오토레이아웃을 공부하면서 가장 헷갈리는 Content Hugging과 Compression Resistance에 대해서 알아보자!
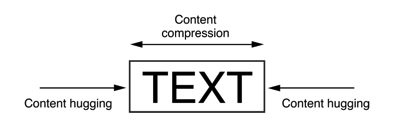
본격적으로 알아보기 전에 여기에 나와 있는 아래의 사진을 먼저 봐보자.

위의 사진을 보면 오늘 알아보기로 한 Content Hugging과 Compression Resistance가 나와있다.
위의 사진을 생각하면서 포스팅을 봐보자.
Priority
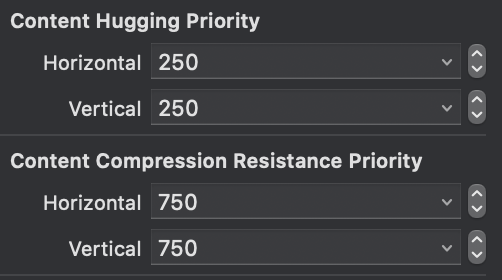
Content Hugging과 Compression Resistance를 인터페이스 빌더에서 확인해보자.

오... 근데 여기서 Priority는 뭘까?
Priority는 직역하면 우선순위이다.
Priority는 제약조건 간의 우선순위를 의미한다.
숫자가 클수록 우선순위가 크다.
Content Hugging
Content Hugging은 view를 안쪽으로 당겨서 콘텐츠 주변에 꼭 맞도록 한다.
첫번째 사진과 같이 생각해보면 Content Hugging은 커지기를 거부/저항한다.

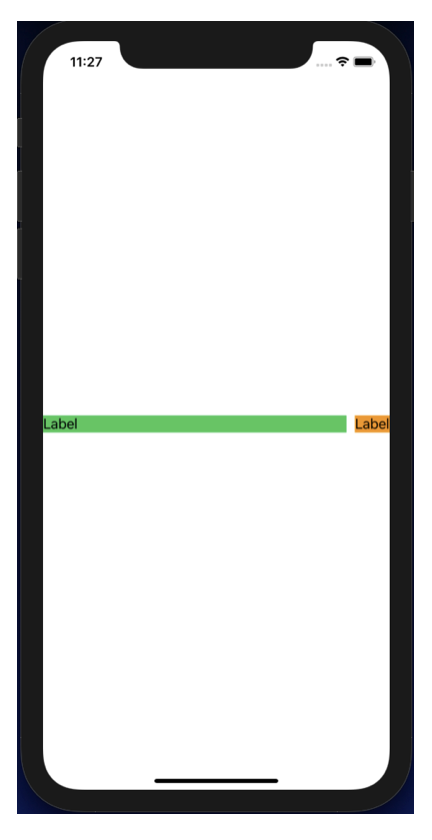
UILabel 두개를 화면에 추가했다.
각 UILabel은 양쪽 끝과 닿도록 하고, UILabel끼리는 10의 간격을 주었다.

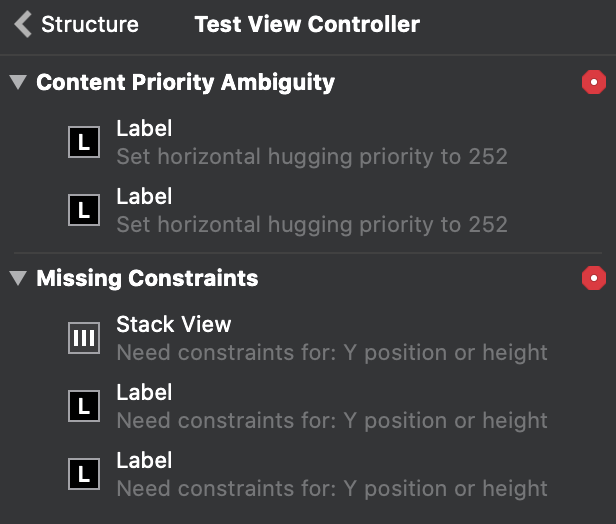
위의 제약대로 조건을 설정하면 XCode에서 Priority를 설정하라고 알려준다.
우리가 지정한 모든 제약 조건을 만족하기 위해서는 UILabel 중 하나가 커져야한다.
그럼 우리는 오렌지 배경의 UILabel은 콘텐츠 크기에 맞게 보여주고, 초록 배경의 UILabel은 나머지 공간을 채우도록 해주자.
Content hugging은 view를 안쪽으로 당겨 콘텐츠 주변에 맞도록 한다했으니 오렌지 배경의 UILabel의 Content hugging Priority를 키워주자.

우리가 원한대로 잘 나오는 모습을 확인할 수 있다.
Code
// Content Hugging
View.height <= 0.0 * NotAnAttribute + IntrinsicHeight
View.width <= 0.0 * NotAnAttribute + IntrinsicWidthContent Hugging은 view를 당겨서 콘텐츠 주변에 맞도록 하므로 view의 고유한 크기보다 작거나 같다.
Compression Resistance
Compression Resistance는 콘텐츠를 자르지 않도록 view를 밖으로 밀어낸다.
첫번째 사진과 같이 생각해보면 Compression Resistance는 콘텐츠가 잘리기를 거부/저항한다.

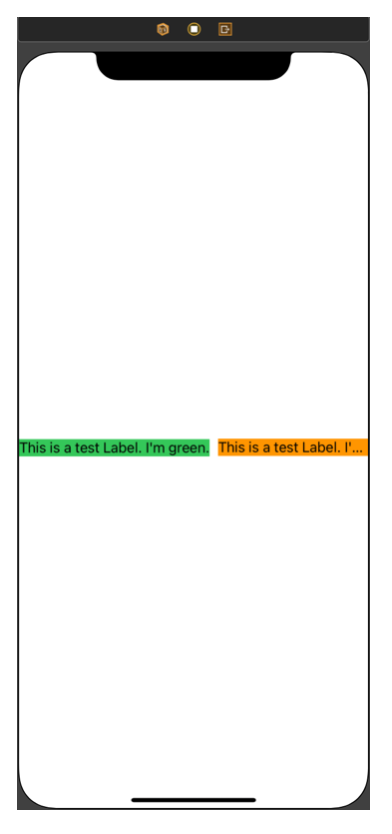
위의 예제와 달리 각각의 UILabel에 긴 텍스트들을 입력했다.
우리는 오렌지 배경의 UILabel의 텍스트를 잘리지 않고 보이도록 해주자.
Compression Resistance는 콘텐츠를 자르지 않도록 view를 밖으로 밀어낸다고 했으니 오렌지 배경의 UILabel의 Compression Resistance Priority를 키워주자.

우리가 원하는대로 잘 나오는 모습을 확인할 수 있다.
Code
// Compression Resistance
View.height >= 0.0 * NotAnAttribute + IntrinsicHeight
View.width >= 0.0 * NotAnAttribute + IntrinsicWidthCompression Resistance는 콘텐츠가 잘리지 않도록해주므로 view의 고유한 크기보다 크거나 같다.
마무리
오늘은 Content Hugging과 Compression Resistance에 대해서 알아봤다.
할때마다 헷갈렸는데 이번 기회에 잘 정리해둬서 안 헷갈릴 수 있을거 같다.
생각보다 첫번째 사진이 유용할듯...!
그럼 이만👋

