Spring은 기본적으로 jsp 등 동적인 페이지와는 달리 정적리소스인 (html, css, js, image) 에 대한 접근을 막습니다.
정적리소스를 사용하기 위해서는 dispatcher-servlet.xml에 <mvc:resources> 를 추가함으로써 접근을 허용할 수 있습니다.

🎈 1.dispatcher-servlet.xml
<mvc:resources location="/images/" mapping="/images/**" />
<mvc:resources location="/js/" mapping="/js/**" />
<mvc:resources location="/css/" mapping="/css/**" />
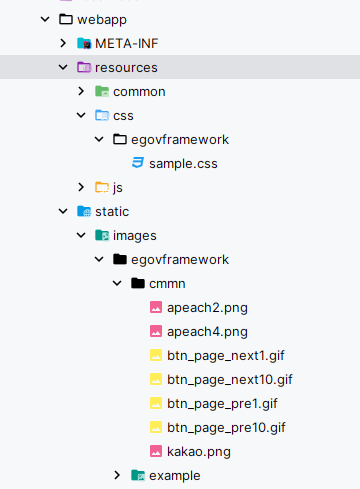
이렇게 별도로 설정해도 되지만 정적리소스를 관리할 수 있는 resources 폴더를 webapp 폴더 아래에 생성 후 정적리소스 들을 추가해 같이 사용할 수 있습니다.
<mvc:resources mapping="/resources/**" location="/resources/"/>
그런데 이렇게 하면 HTML 파일의 <img>의 src 속성에 모두 "/resource/images/kakao.png"와 같이, resource를 명시해주어야 하는 불편함이 있습니다. 이를 해결 하기 위해
webapp폴더 아래에 static폴더를 생성 후 image를 추가하여 "/images/kakao.png" 같이 사용할 수 있게 됩니다.
<mvc:resources mapping="/resources/**" location="/resources/"/>
<mvc:resources mapping="/**" location="/static/"/>