1. 공통
-
데이터베이스를 사용하지 않고 데이터를 임시적인 용도로 저장 할 때 사용하는 것
-
대부분의 데이터는 데이터베이스에 저장하고 해당하는 사용처에 따라 쿠키, 세션스토리지, 로컬스토리지를 적절히 사용해야한다.
-
대부분 임시적인 용도의 데이터나 캐시, history 기능을 위해 사용한다.
-
글 작성 중간에 임시로 글을 저장하는 용도로도 많이 사용된다. (form)
-
쇼핑몰의 장바구니, 좋아하는 콘텐츠(찜, 좋아요와 같은 기능들)등 수시로 변경되는 정보를 저장 할 때 사용한다.
-
방문자의 이동 경로를 저장하였다가 이동 시에 사용한다.
-
그 외 서버에 저장할 필요가 없는 정보들을 저장 할 때 사용한다.
-
가장 중요한 것은 보안적인 문제가 될 만한 것들을 저장할 때 사용하면 안된다.
2. 정의
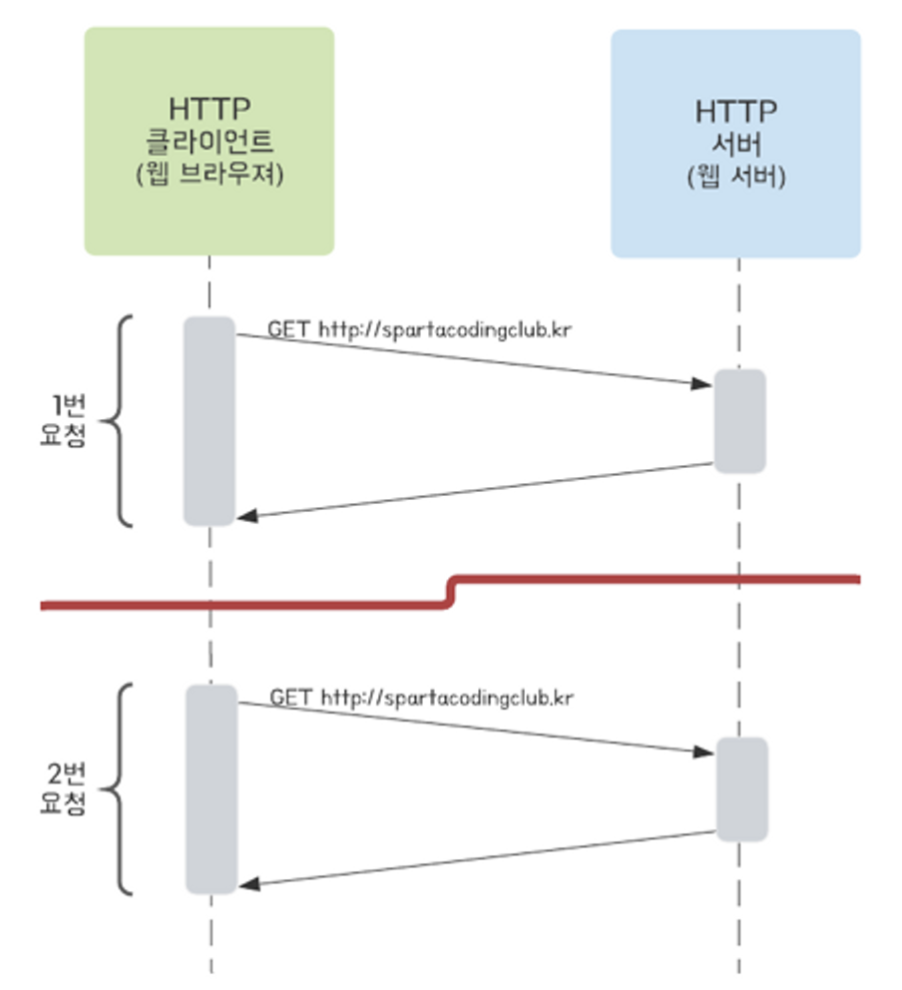
HTTP는 상태를 저장하지 않습니다. ('Stateless' 하다)
- 아래 그림에서 클라이언트의 요청 (GET http://spartcodingclub.kr)을 서버에게 보낸 후 응답을 받을 때까지가 하나의 HTTP 요청입니다. 하지만 HTTP 상태는 기억되지 않기 때문에 웹 서버에서는 1번과 2번이 같은 클라이언트의 요청인지 알 수 없습니다.

-쿠키와 세션 등 모두 HTTP 에 상태 정보를 유지(Stateful)하기 위해 사용됩니다. 즉, 쿠키와 세션을 통해 서버에서는 클라이언트 별로 인증 및 인가를 할 수 있게 됩니다.
2-1. Cookie :
- 클라이언트 로컬(하드)에 저장되는 key, value값이 들어 있는 데이터 파일이다.
- 서버에 저장되는 것이 아니기 때문에 보안과 상관없는 정보들에 사용한다.
- 재 요청 시 저장된 값을 참조, 재사용 한다.
- 사용자의 하드에 저장되기 때문에 공공장소에서 해킹 등의 악용이 가능하다.
- 클라이언트에 300개, 하나의 도메인에 20개의 값만 저장이 되며 하나의 쿠키는 4KB까지 저장 가능하다.
- 이름, 값, 만료 날짜(저장 기간), 경로 정보가 있어야하며 일정시간 동안 데이터를 저장할 수 있다.
- 같은 도메인 상에서 쿠키의 값은 공유된다.
- 클라이언트가 요청하지 않아도 브라우저 요청이 있을 경우 Request Header에 넣어서 자동으로 서버에 전송한다.
예 ) 팝업창에 오늘하루 열지 않기 , 장바구니 등
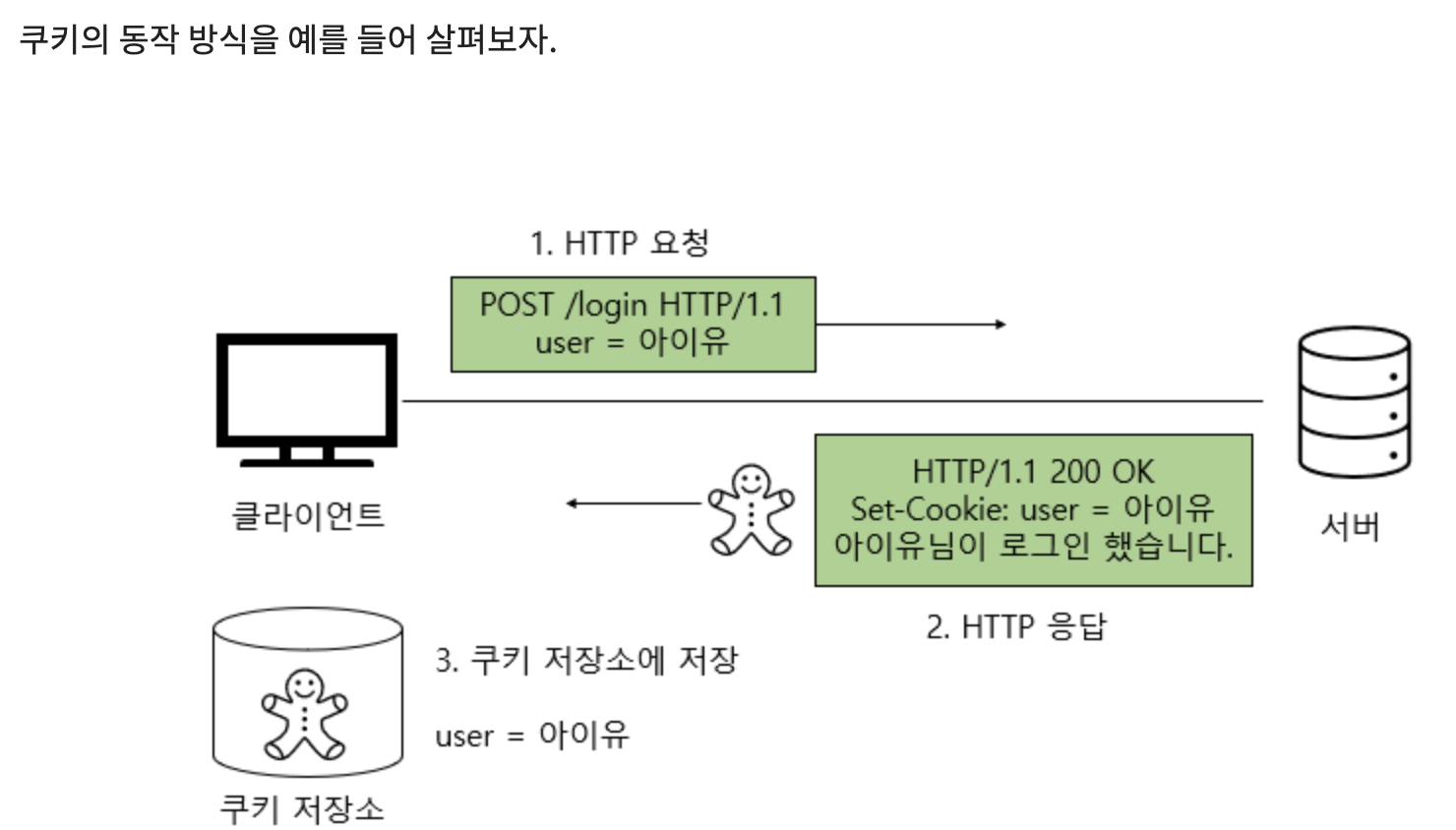
쿠키 동작 방식 :)

1. 클라이언트(웹 브라우저)가 서버에 로그인을 요청한다고 하자.
서버는 클라이언트의 요청을 받고 클라이언트의 정보를 담은 쿠키를 생성한다.
이후 HTTP 헤더에 set-cookie 옵션을 통해 쿠키를 포함해 응답을 보낸다.
클라이언트는 해당 쿠키를 쿠키 저장소에 저장해 놓는다.

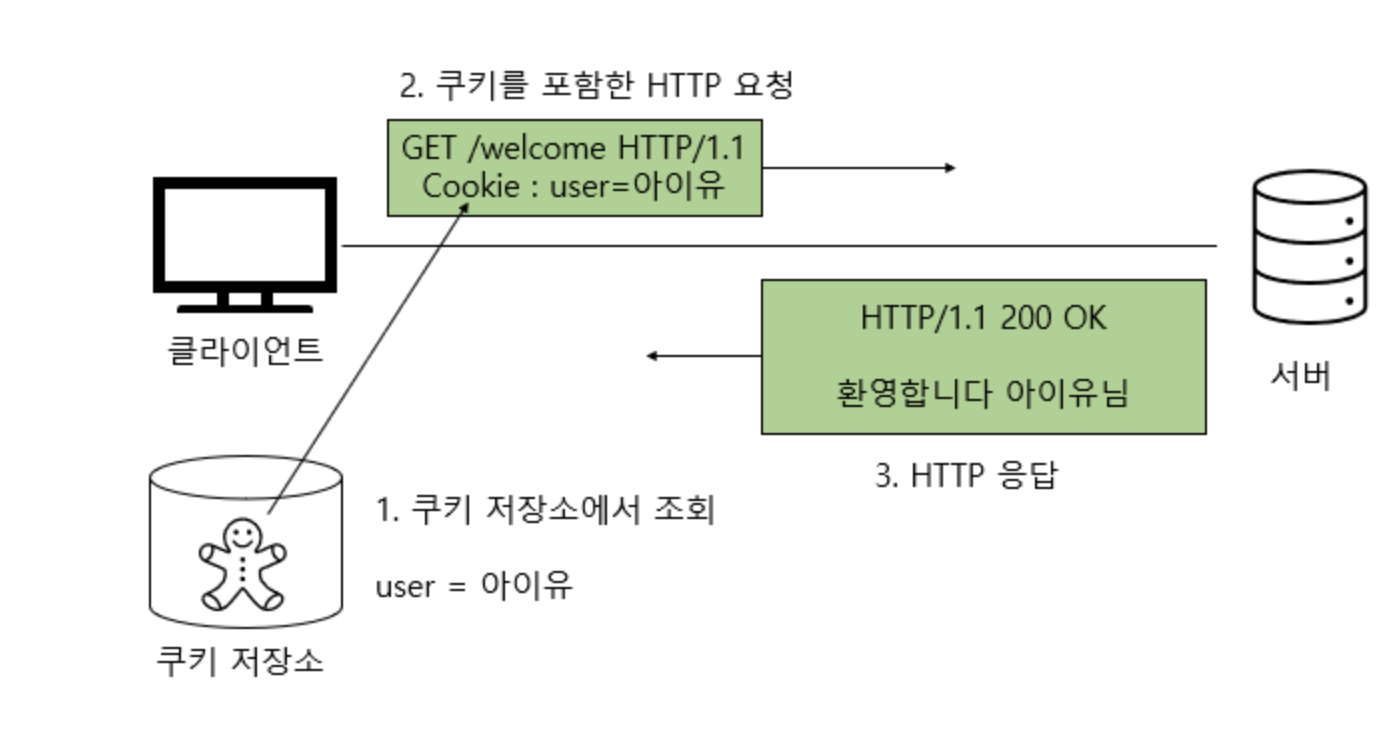
2.클라이언트가 로그인을 완료하고 첫 페이지인 welcome 페이지에 접근한다고 하자.
이때 클라이언트는 쿠키 저장소에서 쿠키를 꺼내 HTTP 요청에 쿠키를 담아 전송한다.
그럼 서버는 HTTP 요청의 쿠키를 읽어 클라이언트를 식별할 수 있다.
만약 쿠키가 없었다면 다시 로그인 정보를 보내야 하는 불상사가 일어났을 것이다.
2-2. Session Storage :
- 데이터의 세션이 끝나면(브라우저 종료) 데이터가 지워진다.
- 휘발성 데이터를 저장할 때 사용한다.
예 ) 직방의 히스토리
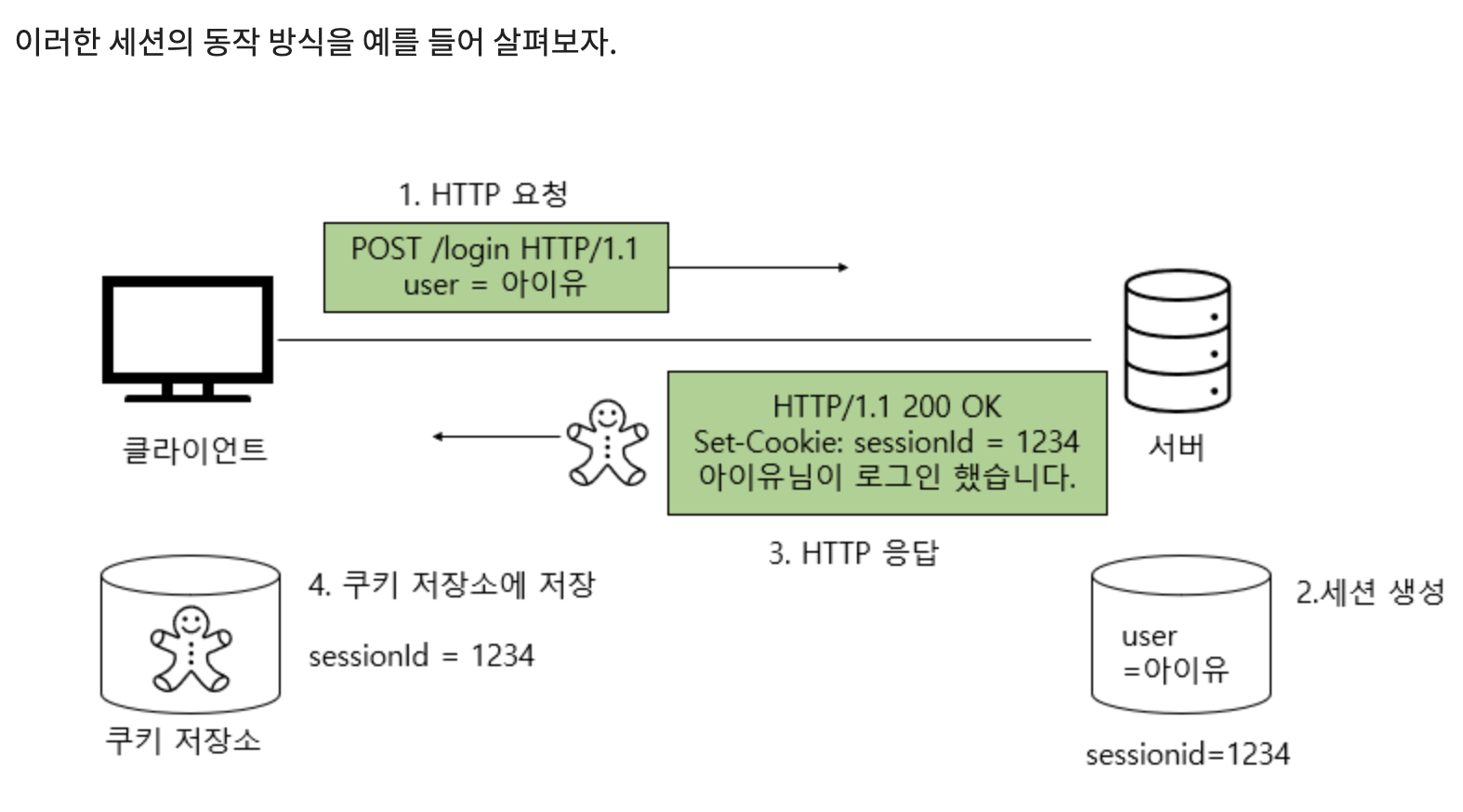
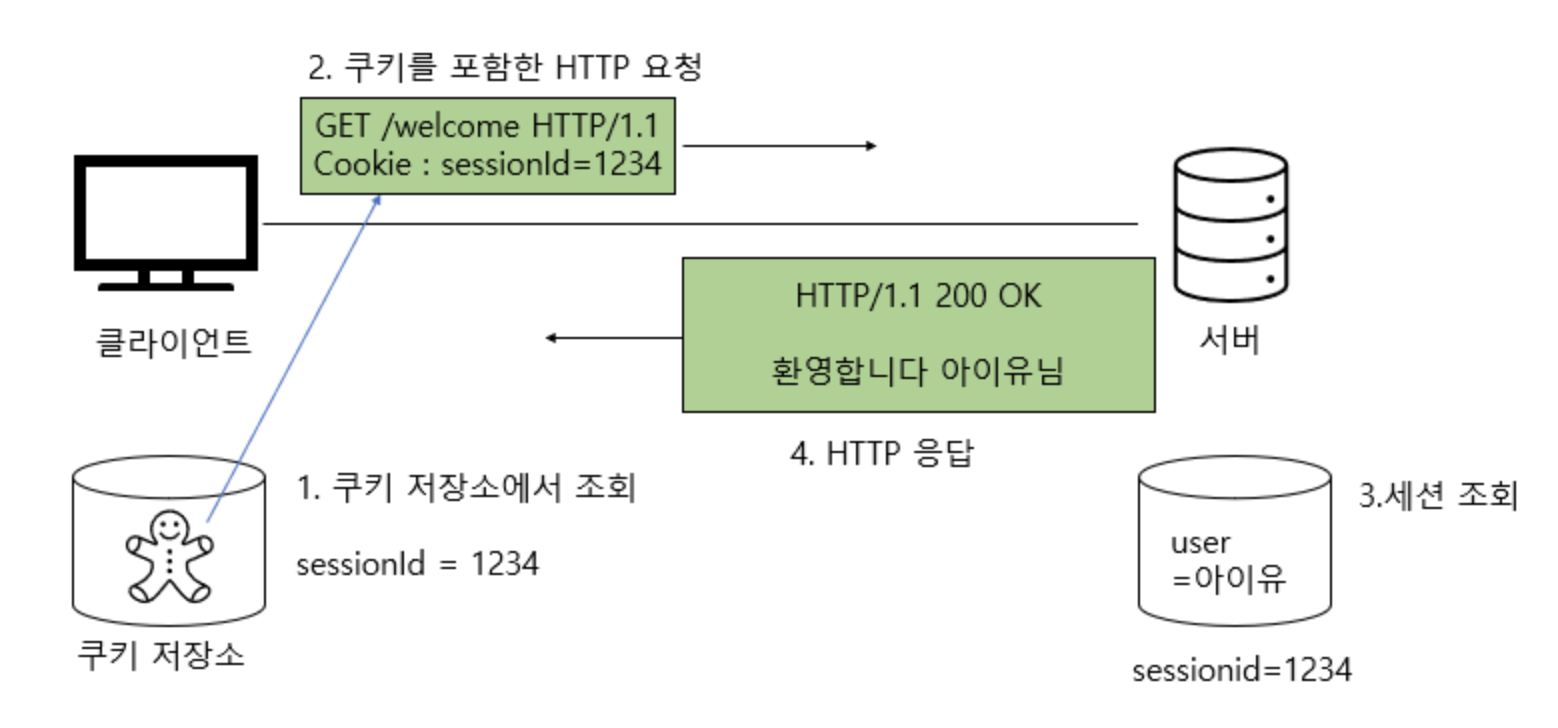
세션 동작 방식 :)

1. 클라이언트(웹 브라우저)가 서버에 로그인을 요청한다고 하자.
서버는 클라이언트의 요청을 받고 클라이언트의 정보를 담은 세션을 생성한다.
이후 세션 ID를 담은 쿠키를 생성하고, HTTP 헤더에 set-cookie 옵션을 통해 쿠키를 포함한 응답을 보낸다.
클라이언트는 해당 쿠키를 쿠키 저장소에 저장해 놓는다.

2.클라이언트가 로그인을 완료하고 첫 페이지인 welcome 페이지에 접근한다고 하자.
이때 클라이언트는 쿠키 저장소에서 쿠키를 꺼내 HTTP 요청에 쿠키를 담아 전송한다.
그럼 서버는 HTTP 요청의 쿠키를 읽어 쿠키 안의 세션 ID를 이용해 클라이언트를 식별할 수 있다.
2-3. Local Storage :
- 데이터의 만료기간이 없으며 사용자가 데이터를 지우지 않은 한 영구적으로 보존된다.
- 사이트 재 방문시 이전에 저장되었던 정보를 이용 할 수 있어 활용도가 높다.
- 사용자 설정 저장, 브라우저를 닫고 열었음에도 정보가 남아야 하는 것들을 저장할 때 사용한다.
예 ) 사용자 설정 저장
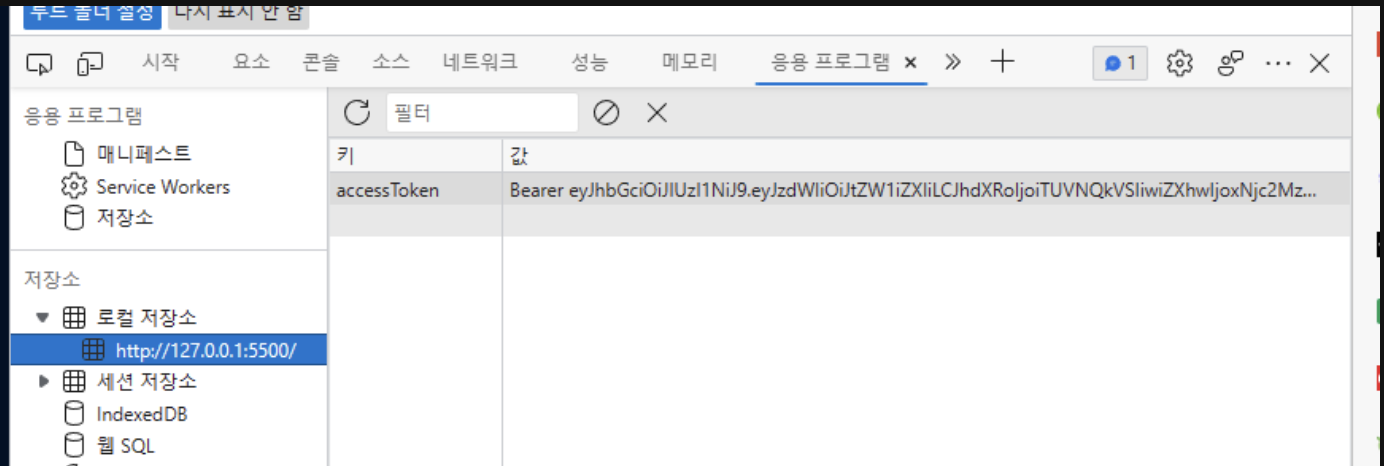
내 프로젝트에서 사용한 경우
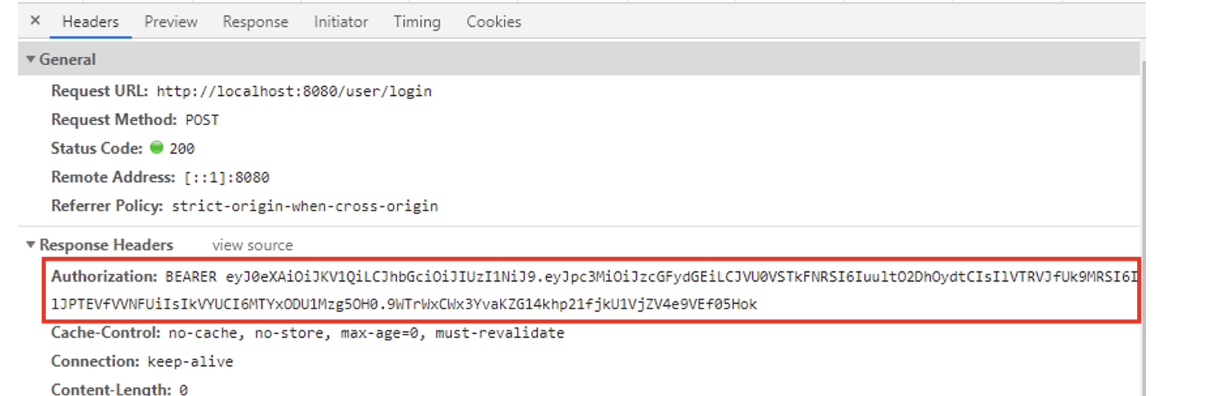
- http 헤더의 response header에서 받은 토큰 값을

- 클라이언트에서 localstorage에 저장

done(function안에 xhr안쓰면 아래꺼 작동 안하니 주의
localStorage.setItem('accessToken', xhr.getResponseHeader('Authorization'))
헤더에 온 jwt accesstoken을 가져와 http저장소에 저장
$.ajax(settings).done(function (response,status,xhr) {
console.log(response); //로그인 성공하면
console.log(xhr.getREsponseHeader('Authorization'))// 헤더에 있는 토큰을 받아와서
localStorage.setItem('accessToken', xhr.getREsponseHeader('Authorization')) // 로컬스토리지 = 디비 , 에다가 셋 에 응답 받은 토큰을 그대로 넣는다
alert('로그인 완료')
window.location = '/index.html' //로그인 성공시 새로고침
}).fail(function(response){
console.log(response.responseJSON);
if(response.responseJSON.statusCode === 404){
alert('아이디와 비밀번호를 확인하여 주세요');
} else{
alert('서버에 문제가 발생하였습니다.');
}
});
}
</script>
- JWT 를 API 요청 시마다 Header 에 포함하여
<script>
function contactWriteFaq() {
var settings = {
"url": "http://localhost:8080/api/faqs",
"method": "POST",
"timeout": 0,
"headers": {
"Authorization": localStorage.getItem("accessToken"),
"Content-Type": "application/json"
},
"data": JSON.stringify(
{
"question": $('#contactQuestion').val(),
"answer": $('#contactAnswer').val(),
}
)
};
$.ajax(settings)
.done(function (response) { //성공하면 done 실행
console.log(response);
alert("등록 성공")
window.location = './contactPageIndex-faq.html'
});
}- Server에서 Client 가 전달한 JWT 위조 여부 검증 (Secret Key 사용)
a. JWT 유효기간이 지나지 않았는지 검증
b. 검증 성공시,
JWT → 에서 사용자 정보를 가져와 확인
ex) GET /api/products : JWT 보낸 사용자의 관심상품 목록 조회
3. 예시
출처: https://okayoon.tistory.com/entry/브라우저-쿠키Cookie-세션스토리지Session-Storage-로컬스토리지Local-Storage [Zzolab Project]
