개발 진행에 따른 기록 작성(★★★★★)
1. 엔티티 재 설계
1. 어떠한 이유로 해당 기능을 사용하였는지
제목 및 내용 검색시 해당 글 조회 가능 하도록 함
2. 해당 기능의 코드는 어떠한 로직을 가지고 있는지
contactPageIndex-inquiry.html
function inquirySearch(){
var keywords = $('#keywordInput').val();
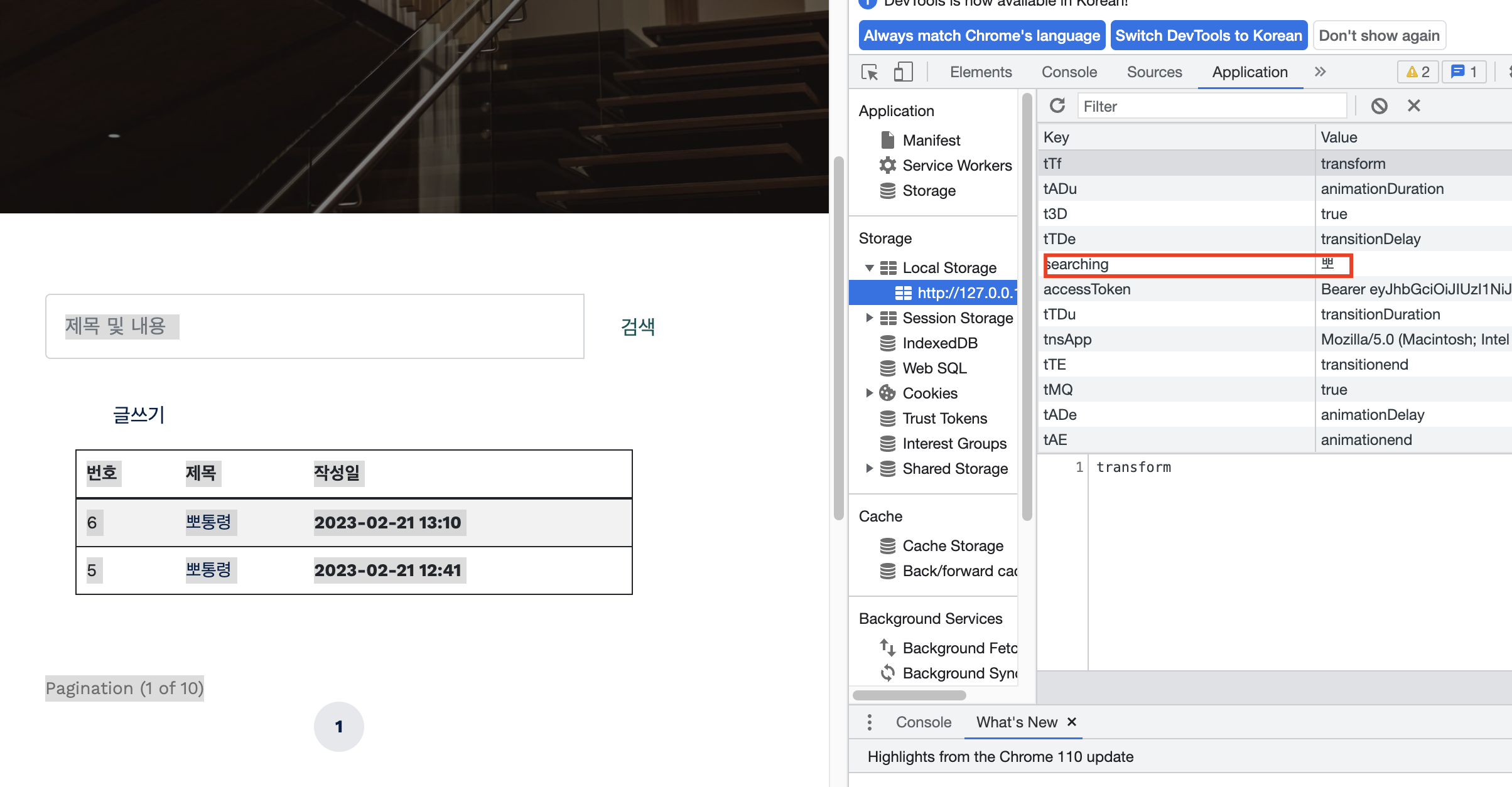
localStorage.setItem('searching',keywords) //로컬스토리지에 키워드 저장
console.log(keywords)
window.location = './contactPageMove-inquiry.html?1'
}※ 입력값이 들어가면 어떠한 코드를 통해 어떠한 값으로 변화하는지
contactPageIndex-inquiry.html
//------------------------------- 검색창조회 -------------------------------------------------
$(document).ready(function() {
var keywords = localStorage.getItem('searching')//로컬스토리지에서 가져오기
console.log("keyword : "+keywords)
if(keywords===null){
keywords = ""
}
var para = document.location.href.split("?");
console.log("검색창조회시 url에서 pathvariable값 : "+para[1]) //현재페이지 url에서 pathvariable값 가져오기
var settings = {
"url": "http://localhost:8080/api/contact/inquiries/search?keyword="+keywords+"&page="+para[1],
"method": "GET",
"timeout": 0
};
$.ajax(settings)
.done(function (response) {
$('#inquiryList').empty()
$('#inquiryPaging').empty()
console.log("검색리스트"+response.data);
let rows = response.data;
for (let i = 0; i < rows.length; i++) {
let inquiryId = rows[i]['id']
let number = inquiryId
let title = rows[i]['title']
let createdDate = rows[i]['createdDate']
let temp_html = ` <tr>
<td>${number}</td>
<td><a href ="contactDe-inquiry.html?${inquiryId}">${title}</td>
<th>${createdDate}</th>
</tr>`
$('#inquiryList').append(temp_html)
}
//---------- 페이징 처리 -----------------------
let page = response.page
let totalCount = response.totalCount
let countPage = response.countPage
let startPage = ((page - 1) / 10) * 10 + 1;
let endPage = startPage + countPage - 1;
let totalPage = response.totalPage;
if(totalPage < page){
page = totalPage;
}
if(endPage>totalPage){
endPage = totalPage
}
var param = document.location.href.split("?");
console.log("현재페이지 : "+param[1])
//이전페이지
if (page > 1) {
let temp_html = `<a href="contactPageMove-inquiry.html?${page - 1}">pre</a>`
$('#inquiryPaging').append(temp_html);
}
//한 화면에 보여지는 페이지 수만큼 반복 하여 번호로 나타냄
for (let i = startPage; i<=endPage; i++) {
let number = i
let temp_html = `<a href="contactPageMove-inquiry.html?${number}">${number}</a>`
$('#inquiryPaging').append(temp_html);
}
//다음페이지 page
if (page < totalPage) {
let temp_html = `<a href="contactPageMove-inquiry.html?${page + 1}">next</a>`
$('#inquiryPaging').append(temp_html);
}
});
})
//------------------------페이지 처리 끝 -----------------------
//-----------검색창 끝 --------------------------------------
//------------현 페이지 검색 버튼 클릭시 검색함수 -----------------
function inquirySearch(){
var keywords = $('#keywordInput').val();
$('#inquiryList').empty()
$('#inquiryPaging').empty()
localStorage.setItem('searching',keywords) //로컬스토리지에 키워드 저장
console.log(keywords)
window.location = './contactPageMove-inquiry.html?1'
}
//--------------------------------------------------------------
</script>3. 코드를 작성하며 발견된 버그나 오류는 어떠한게 있었는지 그리고 어떻게 해결하였는지.
페이징 처리로 인해 html을 이동해야 해서 입력한 키워드값을 가져오기 위해 로컬스토리지에 저장하여 값을 꺼내와 보여준다.