이전 포스팅인 저장 프로퍼티에 이어서 Computed Property(연산 프로퍼티)에 대해서 알아보자.
Computed Property
Computed Property는 연산 프로퍼티라고 한다.
연산 프로퍼티는 특정 상태에 따른 값을 연산하는 프로퍼티이다.
class, struct, Enum에서 사용할 수 있다.
연산 프로퍼티는 다음과 같은 역할을 할 수 있다.
- 인스턴스 내/외부의 값을 연산하여 적절한 값을 돌려주는 접근자(getter)
- 은닉화된 내부 프로퍼티의 값을 간접적으로 설정하는 설정자(setter)
즉, class, struct, Enum는 저장 프로퍼티 이외에도 값을 저장하지 않는 연산 프로퍼티를 정의할 수 있다.
접근자(getter)와 설정자(setter)를 통해 다른 프로퍼티와 간접적으로 값을 검색하고 세팅한다.
코드로 이해해보자
흠.. 위의 설명을 이해해보고 아래와 같은 코드처럼 적으면 될거 같다!
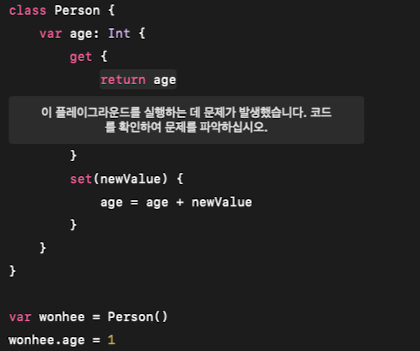
class Person {
var age: Int {
get {
return age
}
set(newValue) {
age = age + newValue
}
}
}
var wonhee = Person()
wonhee.age = 1한 번 돌려보자!

❗️getter에서 에러가 나왔다!!
코드를 다시 찬찬히 보니 연산 프로퍼티인 age는 초기값이 없다..!
내가 작성한 getter에서 초기화되지 않은 age를 return 해주려 노력하고 있었다...!ㅋㅋㅋ
에러를 없애보자!
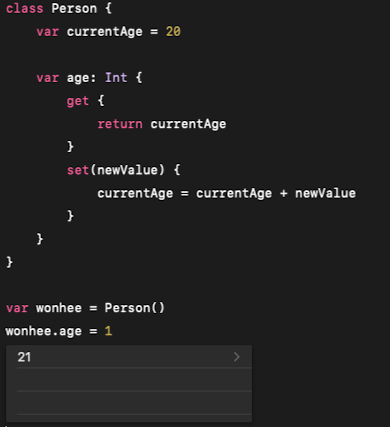
class Person {
var currentAge = 20
var age: Int {
get {
return currentAge
}
set(newValue) {
currentAge = currentAge + newValue
}
}
}
var wonhee = Person()
wonhee.age = 1currentAge라는 현재 나이 변수를 선언해줬다.
연산 프로퍼티인 age의 getter는 currentAge를 반환하도록 수정해줬다.
setter에서는 입력 받은 newValue를 현재 나이에 더해주는 연산을 하도록 수정했다.

수정한 코드는 이렇게 연산도 잘해서 돌려주는걸 확인할 수 있다!
연산 프로퍼티인 age를 찬찬히 뜯어보자.
age가 어떠한 값을 저장하고 있나?
age의 getter는 currentAge를 반환만 해준다.
age의 setter도 currentAge에 newValue를 더해주기만 하고 어떤 값도 저장하고 있지 않다.
❗️ 이게 연산 프로퍼티이다.
연산 프로퍼티는 반드시 var로 선언되어야 한다.
값이 고정되어 있지 않기 때문이다.
setter
이번에는 연산 프로퍼티의 setter를 뜯어보자.
set(newValue) {
currentAge = currentAge + newValue
}newValue는 뭘까?!
관용적으로 setter에 입력되는 값을 newValue라고 한다.
그렇다면 newValue를 addValue로 바꿔보자!
class Person {
var currentAge = 20
var age: Int {
get {
return currentAge
}
set(addValue) {
currentAge = currentAge + addValue
}
}
}
var wonhee = Person()
wonhee.age = 1setter의 파라미터 이름을 addValue로 지정하면 위와 같이 사용할 수 있다.
그렇다면 파라미터 이름을 지정하지 않으면 어떻게 사용할 수 있을까?
class Person {
var currentAge = 20
var age: Int {
get {
return currentAge
}
set {
currentAge = currentAge + newValue
}
}
}
var wonhee = Person()
wonhee.age = 1setter의 파라미터 이름을 지정하지 않으면 관용적으로 사용하는 newValue를 사용하면 된다.

값도 아주 이쁘게 들어간다.
Read-Only Computed Property
위에서 알아본 연산 프로퍼티는 getter 와 setter 모두를 가지고 있는 연산 프로퍼티이다.
getter 와 setter를 모두 가지고 있다는 것은 읽기, 쓰기 모두 가능하다는거다.
그렇다면 읽기 전용으로 만들 수 있을까?!
class Person {
var currentAge = 20
var age: Int {
get {
return currentAge
}
}
}setter를 삭제해줬다.
잘 돌아가나?!

굉장히 잘 돌아간다!
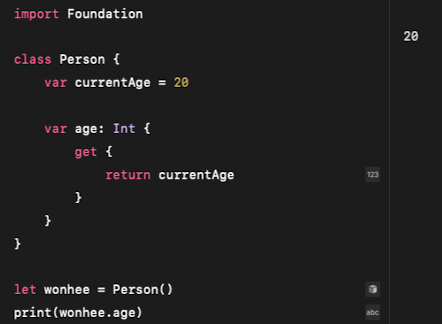
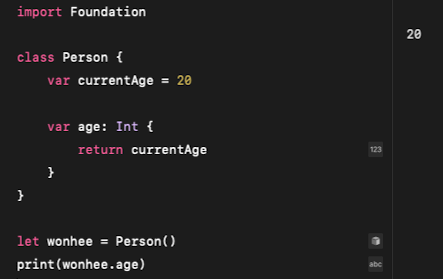
get만 있을때는 get을 생략해도 된다고 하는데 확인해 보자.
class Person {
var currentAge = 20
var age: Int {
return currentAge
}
}
잘 돌아간다!
주의점은 setter만 사용해서 쓰기 전용은 불가능하다.
마무리
지난번 저장 프로퍼티에 이어 연산 프로퍼티에 대해서 알아봤다.
연산 프로퍼티는 적절하게 잘 쓰면 효율적인 코드, 가독성 높은 코드가 된다는 것을 경험했다.
그럼 다음 프로퍼티 포스팅때 보자 그럼 이만👋

