프론트엔드를 시작하는주
프론트에 힘을빼기 위해 탬플릿을 최대한 이용하려 하지만 ㅠㅠㅎ 아무리 찾아도 게시판목록 조회에 어울리는 건 없어 결국 ,, 단순하게라도 만들기로 !!
📌부트스트랩 다운

부트스트랩을 직접 다운로드 해서 쓰는것도 있지만

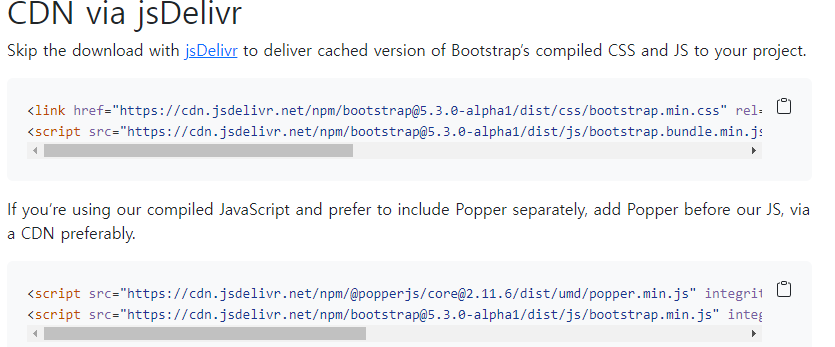
CDN via jsDelivr
Skip the download with jsDelivr to deliver cached version of Bootstrap’s compiled CSS and JS to your project.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>If you’re using our compiled JavaScript and prefer to include Popper separately, add Popper before our JS, via a CDN preferably.
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js" integrity="sha384-mQ93GR66B00ZXjt0YO5KlohRA5SY2XofN4zfuZxLkoj1gXtW8ANNCe9d5Y3eG5eD" crossorigin="anonymous"></script>우리가 사용할 부분은 CDN이므로 직접 다운받아 폴더에 넣어주는 방식이 아니라 저기 있는것들을 복사해서
html 코드에 붙여넣기만 하면 부트스트랩에 정의되어 있는 css와 js를 사용할 수 있기때문에 좀 더 편합니다.
이 사이트를 켜놓은 다음 html 코드를 작성할 vscode를 켜봅시다.
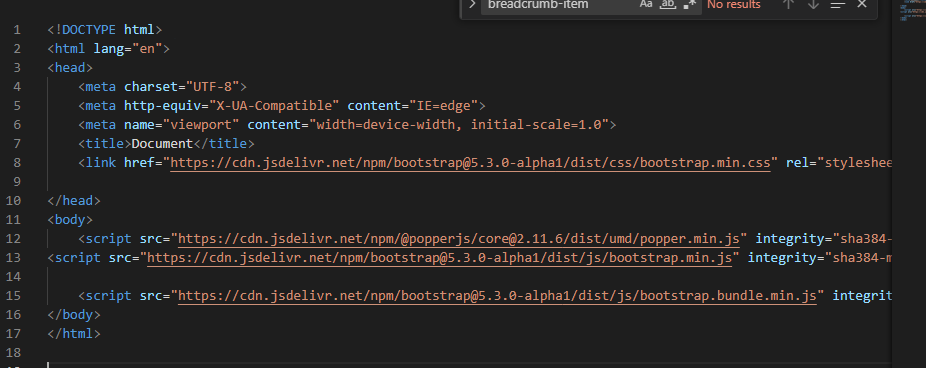
📌 vs code 프로그램 실행, html 만들기
vscode에서 html 코드를 작성할때 꿀팁은 빈 화면에 느낌표 하나를 친 다음 Tab 을 누르면 자동 완성됨
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>위의 CDN 코드 html 에 넣기
위에 있는 부트스트랩 CDN 사진에서
첫번째 줄: 태그의 마지막
두번째 줄: 태그의 마지막
세번째 네번째 줄 : 두번째 줄을 붙인 곳 바로 위에다가 붙여줍니다.

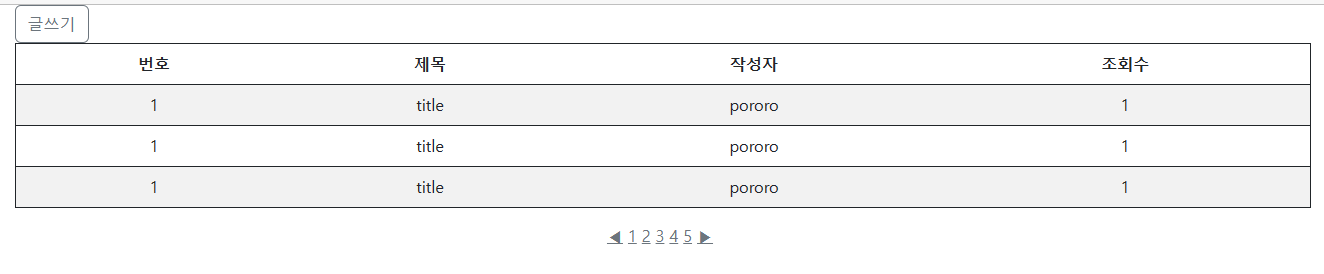
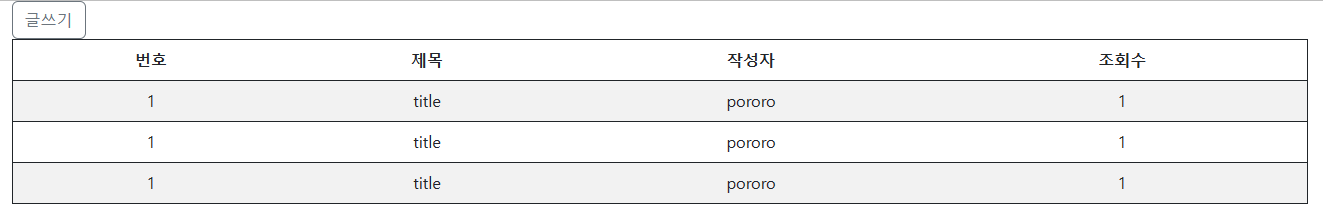
게시글 목록 테이블 만들기
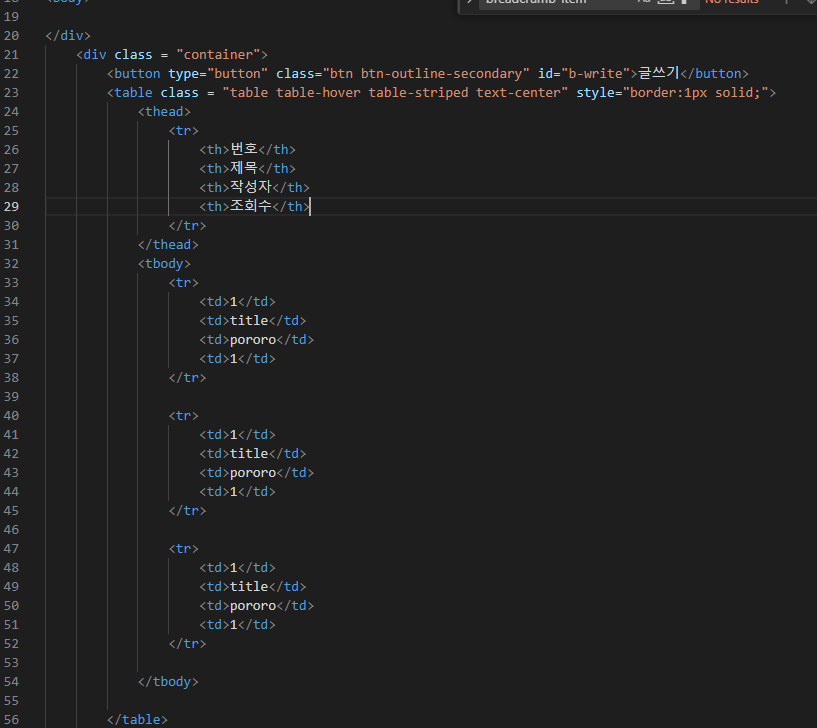
게시판의 기본인 테이블을 만든다.
테이블에 사용할 클래스는 "table table-hover table-striped text-center" 입니다.
thead에 타이틀을 정의해주고 tbody부분에 실제 데이터를 넣어준다.

사용되는 클래스에 대한 설명은 아래와 같다.

다음은 테이블이 너무 양옆으로 퍼져있기 때문에 가운데로 좀 줄일 필요가 있을것 같습니다. body에 속해있는 모든
부분을 div 감싼 다음 클래스를 container로 감싸면 자동으로 가운데로 줄여서 정렬을 시켜줍니다.
<div class = "container">
<button type="button" class="btn btn-outline-secondary" id="b-write">글쓰기</button>
<table class = "table table-hover table-striped text-center" style="border:1px solid;">
<thead>컨테이너로 감싸면
정당한 크기로 만들어줍니다.
마지막으로 페이지네이션을 만들어봅시다.
table-hover : 마우스를 대면 색깔이 바뀜
table-striped : 홀수, 짝수행 마다 색을 다르게
text-center : 텍스트 가운데 정렬
ul 태그에서 pagination 클래스를 지정해준 다음 justify-content-center 이것도 함께 지정해줘야 합니다. 이게 없으면 페이지네이션이 가운데에 있지 않고 왼쪽에 찰싹 붙어있다.
<div>
<ui class ="pagination justify-content-center">
<li><a href ="#" style = "margin-right:5px ;" class = "text-secondary">◀</a></li>
<li><a href ="#" style = "margin-right:5px ;" class = "text-secondary">1</a></li>
<li><a href ="#" style = "margin-right:5px ;" class = "text-secondary">2</a></li>
<li><a href ="#" style = "margin-right:5px ;" class = "text-secondary">3</a></li>
<li><a href ="#" style = "margin-right:5px ;" class = "text-secondary">4</a></li>
<li><a href ="#" style = "margin-right:5px ;" class = "text-secondary">5</a></li>
<li><a href ="#" style = "margin-right:5px ;" class = "text-secondary">▶</a></li>
</ui>
</div>다음 li 태그로 번호를 매겨주면 되는데, 너무 다닥다닥 붙어있는것 같아 그냥 style로 마진을 적당하게 준다.
클래스에 정의된 text-secondary는 텍스트 색깔을 지정해 주는 것인데, 따로 설정을 안하니 위의 title에서 a태그를
썼을 때와 똑같은 파란색이 나와서 설정해 준다.