생각은
Flutter 는 간혹 과대 포장된것 처럼 Native 개발을 아예 대체할 빛이 나는 신기술도, 또한 아직은 사용하기 어려운 결함 투성이의 기술도 아닌 그 중간 어딘가의 위치에 있다 생각하고 있습니다.
나름의 매력이 있는 기술이니, 현재 기술이 가지고 있는 장 단점이 비즈니스의 현상황과 잘 맞는다 생각할때는 충분히 도입을 고려해봄직 하다고 말하고 싶네요.


하도 직접 만들다보니 좀만 더 고도화해서 나도 pub dev에 올려볼까...? 하는 생각도 가끔 하는 것 같아요.